Bootstrap Radio Inline
Introduction
Occasionally the little things turn out to be simply the very important because the complete pic is in reality a whole being composed of a lot of mini elements finished and stacked to look and showcase just as a well-oiled bright machine. These kinds of powerful words might possibly look a bit too much once it goes to develop regulations however if you just consider about it for a little there is certainly just a single element making it possible for the site visitor to grab one among a few obtainable alternatives. Therefore in the event that you're featuring certain forms having this sort of options controls over your numerous websites does this suggest they are going to all look identical? And more significantly-- would you choose that?
Luckily for us the latest edition of the most famous mobile friendly framework - Bootstrap 4 comes fully filled having a bright brand new solution to the responsive activity of the Bootstrap Radio Button controls and what exactly is bright new for this version-- the so called custom made form commands-- a combination of predefined visual appeals you can certainly simply just get and utilize in order to provide the so wanted in today times variety in the visual performances of nearly boring form items. And so let's take a look how the radio buttons are meant to be specified and designated in Bootstrap 4. ( additional hints)
The way to work with the Bootstrap radio button:
For you to create a radio switch we first really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the location to characterize in the event that you want the radio control to initially load as checked once the web page gets loaded. In the case that this is certainly what you are actually after-- as an alternative to
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Set some examples
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually add the
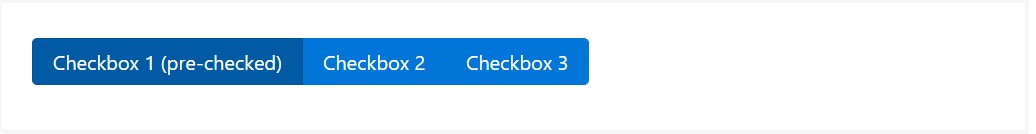
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
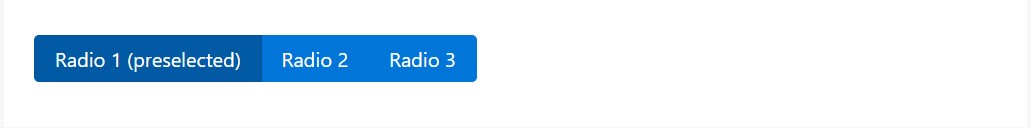
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button opportunity
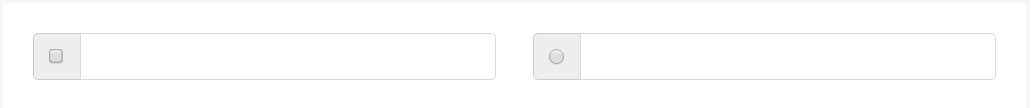
We can easily employ input components of the radio type when we wish the user to pick just one of a series of options. ( additional reading)
Only one can certainly be picked in the event that there is more than a single element of this particular type with the similar value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the strategy the default radio buttons get determined and work throughout within Bootstrap 4-- right now all you really need are several opportunities for the users to select from.
Review a number of on-line video guide about Bootstrap Radio Button:
Linked topics:
Bootstrap buttons official documents

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling