Bootstrap Alert Warning
Overview
The alerts are offered by all of these components you even don't remember till you extremely get to need them. They are put to use for providing quick in time comment for the user having interaction with the site hopefully pointing his or hers focus to a specific course or evoking specific actions.
The alerts are most frequently used together with forms to give the user a recommendation if a area has been filled out incorrectly, which is the appropriate format expected or which is the status of the submission just after the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes which are used according the particular scenario where the Bootstrap Alert has been presented on display. Due to the fact that it's an alert text message it is very important to obtain user's focus but still leave him in the zone of comfort nevertheless it might even be an error text message. ( helpful hints)
This gets fulfilled by use of light pale colors each being intuitively attached to the semantic of the message material such as green for Success, Light Blue for fundamental information, Light yellow seeking for user's attention and Mild red identifying there is really something wrong.
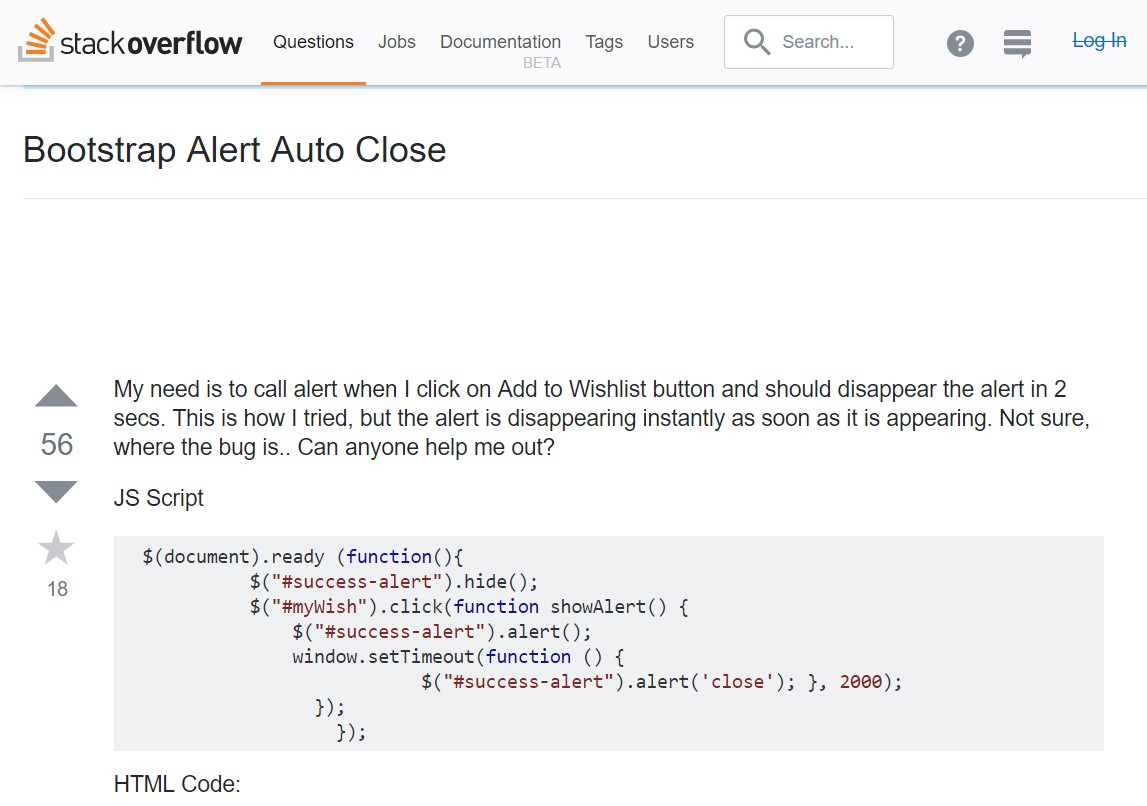
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the hyperlink
It really might possibly not be seen at a quick look but the font color itself is actually following this color design too-- just the colors are much much darker so get subconsciously seen as dark but the truth is it's not exactly so.
