Bootstrap Glyphicons Buttons
Introduction
In the last couple of years the icons got a great aspect of the websites we got used to both viewing and generating. Having the suggestive and clean user-friendly interpretations they practically instantly communicate it turned into much simpler to put a concentration position, showcase, fortify or clarify a certain element free from loading spending lots of time explore or setting up most suitable pics and providing them to the load the internet browser has to hold every time the web page gets featured on visitor's display screen. That's reasons why eventually the so favorite and suitably included in one of the most famous mobile friendly framework Bootstrap Glyphicons Font got a long term place in our manner of thinking when even sketching up the really next page we're about to generate.
Brand new capabilities
Although the things do move forward and not actually return and by using the latest Bootstrap 4 the Glyphicons got abandoned due to the fact that so far there are numerous presentable alternatives for them offering a much more assortment in shapes and looks and the equal convenience of use. In such wise why narrow your imagination to simply 250 symbolic representations while you are able to have many thousands? So the pioneer went back to enjoy the growing of a huge selections of absolutely free iconic font styles it has evolved.
In such wise in order to get use a couple of awesome looking icons together with Bootstrap 4 everything you require is taking up the collection suitable best to you plus feature it within your webpages as well by its own CDN link or with installing and having it locally. The current Bootstrap version has being thought perfectly run with all of them.
The way to apply
For performance explanations, all of icons demand a base class and specific icon class. To put to work, place the following code just about everywhere. Ensure to keep a gap in between the icon as well as message for suitable padding.
Don't ever mix along with various other elements
Icon classes can not actually be straight added together along with other elements. They should not be worked with alongside some other classes on the same element. In its place, add in a nested
<span><span>Only possible for use on void elements
Icon classes need to only be utilized on the elements that include no text material and feature no child components. ( more helpful hints)
Switching the icon font location
Bootstrap presumes icon font information will most likely be situated in the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Apply the connected URLs opportunity produced by the Less compiler.
- Change the
url()Utilize any option best fits your unique development structure.
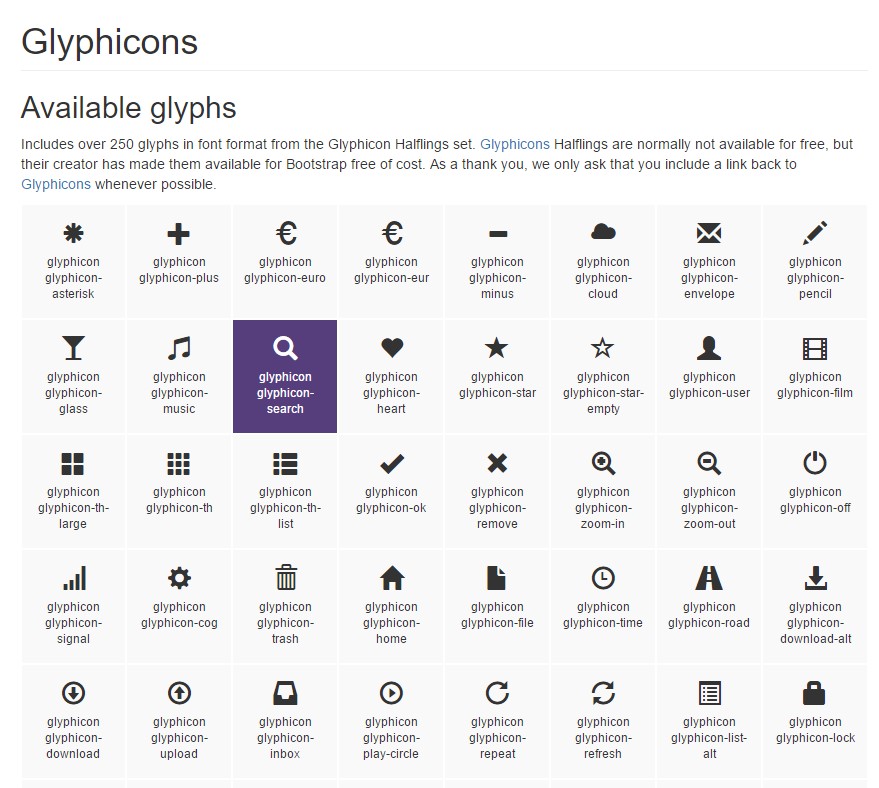
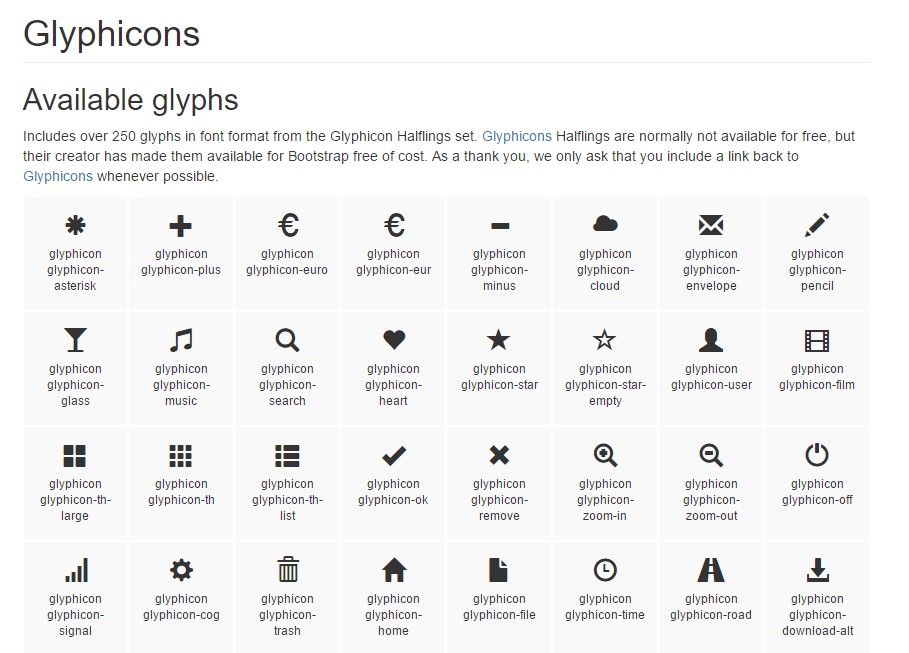
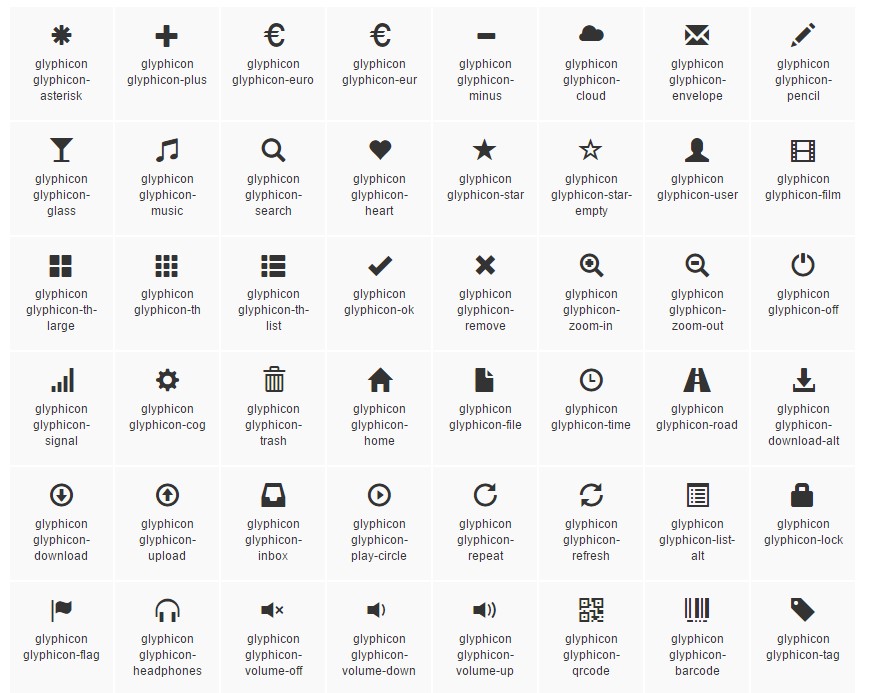
Available icons
Recent releases of assistive systems will reveal CSS created web content, together with specific Unicode characters. To prevent unplanned and confusing result in screen readers (particularly if icons are utilized purely for decoration ), we disguise all of them together with the
aria-hidden="true"If you are actually working with an icon to show symbolism (rather than simply just as a aesthetic feature), be sure that this definition is likewise related to assistive systems-- as an example, include extra web content, visually covered using the
. sr-onlyIn case you're setting up controls without any some other text ( just like a
<button>aria-labelMost favored icons
Right here is a selection of the highly famous free and priceless iconic font styles which can possibly be effectively taken as Glyphicons substitutions:
Font Awesome-- including even more than 675 icons and even more are up to come. These as well come in 5 added to the default sizing and the web-site delivers you with the options of securing your own modifiable embed web link. The operation is quite simple-- simply set an
<i><span>Some other library
Material Design Icons-- a selection along with overly 900 icons using the Google Fonts CDN. To feature it you'll need only the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact collection
Typicons-- a little smaller sized library with practically 336 objects which major webpage is similarly the Cheet Sheet http://www.typicons.com/ the place you have the ability to purchase the particular icons classes from. The usage is practically the exact same-- a
<span>Conclusions:
And so these are just some of the alternatives to the Bootstrap Glyphicons Css from the old Bootstrap 3 version which may possibly be applied with Bootstrap 4. Applying them is convenient, the information-- often large and near the bottom line only these three solutions provide almost 2k well-kept interesting iconic illustrations which compared to the 250 Glyphicons is just about 10 times more. So right now all that is really left for us is taking a peek at each of them and picking up the appropriate ones-- luckily for us the online collections do have a easy search component too.

The best ways to work with the Bootstrap Glyphicons Buttons:
Linked topics:
Bootstrap Icons approved records