Bootstrap Modal Mobile
Intro
Occasionally we definitely must make the attention on a specific information remaining every thing others dimmed behind to make sure we have definitely obtained the website visitor's attention as well as have tons of information needed to be readily available directly from the page but so huge it absolutely could bore and dismiss the people browsing the page.
For these types of cases the modal element is basically priceless. What it does is featuring a dialog box operating a vast field of the display screen diming out anything else.
The Bootstrap 4 framework has every thing desired for generating this type of element with minimum efforts and a easy direct development.
Bootstrap Modal is streamlined, however, flexible dialog prompts powered via JavaScript. They assist a lot of help samplings from user notification ending with completely custom made web content and include a variety of effective subcomponents, sizes, and even more.
Ways Bootstrap Modal Static performs
Before getting started having Bootstrap's modal component, be sure to read through the following as Bootstrap menu decisions have already switched.
- Modals are built with HTML, CSS, and JavaScript. They're placed above anything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will automatically close the modal.
- Bootstrap just supports a single modal window at once. Nested modals usually aren't supported while we believe them to be bad user experiences.
- Modals usage
position:fixeda.modal- One once more , because of the
position: fixed- And finally, the
autofocusContinue reading for demos and usage guides.
- As a result of how HTML5 specifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To reach the exact same result, work with certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a switch on-- an anchor or switch to be clicked on in order the modal to become demonstrated. To execute so just specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now why don't we generate the Bootstrap Modal itself-- in the first place we require a wrap component featuring the entire thing-- specify it
.modalA smart idea would be at the same time including the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
