Bootstrap Menu Themes
Overview
Even the easiest, not touching on the more difficult webpages do require some sort of an index for the website visitors to quickly navigate and find what exactly they are actually trying to find in the early few seconds avter their coming over the webpage. We have to regularly have in mind a visitor could be in a hurry, searching multiple web pages briefly scrolling over them searching for an item or else choose. In these kinds of instances the certain and well stated navigational list might actually create the variation when comparing one new site visitor and the page being clicked away. So the design and behaviour of the web page navigating are necessary without a doubt. In addition our websites get more and more seen from mobile phone so not possessing a web page and a navigation in certain acting on scaled-down sreens nearly equals not having a web page anyway or even a whole lot worse.
The good news is the brand new fourth version of the Bootstrap system provides us with a highly effective instrument to handle the problem-- the so called navbar element or the menu bar people got used spotting on the peak of many webpages. It is certainly a simple still impressive instrument for covering our brand's status information, the pages structure and also a search form or else a several call to action buttons. Let's see exactly how this whole thing gets performed within Bootstrap 4.
How you can apply the Bootstrap Menu Tutorial:
First we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can likewise apply some of the contextual classes like
.bg-primary.bg-warningAn additional bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you must additionally assign the breakpoint at which the navbar must collapse in order to get featured as soon as the selection button gets clicked. To do this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second move
Next off we must build the so called Menu tab which will come into view in the place of the collapsed Bootstrap Menu Example and the users are going to use to deliver it back on. To work on this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted web content
Navbars taken place having embedded help for a handful of sub-components. Select from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all of the sub-components involved in a responsive light-themed navbar that automatically collapses at the
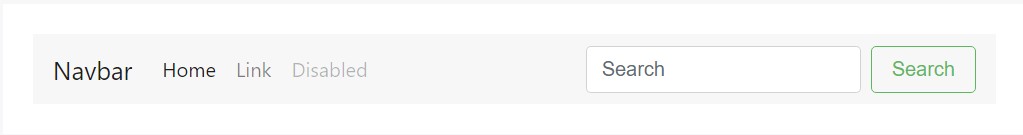
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
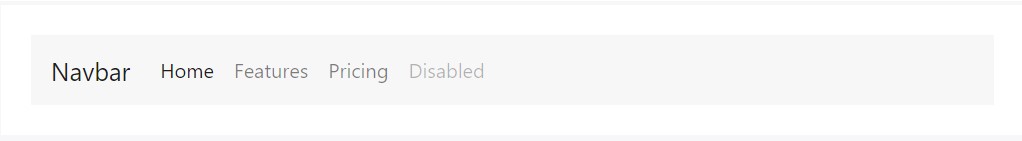
</nav>Nav
Navbar site navigation web links founded on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install several form commands and components in a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may contain bits of text message with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another component
One other brilliant brand-new capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to generate the container for our menu-- it will extend it in a bar with inline things above the determined breakpoint and collapse it in a mobile view below it. To accomplish this establish an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal part
Lastly it is actually time for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is certainly the system a navigating Bootstrap Menu Builder in Bootstrap 4 have to carry -- it is definitely pretty simple and user-friendly -- now everything that's left for you is figuring the suitable structure and appealing subtitles for your web content.
Review a couple of video guide relating to Bootstrap Menu
Related topics:
Bootstrap menu official information

Mobirise Bootstrap menu

Bootstrap Menu on the right side