Bootstrap Button Switch
Intro
The button components along with the urls covered inside them are maybe one of the most crucial features making it possible for the users to interact with the web pages and move and take various actions from one page to one other. Specifically these days in the mobile first world when a minimum of half of the webpages are being viewed from small-sized touch screen machines the large convenient rectangle-shaped areas on display easy to find with your eyes and contact with your finger are more necessary than ever. That's exactly why the updated Bootstrap 4 framework progressed giving more convenient experience dropping the extra small button sizing and adding some more free space around the button's subtitles to get them even more legible and easy to use. A small touch providing a lot to the friendlier looks of the brand-new Bootstrap Button Style are additionally just a bit more rounded corners which coupled with the more free space around helping make the buttons even more pleasing for the eye.
The semantic classes of Bootstrap Button Upload
For this version that have the similar amount of easy and awesome to use semantic styles providing the opportunity to relay explanation to the buttons we use with simply just putting in a single class.
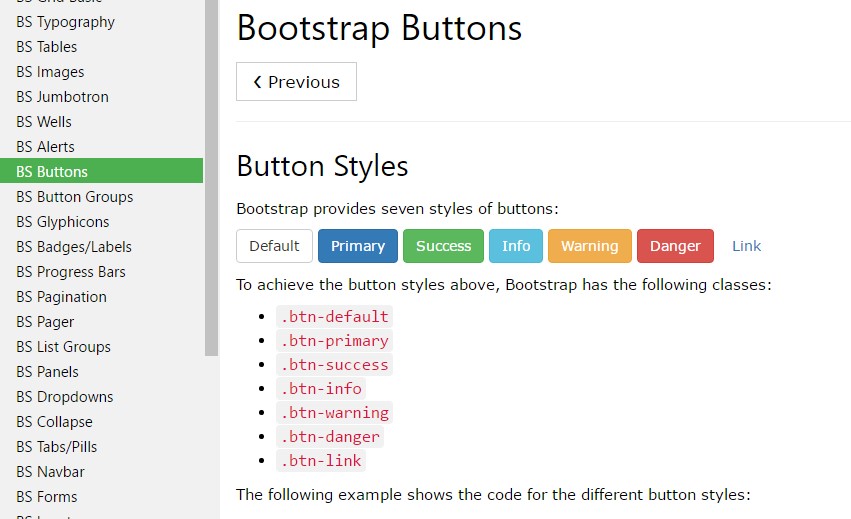
The semantic classes are the same in number as in the latest version however, with some upgrades-- the hardly used default Bootstrap Button generally coming with no meaning has been dismissed in order to get substituted by the more keen and automatic secondary button styling so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
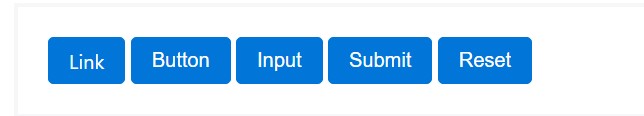
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the achievable conditions you are able to add to your buttons in Bootstrap 4 due to the fact that the new version of the framework as well provides us a brand-new subtle and pleasing manner to design our buttons holding the semantic we just have-- the outline process ( read more here).
The outline procedure
The solid background without border gets changed by an outline using some message with the related color option. Refining the classes is very very easy-- just add in
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryCrucial aspect to note here is there really is no such thing as outlined hyperlink button and so the outlined buttons are really six, not seven .
Replace the default modifier classes with the
.btn-outline-*
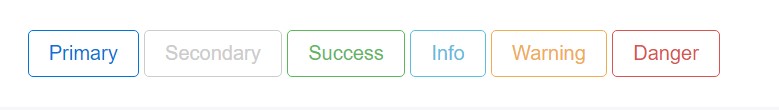
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
Nevertheless the semantic button classes and outlined visual aspects are certainly good it is very important to remember some of the page's visitors probably will not really be capable to view them in such manner in the case that you do have some a little more important message you would love to put in to your buttons-- ensure as well as the visual solutions you also add a few words pointing out this to the screen readers hiding them from the page with the
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons can show up pressed (with a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons appear non-active by bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- A few future-friendly styles are included to disable every one of pointer-events on anchor buttons. In web browsers that assist that property, you won't find the disabled arrow at all.
- Disabled buttons need to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caveat
The
.disabled<a>tabindex="-1"Toggle function
Put
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons need you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Examine some on-line video tutorials relating to Bootstrap buttons
Related topics:
Bootstrap buttons authoritative documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button