When this has been finished we require an additional component possessing the true modal content-- specify the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might possibly need to incorporate a close button inside the header delegating it the class
.closedata-dismiss="modal"Basically this id the structure the modal components have in the Bootstrap framework and it basically has kept the same in both Bootstrap version 3 and 4. The brand new version arrives with a bunch of new ways although it seems that the developers crew thought the modals do work all right the approach they are in this way they made their care away from them so far.
And now, lets have a look at the several types of modals and their code.
Modal elements
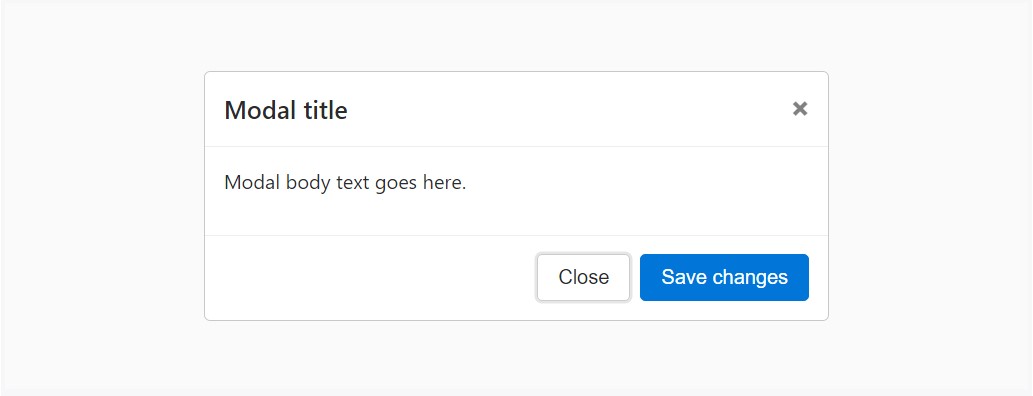
Below is a static modal sample ( suggesting the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
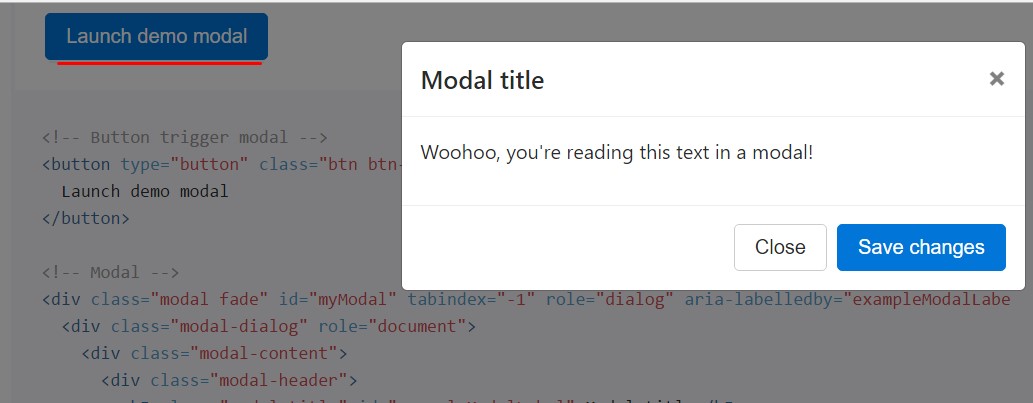
In the case that you will employ a code listed below - a working modal test is going to be switched on as showned on the pic. It will certainly slide down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
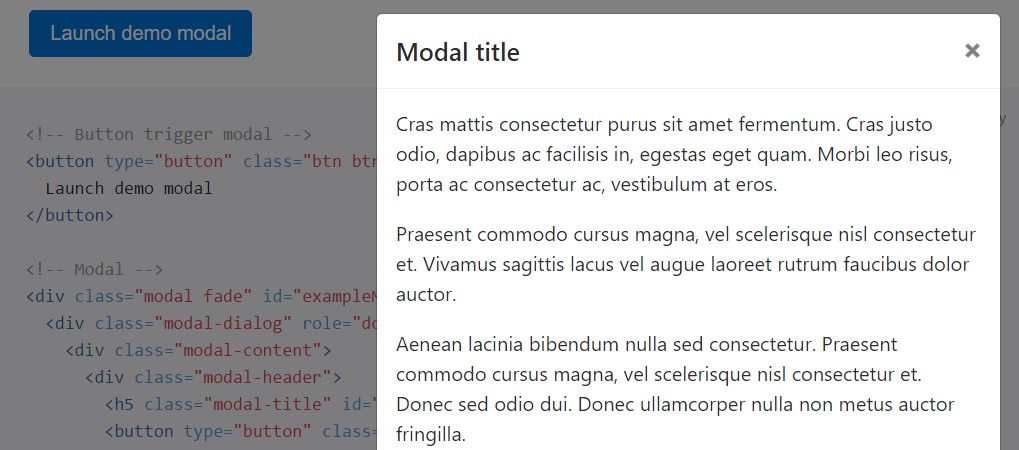
</div>Scrolling extensive web content
