Bootstrap Popover Options
Intro
The versions
Bootstrap is just one of the best cost-free and practical open-source platforms to generate internet sites. Newest version of the Bootstrap system is named the Bootstrap 4. The program is presently in the alpha-testing period nevertheless is readily available to web builders worldwide. You can actually develop and suggest adjustments to the Bootstrap 4 just before its final version is introduced.
Use of the Bootstrap 4
Along with Bootstrap 4 you have the ability to create your web site now faster than ever before. Also, it is comparatively incredibly easier to use Bootstrap to develop your internet site than other systems. By having the integration of HTML, CSS, and JS framework it is among the absolute most well-known platforms for website growth.
A number of elements plus tips in Bootstrap 4
A number of the most effective elements of the Bootstrap 4 incorporate:
• An improved grid structure which enables the user to make mobile device helpful websites with a fair amount of comfort.
• Several utility guidance sets have been incorporated in the Bootstrap 4 to provide uncomplicated learning for starters in the field of web building.
Aspects to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the new Bootstrap 4, the ties to the previous variation, Bootstrap 3 have not been entirely removed. The developers have made sure that the Bootstrap 3 does get regular improve and defect resolve together with enhancements. It will be carried out even after the ultimate launch of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have certainly provided that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The service for many browsers including running systems has been involved in the Bootstrap 4
• The overall scale of the font style is enhanced for relaxed browsing and web development practical experience
• The renaming of many components has been performed to ensure a faster and even more trusted web development method
• Using brand-new modifications, it is possible to generate a more interactive internet site along with low efforts
Bootstrap Popover Placement
And right now let us access the essential topic.
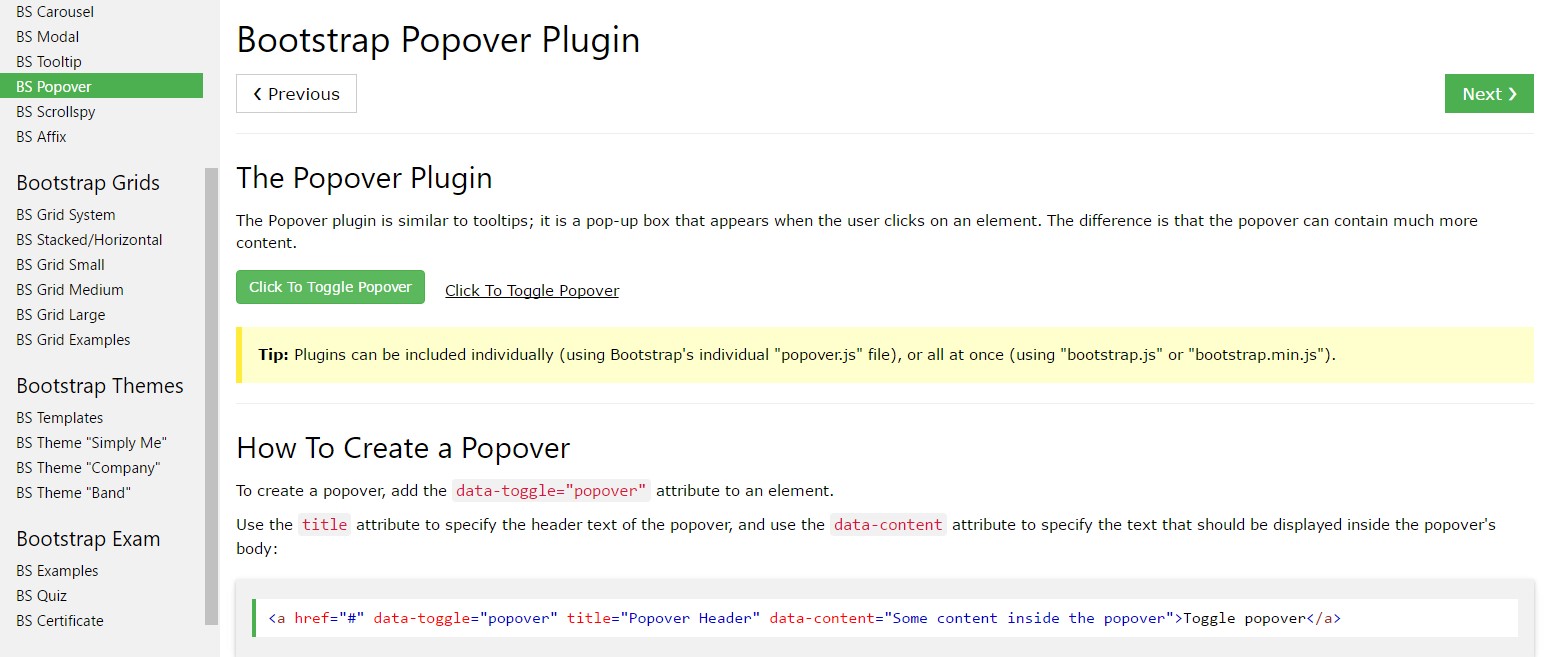
In the event that you desire to add in various additional information on your site you can surely apply popovers - just add in little overlay content.
The best ways to work with the popover plugin:
- Bootstrap Popover Placement depend upon the 3rd side library Tether for placing. You have to utilize tether.min.js previous to bootstrap.js needed for popovers to operate!
- Popovers need the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness causes, so that you will need to initialize them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Generating popovers on hidden features will not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Fantastic, let us discover exactly how they perform using some scenarios. ( read more here)
You must feature tether.min.js before bootstrap.js in turn for popovers to perform!
Some example: Implement popovers anywhere
One tactic to activate all popovers on a page would definitely be to pick them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Making use of the container option
Anytime you obtain several designs on a parent feature which conflict with a popover, you'll prefer to define a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
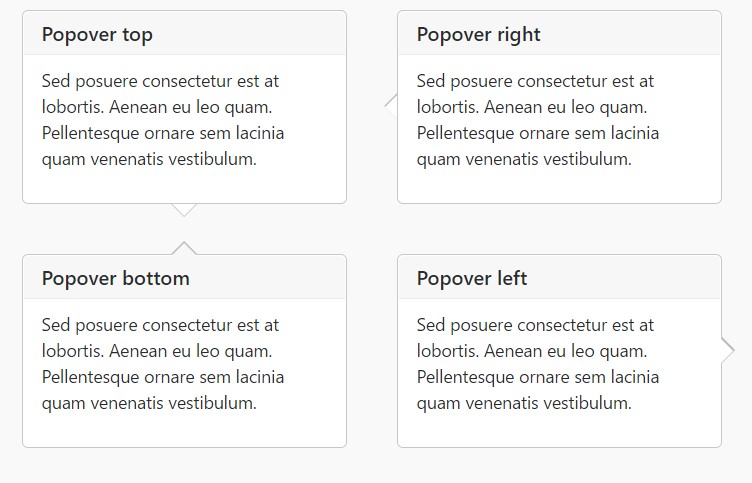
)Static popover
Four selections are offered: high point, right, lowest part, and left lined up.
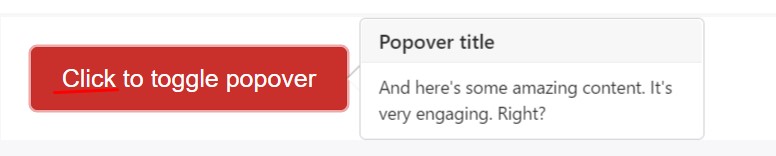
Live demonstration

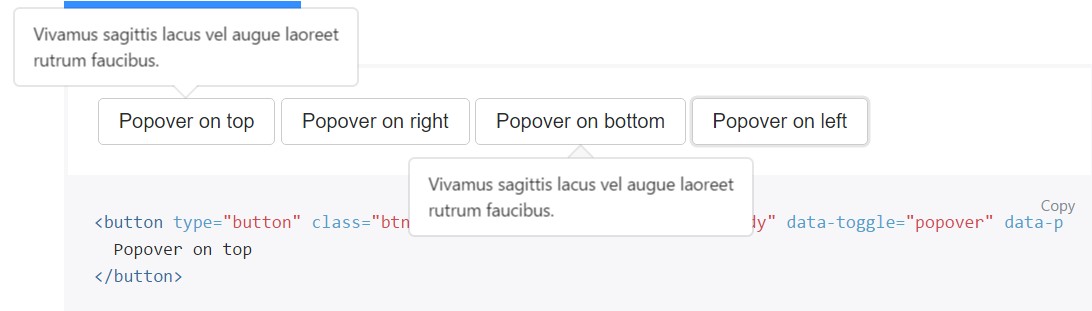
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
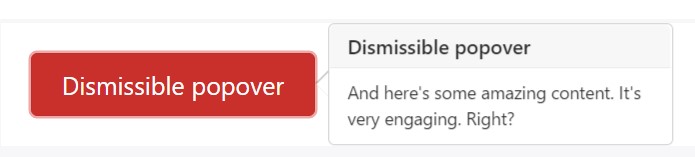
</button>Dismiss upon coming click
Utilize the
focusSpecialised markup demanded for dismiss-on-next-click
For right cross-browser as well as cross-platform activity, you will need to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Permit popovers with JavaScript
$('#example').popover(options)Solutions
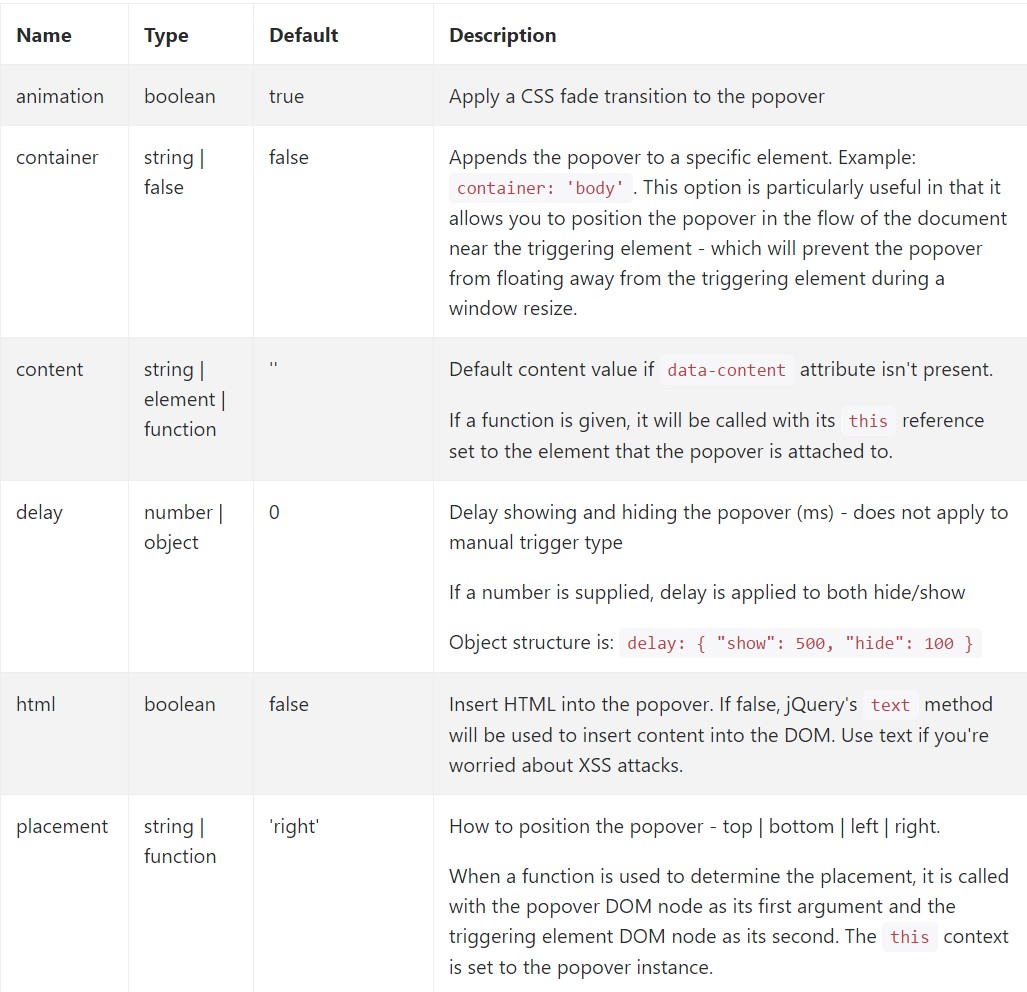
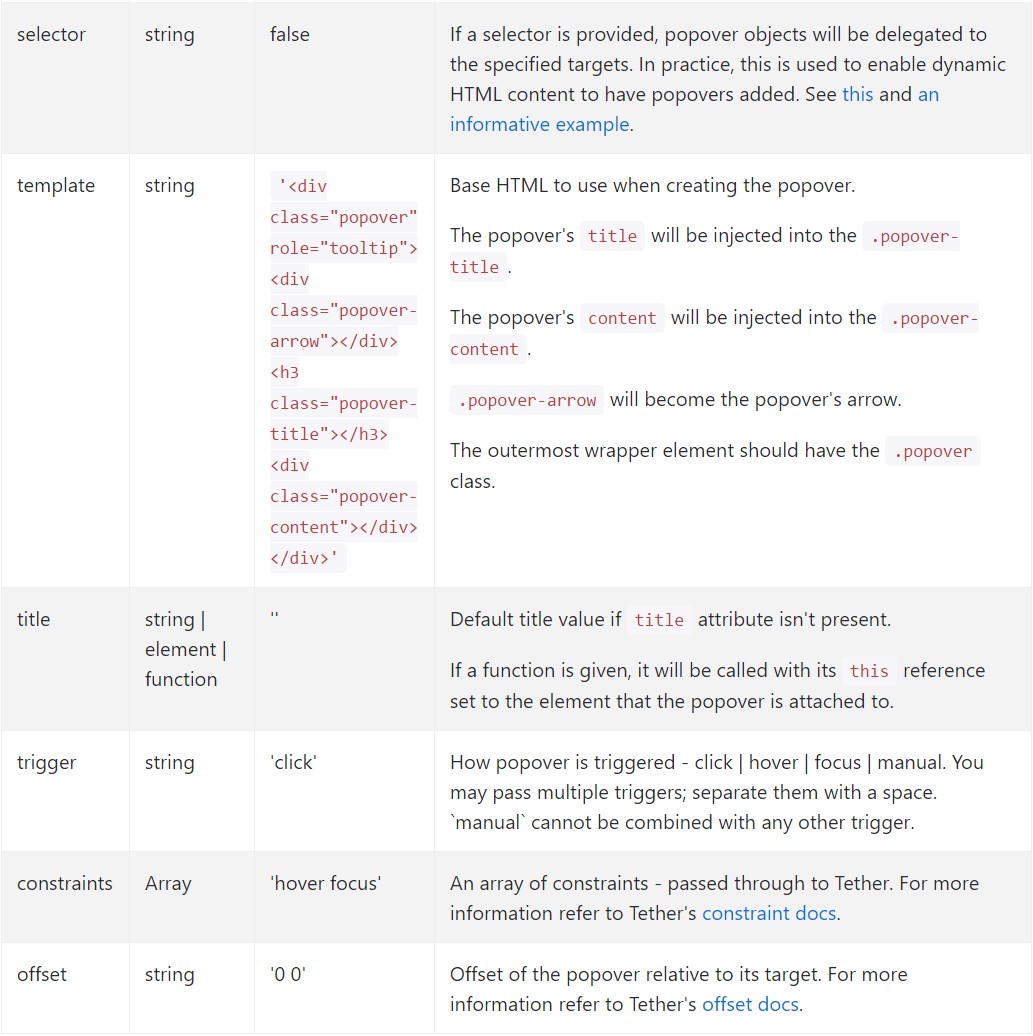
Selections can possibly be pass on via information attributes as well as JavaScript. For information attributes, append the option name to
data-data-animation=""

Data attributes for different popovers
Selections for individual popovers may alternatively be indicated throughout the application of data attributes, as illustrated above.
Solutions
$().popover(options)
Initializes popovers to the feature collection.
.popover('show')
Exposes an element's popover. Go back to the caller just before the popover has actually been demonstrated (i.e. prior to the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the user right before the popover has truly been disguised (i.e. prior to the hidden.bs.popover
activity occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the user before the popover has truly been presented or hidden (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and destroys an element's popover. Popovers which put to use delegation ( that are generated using the selector possibility) can not be personally destroyed on descendant trigger features.
$('#element').popover('dispose')
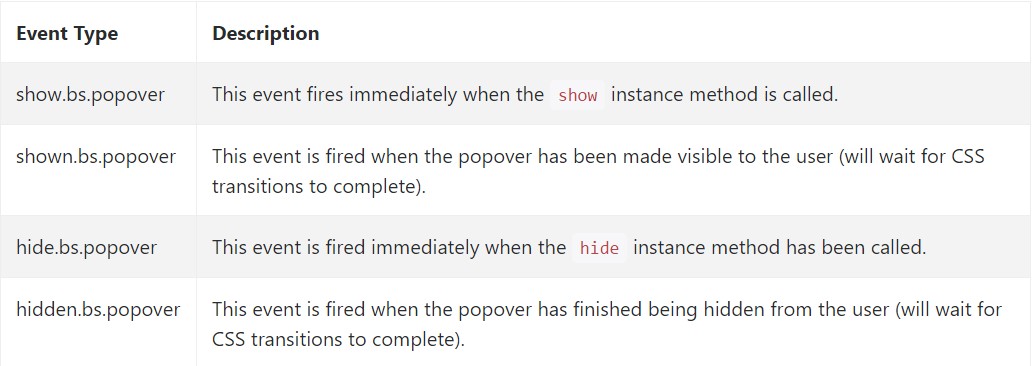
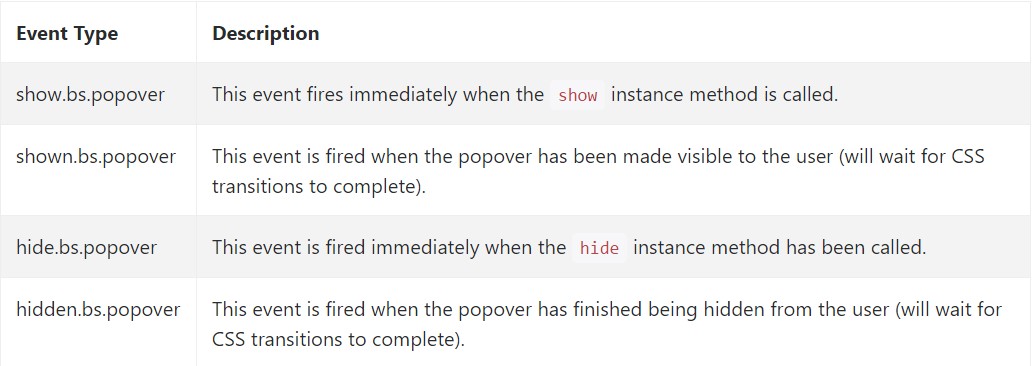
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review a number of youtube video guides regarding Bootstrap popovers
Connected topics:
Bootstrap popovers official documents

Bootstrap popovers information

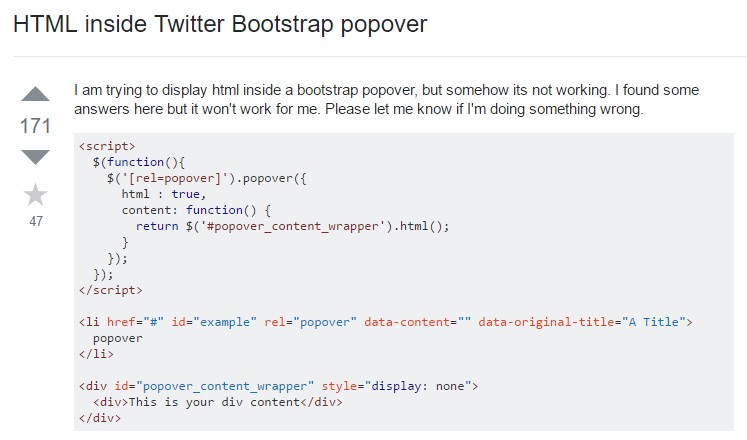
Bootstrap Popover trouble

$().popover(options)
Initializes popovers to the feature collection.
$().popover(options).popover('show')
Exposes an element's popover. Go back to the caller just before the popover has actually been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the user right before the popover has truly been disguised (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the user before the popover has truly been presented or hidden (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and destroys an element's popover. Popovers which put to use delegation ( that are generated using the selector possibility) can not be personally destroyed on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review a number of youtube video guides regarding Bootstrap popovers
Connected topics:
Bootstrap popovers official documents

Bootstrap popovers information

Bootstrap Popover trouble