Bootstrap List Css
Overview
List group is a powerful and versatile element which is found in Bootstrap 4. The element is used for showing a set or 'list' web content. The list group objects have the ability to be transformed and expanded to promote almost any type of content within just having a number of features attainable for modification within the list in itself. These kinds of list groups are able to as well be used for navigation with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Group is a element which styles the unordered lists in a special procedure considering it paves the way for producing custom made information in structure lists free from needing to think about the performance problem ( ever since the language looks after that by itself). ( discover more)
Features of Bootstrap List Css:
Given in this article are the properties that are attainable just within the list group component with Bootstrap 4:
• Unordered list: The absolute most common style of list group that you can absolutely generate in Bootstrap 4 is an unordered list that has a set of objects using the proper classes. You can easily built upon it using the various opportunities which are available in the element.
• Active materials: You have the ability to highlight the existing active option via just simply including the
.active.list-group-item• Disabled materials: You can surely also de-highlight a list item making it show up as even though it has been disabled. You just simply will have to bring in the
.disabled.list-group-item• Hyper-links and Buttons: With help from the buttons tag, you are able to conveniently make an actionable object within the Bootstrap List Group which in turn means that you will certainly have the ability to add hover, active, and disabled states to these kinds of things via installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is some other nifty element that is part of the list group element which helps you to design each list element using a definitive color and background. These are specifically useful for spotlight specific items as well as categorizing them according to color-'s code.
• Badges: You are able to in addition provide badges to a list item to demonstrate the unread counts, activity on the thing, and allow additional active elements through utilize additional services. ( get more info)
Let us take a look at several cases
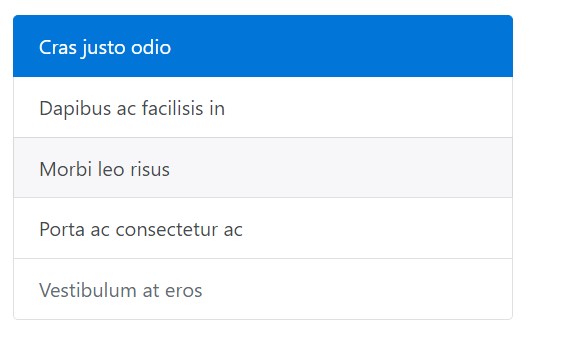
Standard standard
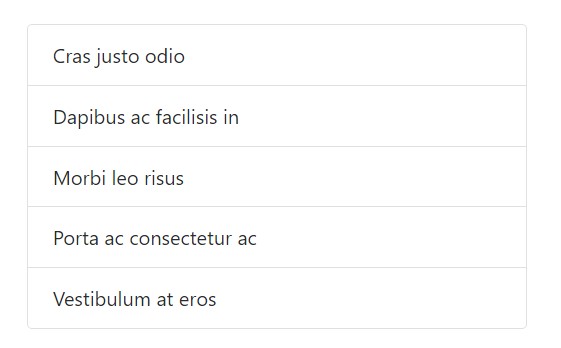
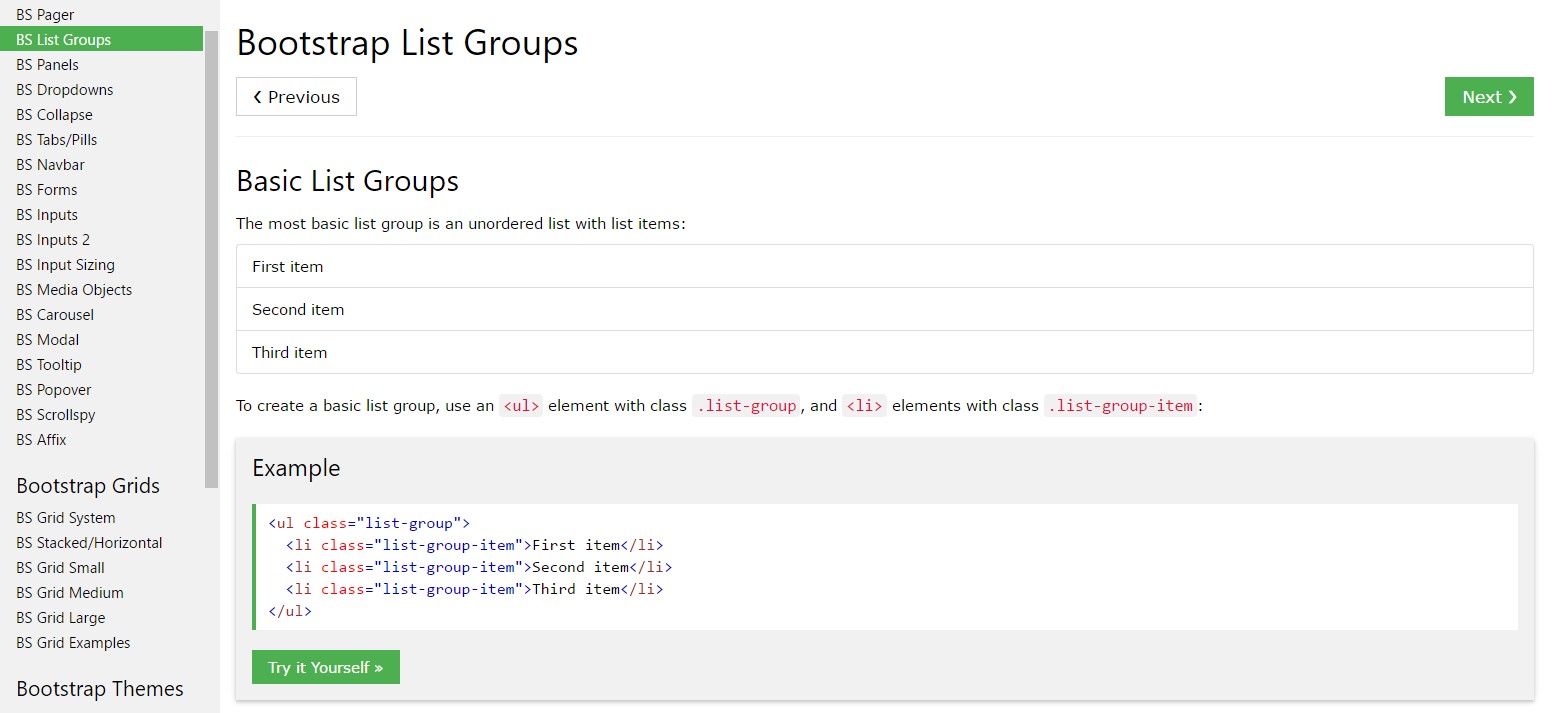
The absolute most basic list group is an unordered list with list objects and the appropriate classes. Build upon it with the solutions that follow, alternatively with your particular CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
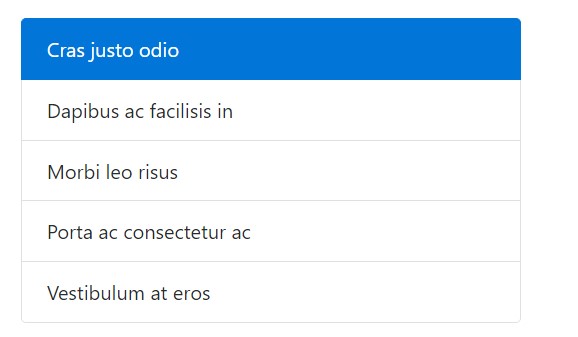
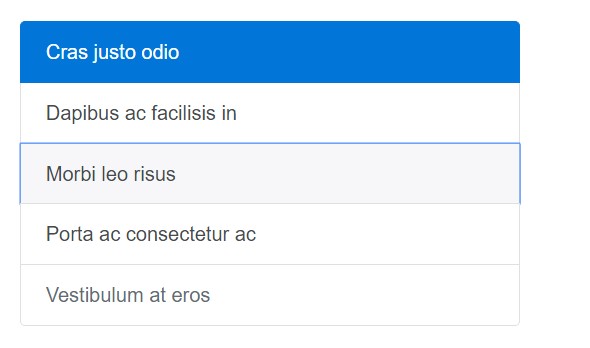
</ul>Active objects
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
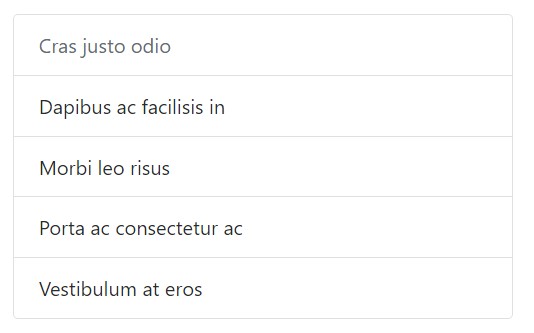
</ul>Disabled objects
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and switches
Apply
<a><button>.list-group-item-action<li><div>Don't forget to not utilize the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
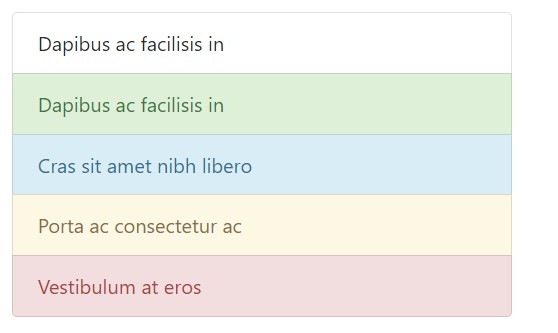
</div>Contextual classes
Use contextual classes to mode list pieces using a stateful background plus color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
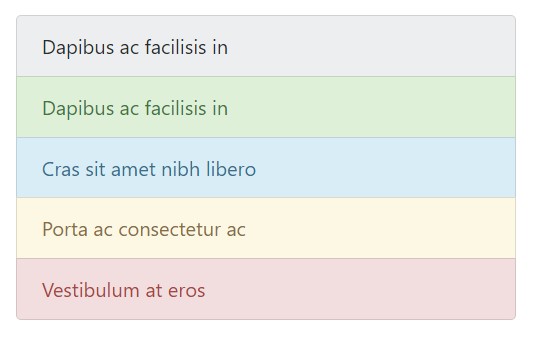
</ul>Contextual classes also perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive technological innovations.
Using colour to bring in signifying simply provides a graphical expression, which in turn will certainly not be shown to users of assistive technological innovations -- for example, screen readers. Make certain that data represented through the color tone is either evident from the web content itself (e.g. the visible text), or else is provided via different methods, just like additional text hidden having the
.sr-onlyWith badges
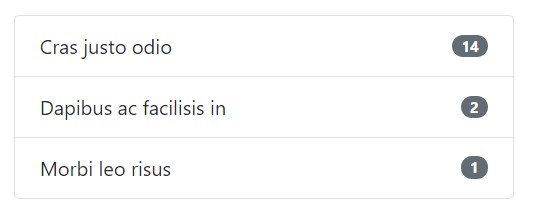
Add badges to any kind of list group element to display unread matters, activity, and even more with the help of various utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
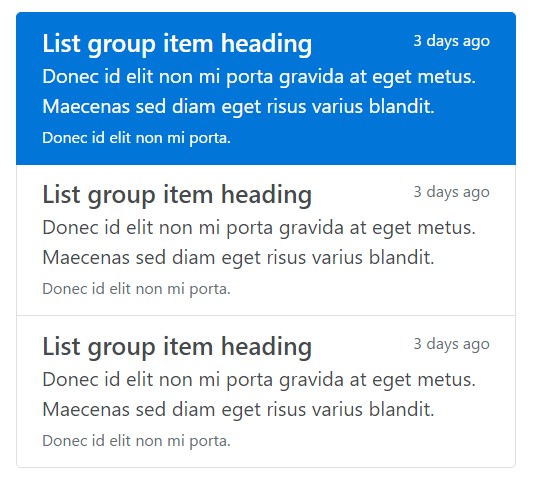
Add in nearly any HTML in, and even for linked list groups just like the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a robust and helpful component within Bootstrap 4 which enables you to get an unordered list even more coordinated, interactive, and responsive free from spoiling on the appearance or else layout of the list things themselves.
Look at some youtube video training relating to Bootstrap list:
Related topics:
Bootstrap list approved documents

Bootstrap list tutorial

Bootstrap list difficulty