Every time modals become extremely long with regard to the user's viewport or gadget, they scroll independent of the web page itself. Try the demo listed here to discover precisely what we mean ( recommended reading).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
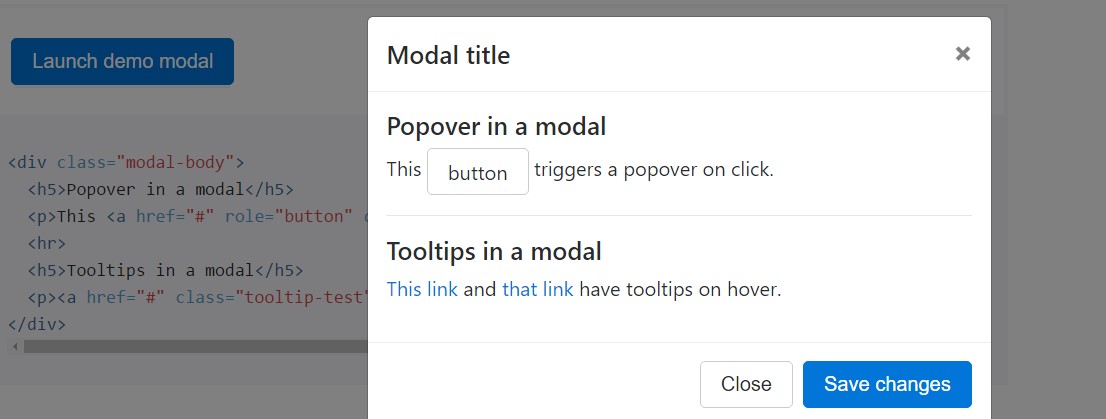
</div>Tooltips plus popovers
Tooltips and also popovers can be localized inside modals just as demanded. While modals are closed, any tooltips and popovers inside are at the same time automatically dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
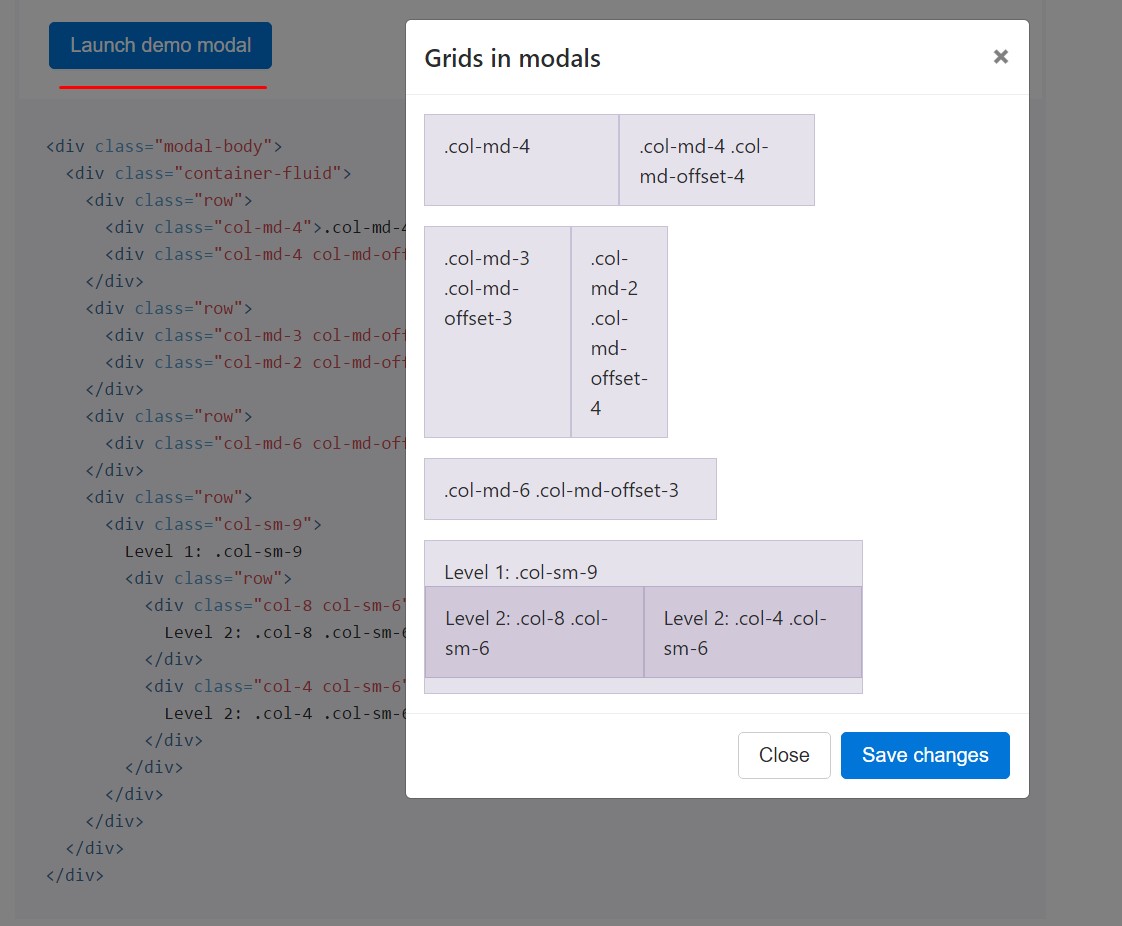
</div>Applying the grid
Apply the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
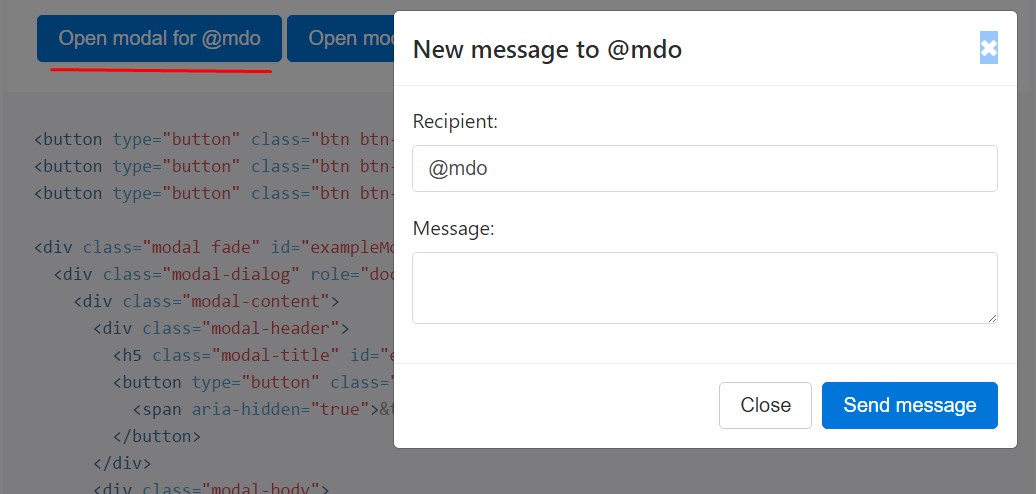
</div>Numerous modal information
Contain a couple of tabs that generate the equal modal together with just a little different materials? Make use of
event.relatedTargetdata-*Listed here is a live demo complied with by example HTML and JavaScript. To learn more, check out the modal events docs with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which just simply pop up in lieu of fade in to view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
If the height of a modal changes moment it is open, you should employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Make sure to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalEmbedding YouTube videos
Embedding YouTube web videos in modals needs additional JavaScript not with Bootstrap to immediately stop playback and even more.
Extra sizes
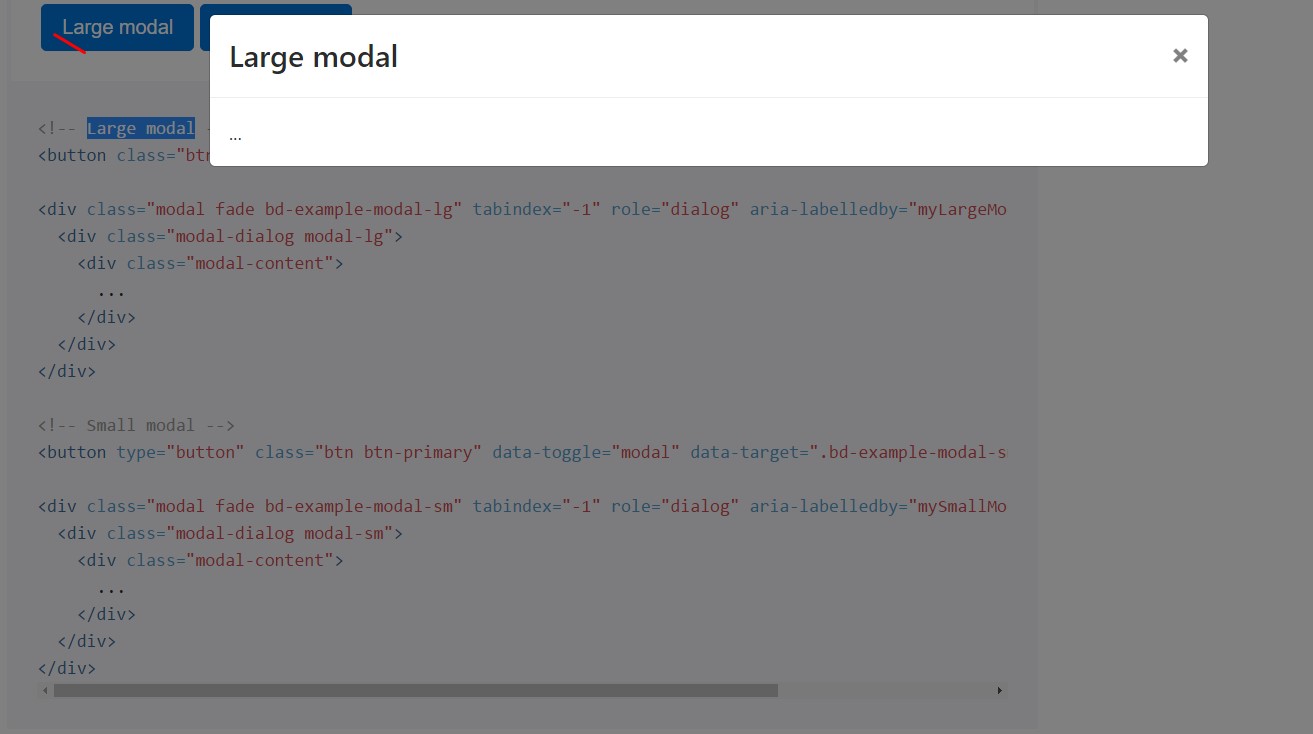
Modals own two extra proportions, available through modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
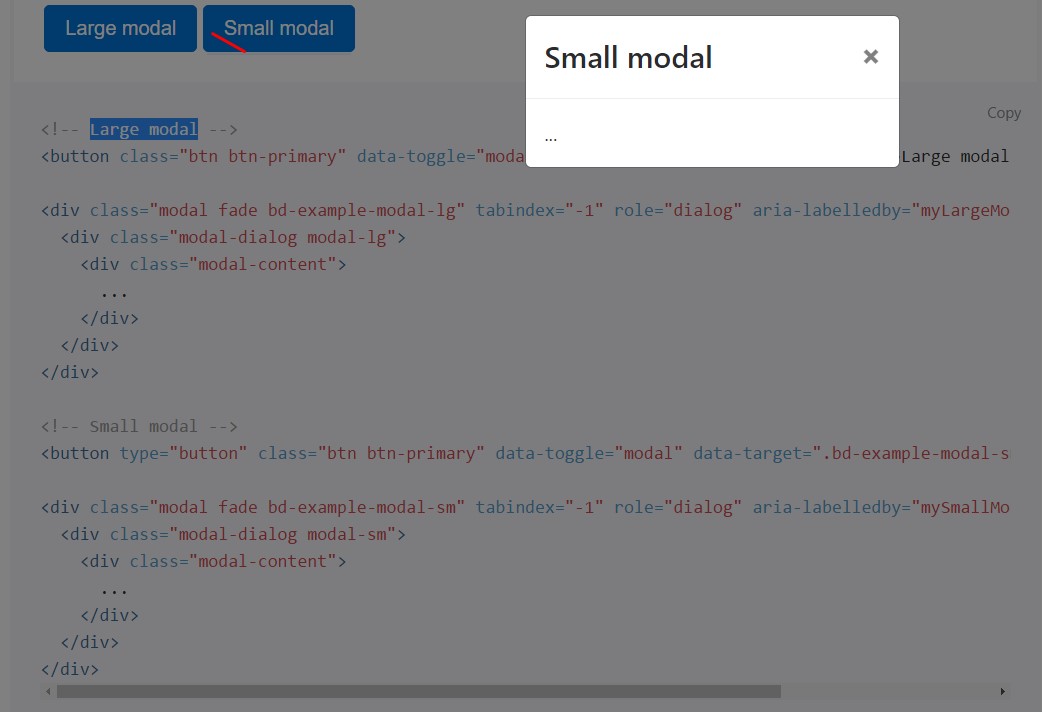
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using files attributes
Activate a modal free from developing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Options
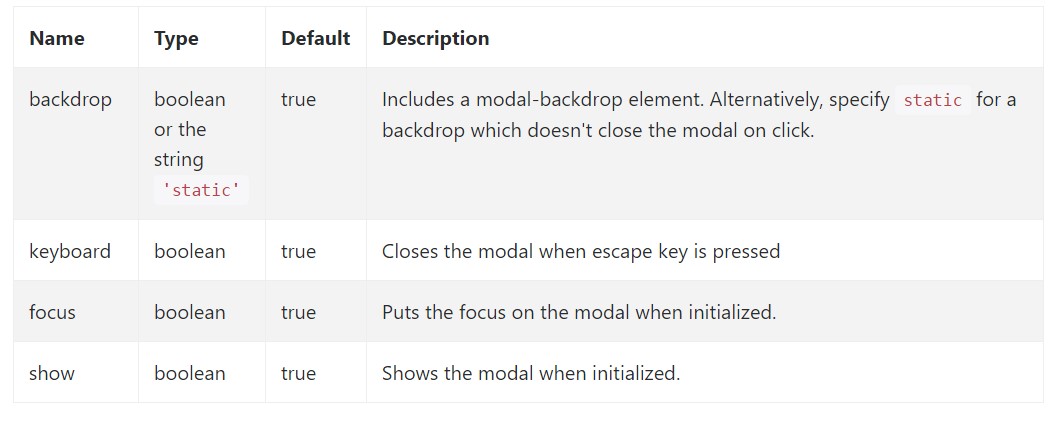
Options can be passed through details attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Review also the image below:

Practices
.modal(options)
.modal(options)Turns on your information as a modal. Receives an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the caller before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the user right before the modal has in fact been covered up (i.e. before the
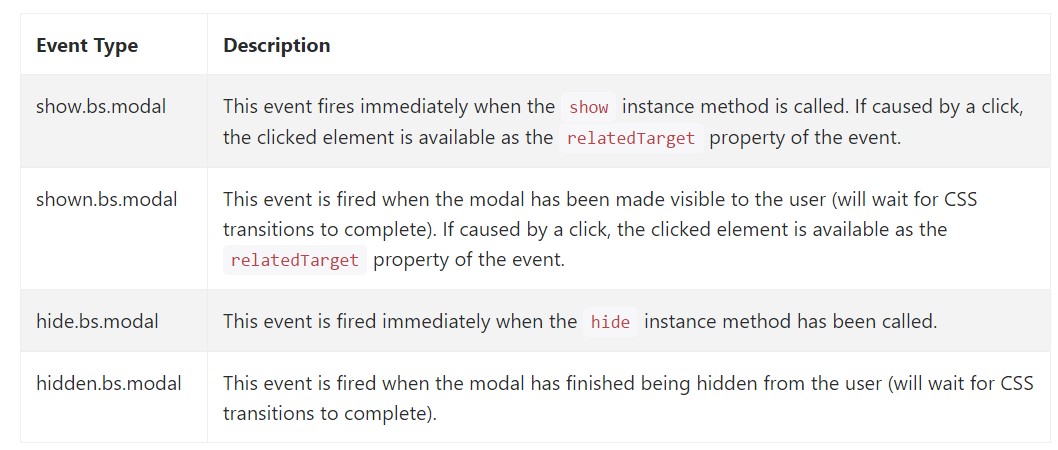
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for fixing inside modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed ways in which the modal is built but precisely what would actually be in it?
The answer is-- practically anything-- from a extensive phrases and forms plain part with some titles to the more complicated construction that using the modifying design techniques of the Bootstrap framework might literally be a page within the web page-- it is really attainable and the option of implementing it falls to you.
Do have in mind however if ever at a some point the information being poured into the modal gets far too much possibly the more effective approach would be setting the whole element in a individual page in order to find quite improved appeal and usage of the entire display screen width accessible-- modals a pointed to for smaller blocks of web content requesting for the viewer's attention .
Check out a number of on-line video training relating to Bootstrap modals:
Connected topics:
Bootstrap modals: authoritative information

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal