Bootstrap Header Working
Introduction
Like inside of printed files the header is just one of the more important elements of the website pages we develop and receive to operate every single day. It safely and securely maintains some of the most crucial related information on the status of the organisation or person behind the page itself and the essence of the whole website-- its navigation construction which in turn as well as the Bootstrap Header Form itself should really be thought and design in this type of way that a website visitor rushing or not really actually realizing what way to go to simply take a peek at plus find the required information. This is the preferred scenario-- in the real life getting as close as possible to this visual appeal and activity additionally goes on considering that we practically each and every time have some project specified limits to think about. Furthermore unlike the written paperworks in the world of net we ought to always bear in mind the selection of attainable devices on which our web pages could probably get showcased-- we should ascertain their responsive behavior or to puts it simply-- make sure they will show optimal at any display size attainable.
And so let us have a look and observe how a navbar gets built in Bootstrap 4. ( click here)
The best ways to make use of the Bootstrap Header Example:
Firstly for you to develop a webpage header or else as it gets knowned as in the framework-- a navbar-- we require to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent element we need to begin by applying a button feature that shall certainly be operated to display the collapsed web content on a smaller sized display screen dimensions-- to do that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright new for most current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental component-- building the collapsible container for the fundamental website navigating-- to perform it generate an element through the
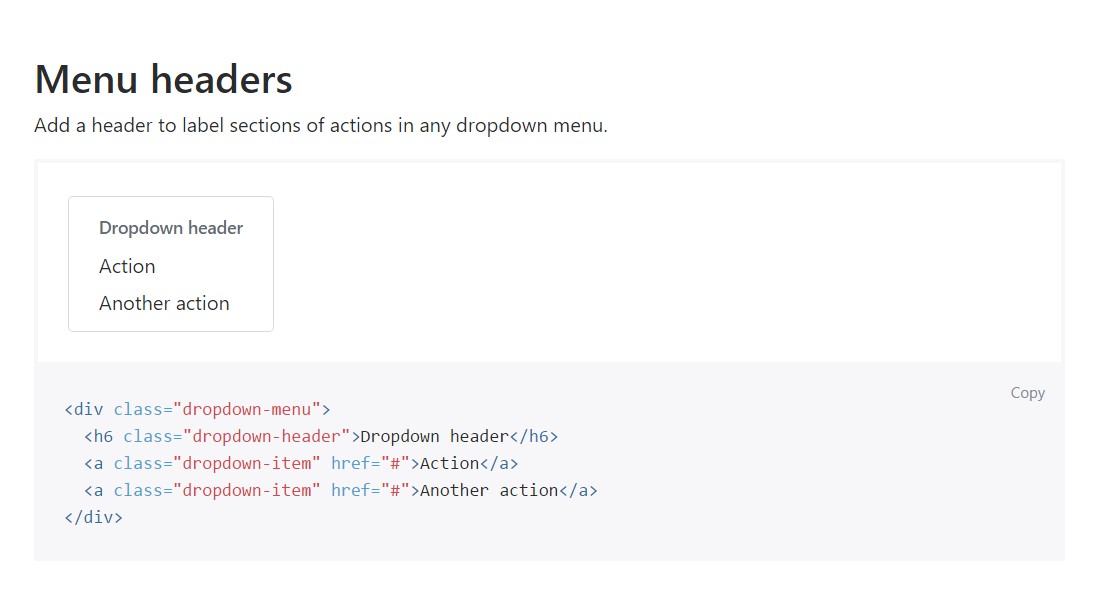
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
Bring in a header to label segments of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional options
One more brand new item for this version is the possibility to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it approaches the header items in newest Bootstrap 4 edition this is being simply cared for with the constructed in Collapse plugin and some navigation certain content classes-- a few of them built especially for preventing your brand's identification and various other-- to create confident the real webpage navigating structure will display best collapsing in a mobile phone design menu when a defined viewport size is accomplished.
Review a couple of youtube video information regarding Bootstrap Header
Linked topics:
Bootstrap Header: formal documentation

Bootstrap Header training

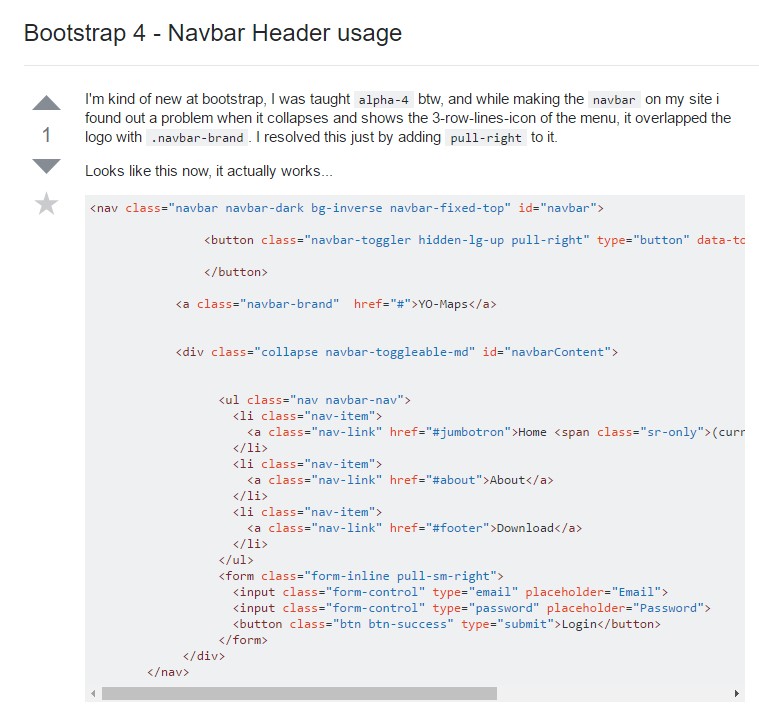
Bootstrap 4 - Navbar Header utilisation