Bootstrap Collapse Responsive
Introduction
While you actually identify, Bootstrap very easily helps to make your website responsive, using its elements just as a reference for disposing, scale, and so forth.
Realizing this, if we are to develop a menu employing Bootstrap for front-end, we will have to follow a number of the standards and standards specified by Bootstrap to make it immediately construct the components of the web page to keep responsive correctly.
One of the most useful possibilities of working with this framework is the setting up of menus exposed on demand, baseding on the acts of the users .
{ A perfect treatment to get employing menus on small display screens is to connect the options in a form of dropdown which only opens up once it is triggered. That is , generate a switch to turn on the menu as needed. It is certainly quite easy to do this along with Bootstrap, the capability is all set.
Bootstrap Collapse Button plugin permits you to toggle web content in your webpages along with a number of classes due to fascinating useful JavaScript. ( additional resources)
The way to work with the Bootstrap Collapse Class:
To generate the Bootstrap Collapse Button into small-scale display screens, just bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you can certainly cause the menu vanish upon the small-scale displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside of this element are going to be provided in the framework of the menu. With reducing the personal computer screen, it packs the inner elements and conceal, being visible only via clicking on the
<button class = "navbar-toggle">By doing this the menu will show up but will not work if clicked. It is actually because this functionality in Bootstrap is executed with JavaScript. The excellent info is that we do not have to write a JS code line anyway, but also for all things to perform we should provide Bootstrap JavaScript.
At the end of the page, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
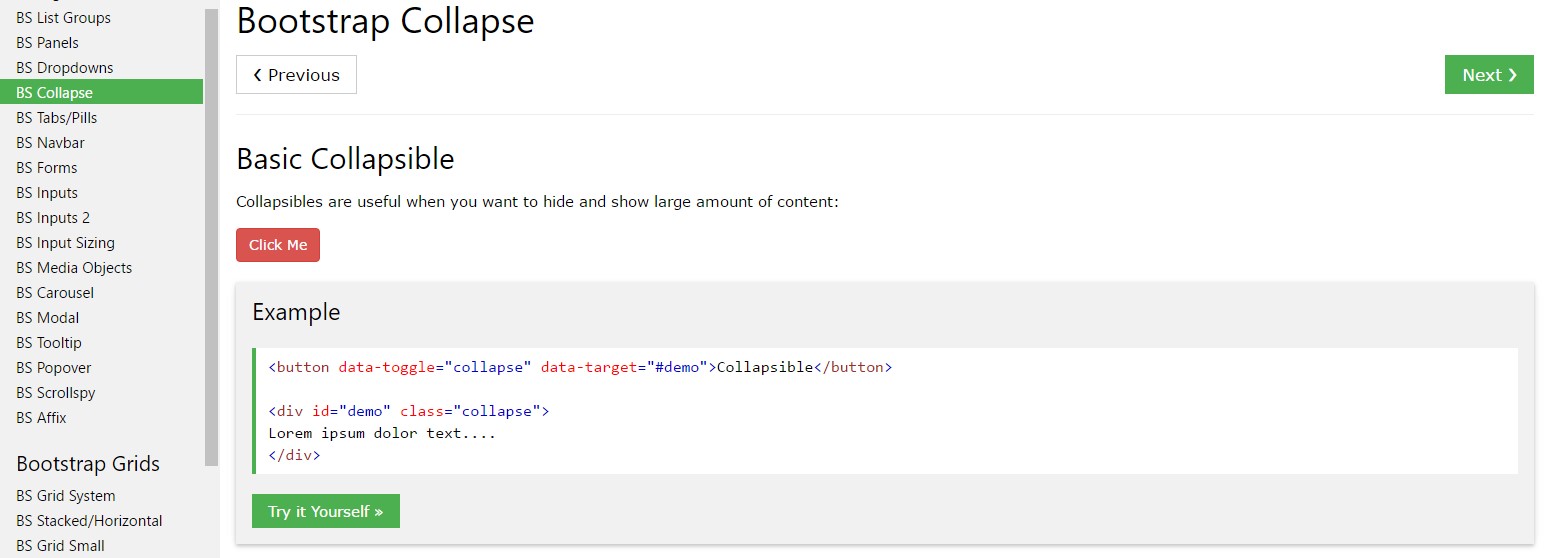
Click the buttons listed below to reveal and cover one more component using class changes:
-
.collapse-
.collapsing-
.collapse.showYou are able to put into action a backlink along with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
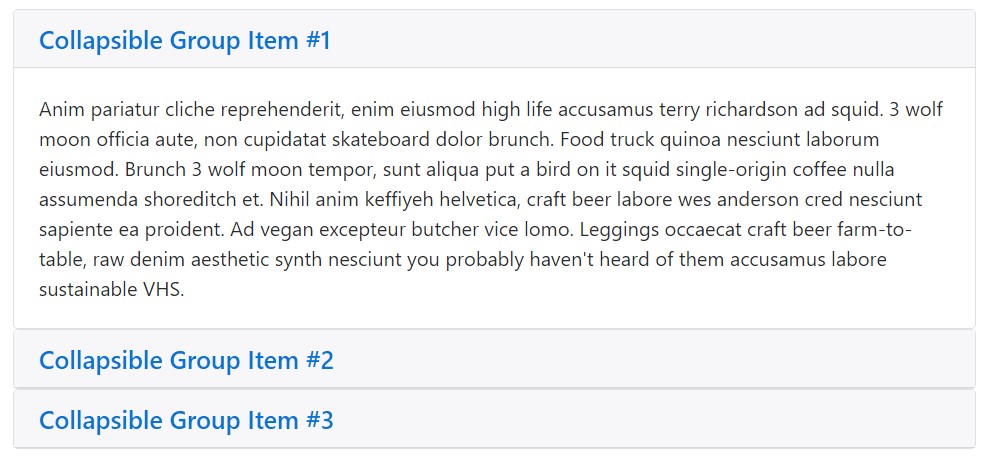
</div>Accordion some example
Increase the default collapse activity to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Be sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in the event that your control feature is targeting a single collapsible feature-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin incorporates a few classes to deal with the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes are able to be found in
_transitions.scssBy information attributes
Just add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By using JavaScript
Make it easy for by hand with:
$('.collapse').collapse()Features
Features can be completed using data attributes or JavaScript. For data attributes, add the option name to
data-data-parent=""Methods
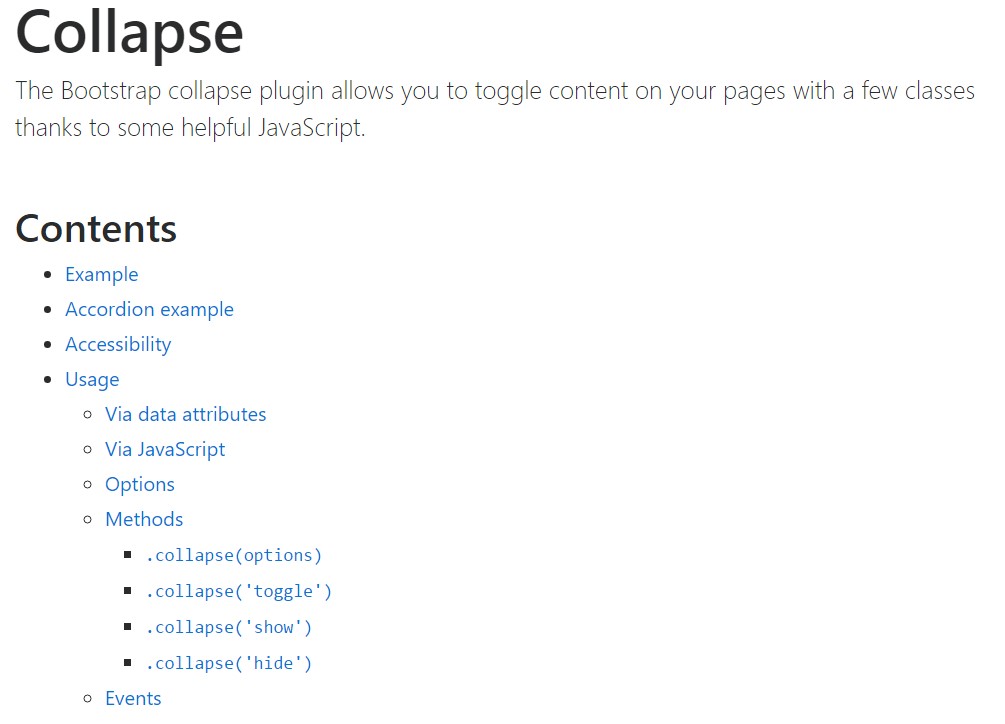
.collapse(options)
.collapse(options)Activates your web content as a collapsible component. Receives an extra features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to shown or else concealed.
.collapse('show')
.collapse('show')Reveals a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Occasions
Bootstrap's collapse class reveals a number of events for hooking into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We employ Bootstrap JavaScript implicitly, for a convenient and swift good result, without any good programming work we will definitely have a great result.
However, it is not only useful when it comes to making menus, yet also another features for featuring or hiding on-screen elements, basing on the decisions and requirements of users.
Generally these components are at the same time valuable for disguising or revealing huge amounts of details, equipping additional dynamism to the web site and also keeping the layout cleaner.
Check a few on-line video information relating to Bootstrap collapse
Related topics:
Bootstrap collapse approved information

Bootstrap collapse short training

Bootstrap collapse trouble