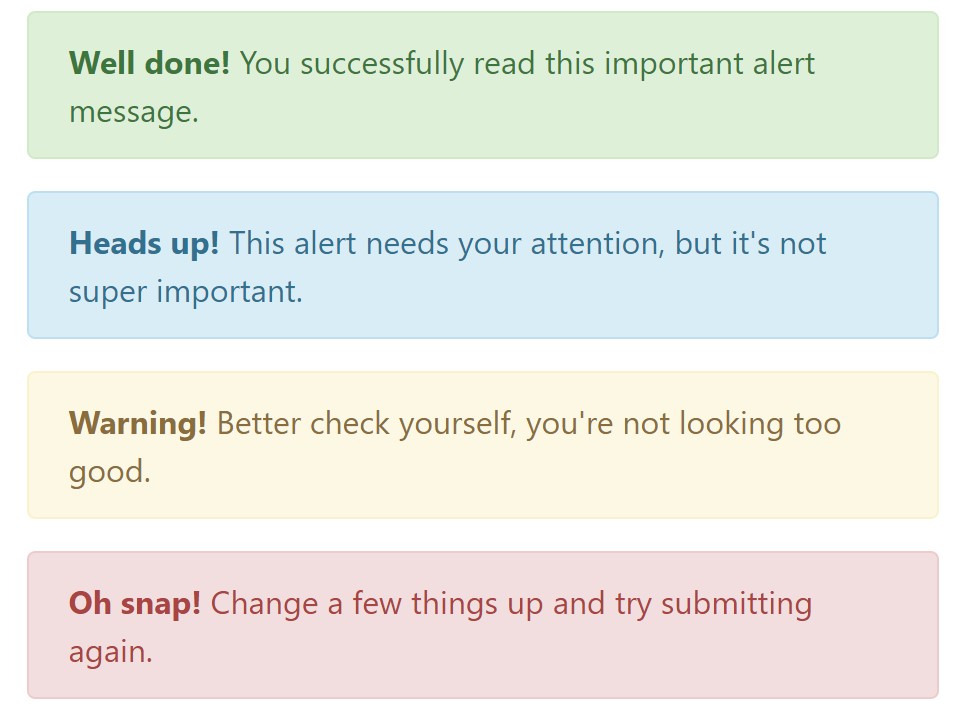
Same goes not only for the alert text message in itself but at the same time for the links incorporated in it-- there are link classes taking off the outline and painting the anchor elements in the proper color tone so they match the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional related information for alerts
A detail to bear in mind-- the colours bringing their clear interpretation only for those who in fact get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
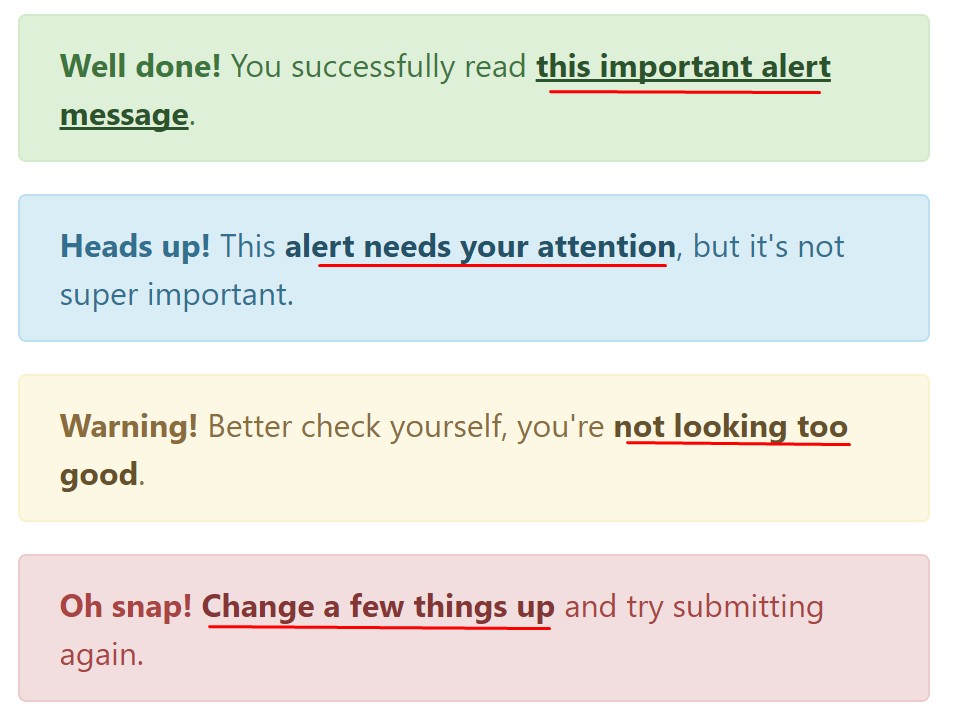
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you wish to display a bit longer web content ( useful source).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't let however their names to narrow down the manner you are actually using them-- all of these are just a number of color schemes and the method they will be actually implemented in your web site is definitely up to you and fully depends on the individual circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are nothing but some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Warning
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or even with information attributes on a button within the alert, as shown in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting an alert will take it out from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for netting right into alert capability.
close.bs.alertclosed.bs.alertTake a look at a few youtube video tutorials about Bootstrap alerts
Connected topics:
Bootstrap alerts formal documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue