Bootstrap Offset Center
Intro
It is actually wonderful when the content of our webpages simply fluently extends over the entire width accessible and handily transform size as well as disposition when the width of the display changes but sometimes we require granting the features some field around to breath without extra features around them due to the fact that the balance is the key of receiving light and pleasant visual appeal conveniently delivering our material to the ones checking out the webpage. This free space as well as the responsive behavior of our pages is definitely an essential feature of the layout of our web pages .
In the current edition of the best famous mobile friendly framework-- Bootstrap 4 there is really a special set of methods dedicated to positioning our features clearly the places we require them and altering this location and appearance depending on the size of the display screen webpage gets featured.
These are the so called Bootstrap Offset Example and
pushpull-sm--md-Steps to put into action the Bootstrap Offset Button:
The general syntax of these is really easy-- you have the action you ought to be used-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole thing set up results
.offset-md-3.offsetRepresentation
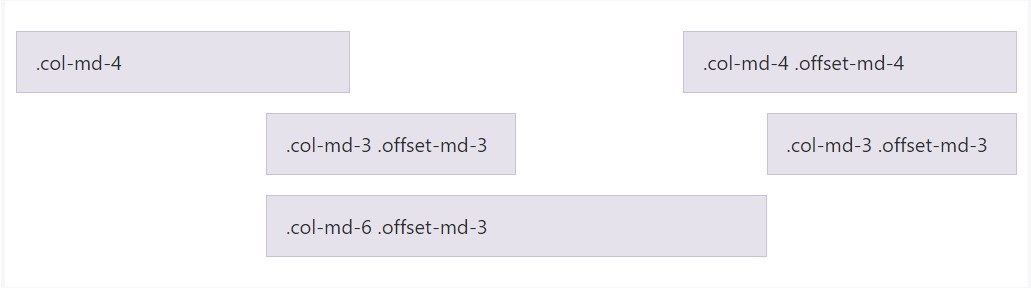
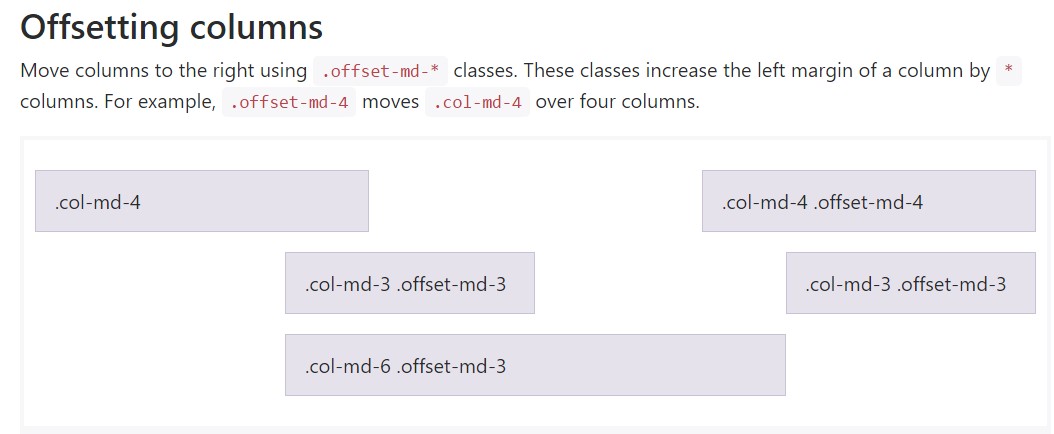
Carry columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential factor
Important thing to keep in mind here is up directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution does the trick in situation when you need to design a single element. In the case that you however for some sort of factor want to cut out en element according to the ones neighboring it you have the ability to work with the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for placing material you are able to additionally apply these for reordering your material utilizing classes like
.flex-first.flex-lastConclusions
So ordinarily that is certainly the solution one of the most fundamental components of the Bootstrap 4's grid structure-- the columns get selected the preferred Bootstrap Offset Tutorial and ordered precisely like you require them regardless the way they take place in code. Nevertheless the reordering utilities are quite powerful, what needs to be revealed primarily really should likewise be described first-- this will likewise keep it a much simpler for the people reviewing your code to get around. But obviously everything accordings to the particular circumstances and the targets you are actually trying to reach.
Review some youtube video short training about Bootstrap Offset:
Related topics:
Bootstrap offset official documents

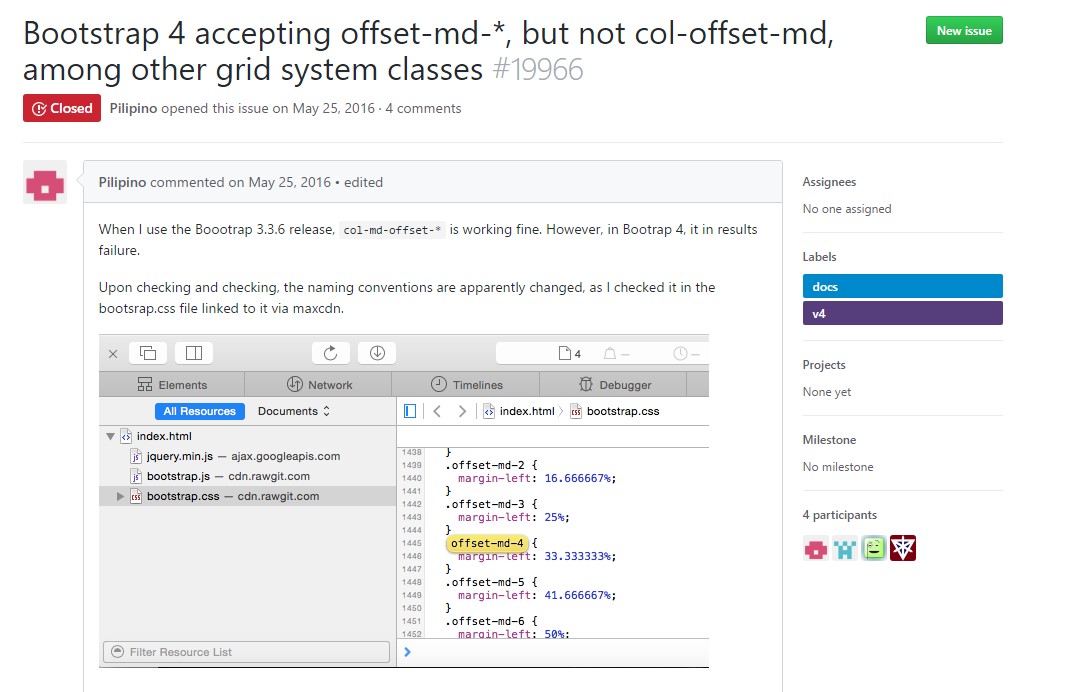
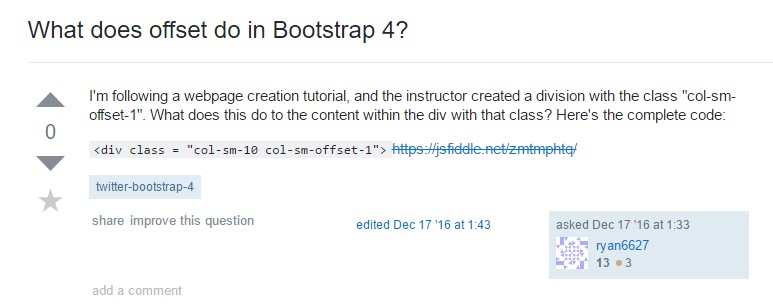
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub