Best Site Generator
Lately I had the opportunity spending some time discovering a Third celebration Best Web Builder theme which bragged concerning having lots of blocks-- I counted nearly one hundred actually-- as well as today returning to the great gold indigenous Best Web Builder environment I obtained advised of something which happened to me a couple of years ago. Well that's precisely the method I felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore and also I'll tell you why.
Best Web Builder is trusted and consistent - if an element acts in a manner in one block-- it acts similarly everywhere each time. There is no such point as unforeseen actions distracting and also puzzling you in the chase of the ideal look.
Best Web Builder is flexible-- one block can be set up in numerous means becoming something totally different at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be virtually countless. The only restrictions reach be your vision as well as imagination.
Best Web Builder evolves-- with every considerable update revealed via the pop up window of the application we, the customers obtain an increasing number of priceless and well believed tools fitting the expanding user demands. Simply a couple of months earlier you had to create your very own multilevel menus and also the suggestion of producing an on the internet shop with Best Web Builder was merely unthinkable and now simply a few versions later we currently have the possibility not just to offer things through our Best Web Builder sites but also to completely personalize the appearance and also feel of the procedure without creating a basic line of code-- entirely from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program requires to shut" message or shed the results of my job. It may be all in my imagination, but it seems the program reaches run a bit faster with every following upgrade.
Essentially these other than for one are the reasons in the current months the splendid Best Web Builder became my really main and also favored web design tool.
The last however perhaps essential factor is the refined as well as outstanding HTML as well as CSS finding out contour the software application offers. I'm not quite sure it was purposefully developed in this manner yet it actually works each time:
Allow's state you start with a concept as well as need an internet site to present it to the globe but lack any understanding in HTML. Hearing or googling from a buddy you start with Best Web Builder and with virtually no time at all invested learning ways to use it you've already obtained something going. You marvel it was so simple however in the human nature is to constantly want some a lot more. Just what if the typeface was different from the built in font styles or perhaps the logo design a bit bigger? This is how the little CSS tweaks start entering your life. Soon after you should change the appearance just a little bit further as well as risk to break a block criterion uncovering the customized HTML area to change a personality or 2 ... This is just how it starts. Nobody's compeling you besides your inquisitiveness and also the friendly environment makes it look nearly like a game. And also quickly after one day you mistakenly take a look at a snippet of code and get shocked you understand what it means-- wow when did this occur?! Maybe that's the component about Best Web Builder I love most-- the flexibility to evolve with no pressure at all.
In this post we're visiting take a much deeper check out the brand-new features presented in variation 2 and check out the numerous methods they could function for you in the creation of your next excellent looking completely responsive website. I'll also share some brand-new suggestions as well as tricks I recently discovered in order to help you increase the Best Web Builder abilities even additionally and also perhaps even take the initial step on the understanding curve we chatted around.
Hello Incredible Symbols!
For the past few years iconic typefaces took an excellent location in the web material. They are basic meaningful, range well on all screen dimensions since they are entirely vector aspects as well as take almost no data transfer and time for packing. These basic yet meaningful pictograms can successfully aid you communicate the message you require in a laconic and also stylish way-- still a photo is worth a thousand words. I presume for Best Web Builder Development team producing a component enabling you to easily put internet font icons right into felt kind of natural everything to do. So internet icons module has actually been around for some time and also offered us well.
Fortunately are from this variation on it will certainly offer us also much better! Currently with Best Web Builder 2 we already have 2 additional icon typeface to take full benefit of in our styles-- Linecons and also Font Awesome. Each or hem brings us a small fortune of goodies. Linecons provides us the meaningful and subtle appearance of in-depth graphics with a number of line sizes as well as carefully crafted contours and Font Awesome provides large (and also I suggest substantial) collection of symbols and also considering that it gets filled all around our Best Web Builder projects offers us the freedom accomplishing some amazing designing results. Allow's take a comprehensive look.
Where you can utilize the icons from the Best Web Builder Icons extension-- practically all over in your task depending of the approach you take.
Just what you can utilize it for-- nearly everything from including added quality and also expression to your material and also enhancing your buttons as well as menu products to styling your bulleted lists, including expressive imagery inline and in the hover state of the thumbnails of the updated gallery block. You could even include some motion leveraging an additional constructed in Best Web Builder capability-- we'll discuss this later.
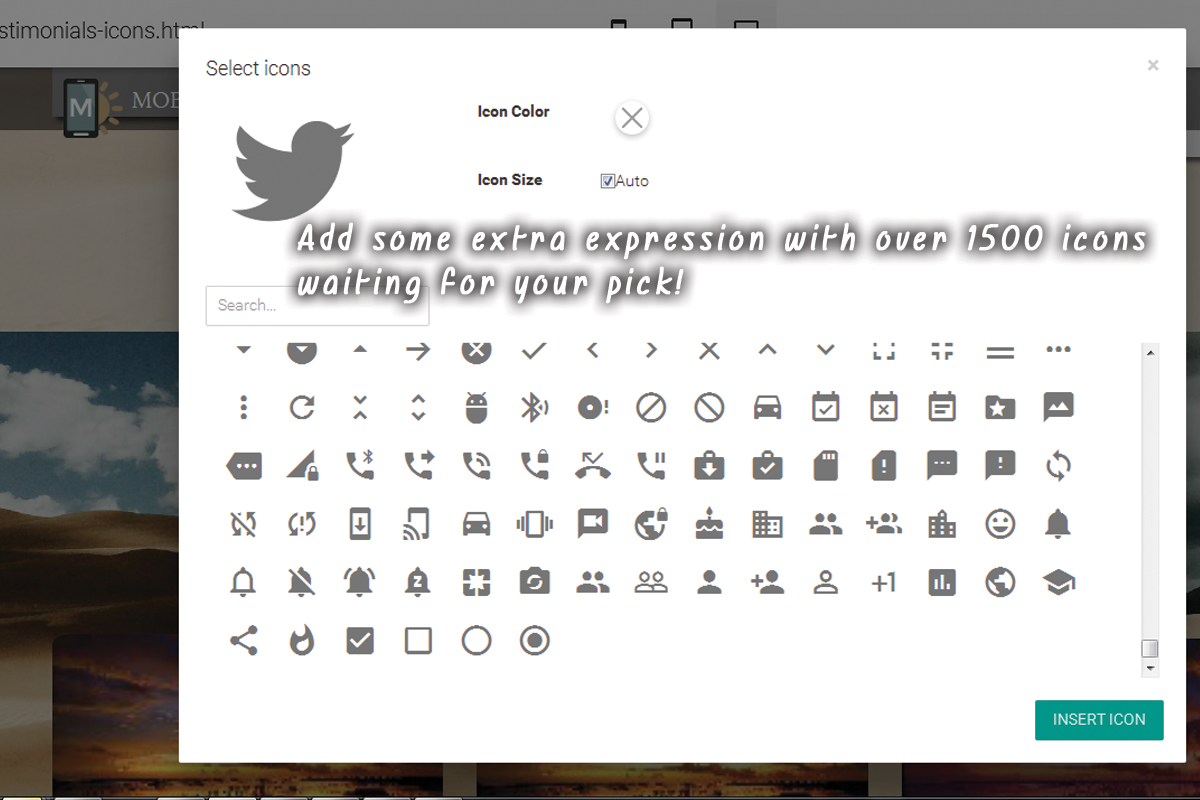
Adding symbols via the constructed in graphic user interface-- tidy and also very easy.
This is obviously the easiest and fastest method and also that is among the reasons we love Best Web Builder-- we always obtain a very easy means.
Through the icons plugin you obtain the freedom positioning icons in the brand block, all the switches and also several of the media placeholders. Keep in mind that alongside with keeping the default dimension and also color settings the Select Icons Panel lets you choose your values for these properties. It likewise has a helpful search control assisting you to discover faster the aesthetic material you require as opposed to constantly scrolling down as well as sometimes missing out on the appropriate choice.
An additional advantage of the recently added Font Awesome is it contains the brand marks of nearly 200 prominent brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared as well as waiting if you need them.
So basically every important interactive component in the sites you are creating with Best Web Builder can being increased even more with adding some stunning, light weight and totally scalable symbol graphics. In this manner you are lining out your concept and also given that symbols and also forms are much quicker recognizable and comprehended-- making the content more clear as well as intuitive.
This is just a component of all you could achieve with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin offers us a fantastic advantage-- it around the world includes the Icon font styles in our Best Web Builder jobs. This actions incorporated with the means Font Awesome classes are being designed gives us the freedom achieving some quite remarkable stuff with just a couple of lines of personalized CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist and also giving it some life.
Have you ever before been a bit disappointed by the restricted choices of bullets for your lists? With the freshly added to Best Web Builder Font Awesome nowadays more than. It is in fact takes merely a couple of straightforward steps:
- first we certainly have to choose the symbol for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is located below:
it contains all the icons included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make sure when coping the value you do not pick them-- it's a little bit challenging the very first few times.
Scroll down and take your time obtaining aware of your brand-new collection of symbols and also at the very same time getting the one you would find most suitable for a bullet for the listing we're concerning to style. When you discover the one-- just duplicate the & Unicode worth without the brackets.
Now we should convert this worth to in a means the CSS will certainly comprehend. We'll do this with the assistance of an additional online tool situated here:
paste the value you've simply replicated and also hit Convert. Scroll down till you locate the CSS field-- that's the value we'll be needing soon.
If you occur to locate difficulties specifying the different colors you require for your bullets simply close the Code editor, check the text shade HEX code via the Best Web Builder's built in color picker choose/ specify the color you require, copy the value and also departure declining modifications. Now all you have to do is placing this worth in the Custom CSS code you've created soon. That's it!
Allow's move some more!
Another trendy everything you could complete with just a few lines of custom-made CSS and also without yet uncovering the custom HTML and losing all the block Properties visual changes is adding some motion to all the icons you can putting with the Icons Plugin. Utilize this power with caution-- it's so very easy you might soon get addicted and a flooded with results site often obtains tough to check out-- so utilize this with measure a having the overall appearance and feel I mind.
Let's state you want to add a symbol to a button which ought to only be visible when the tip overcomes this button. And because it's motion we're speaking about, allow's make it relocate when it's noticeable. The custom code you would want to utilize is:
, if you require some added tweaks in the look merely fallow the comments ideas to readjust the numbers.. And also of course-- alter the computer animation kind if required. If you require this impact constantly-- remove the ": hover" component and uncomment "endless" making computer animation loophole for life not merely as soon as when the website tons ant the control you've merely styled might be concealed
This technique could effortlessly be broadened to work with all the put Font Awesome icons in your Best Web Builder job. In order to use to all the symbols put in a block, simply replace
. btn: float >. fa with. fa: hover or with.fa to make it permanent.
If needed, keep in mind to establish animation loop forever.
Add some individuality to the gallery.
One more cool and easy styling intervention you get capable of achieving after the Best Web Builder 2 upgrade and also the incorporation of Font Awesome Icons in the project is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any Font Awesome symbol you find suitable. The treatment is rather similar to the one setting of the custom-made icon bullets. You require to select the appropriate symbol as well as convert its & Unicode number and that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the worth-- merely like in the previous instance.
The course specifying which symbol is being positioned is the red one as well as can be gotten for all the FA symbols from the Cheat sheet we spoke about. Heaven classes are purely optional.fa-fw solutions the size of the symbol and fa-spin makes it (clearly) spin. There is one more native activity class-- fa-pulse, likewise obvious.
All the icons put this method into your material could be freely stiled by the ways of the previous two examples, so all that's left for you is think of the most effective use for this awesome recently presented in Best Web Builder feature and have some fun trying out it!