Bootstrap Clearfix Grid
Introduction
Strength in our interpretation implies and more ideal adaptability-- that is actually what's never enough whenever we're sketching the very next style for our brand-new project due to the fact that there regularly is a bold visual appeal concept or even couple of them we keep behind to attempt employing next time. Yet the thought something isn't rather complete continue to remains till we look for a way effectively utilizing this great thought we had while the project was however being actually developed on a piece of note pad.That is simply how a number of smart workarounds such as the Bootstrap Clearfix Example get to life so as to produce perhaps not the greatest in all times however still functioning services and help us put into effect just what we initially were had in mind. ( learn more)
Ways to put into action the Bootstrap Clearfix Using:
Commonly exactly what Clearfix performs is fighting the zero height container difficulty the moment it comes down to containing floated components-- as an example-- in the event that you have only two components within a container one floated left and the other one - right and you want to format the element containing them with a special background colour without the help of the clearfix plugin the entire workaround will finish with a slim line in the wanted background color taking place over the floated components nevertheless the background colored element is actually the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin integrated so to obtain the desired final result coming from the mentioned above sample all you really need is simply just utilizing the class
.clearfixFor examples
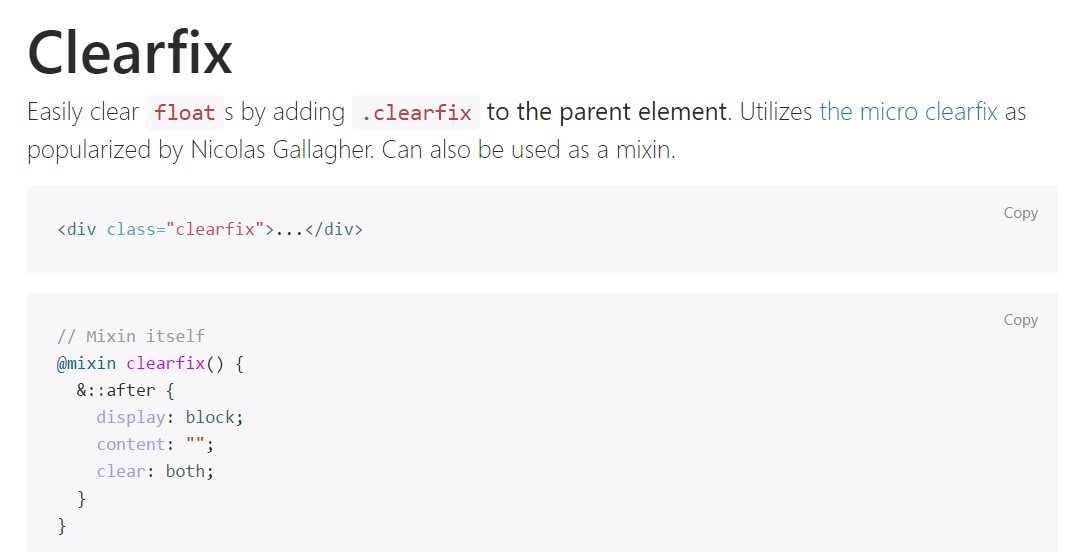
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
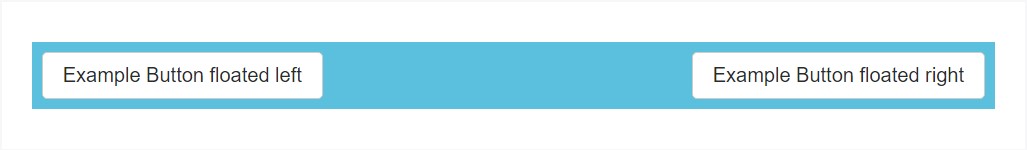
@include clearfix;The following instance displays precisely how the clearfix can possibly be employed. With no the clearfix the wrapping div would not span around the switches which would trigger a broken design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Features
In the most recent version of probably the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully supported but in time will most probably receive less and less employed and most probably -- even abandoned because the dev team has decided accepting the flexbox layout for much of the standard web page elements-- it is actually a much more effective and present day strategy for sizing, applying and delivering a certain element's children without having the need of floats and for that reason-- the
.clearfixThis technique is bright new for recent alpha 6 of Bootstrap 4 and might just be thought about rather a bold step given that it likewise means dropping the IE9 assistance for and optimal appearance of the pages designed on present day browsers only however as the technology transformation moves this does not appear like a possible trouble anyway. Without a doubt there still be a number of instances when we will definitely still require the great classic float methods so that the moment we perform that-- we likewise have the
.clearfixConclusions
So right now you understand things that the # within Bootstrap 4 indicate-- do have it in mind when you encounter unplanned visual appeal of several wrappers consisting of floated elements however the most effective thing to do is actually spending com time taking a look at the way the new star in town-- flexbox creates the things accomplished because it provides a fistful of pretty neat and very easy format sollutions to get our webpages to the very next level.
Take a look at a few video tutorials regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved documentation

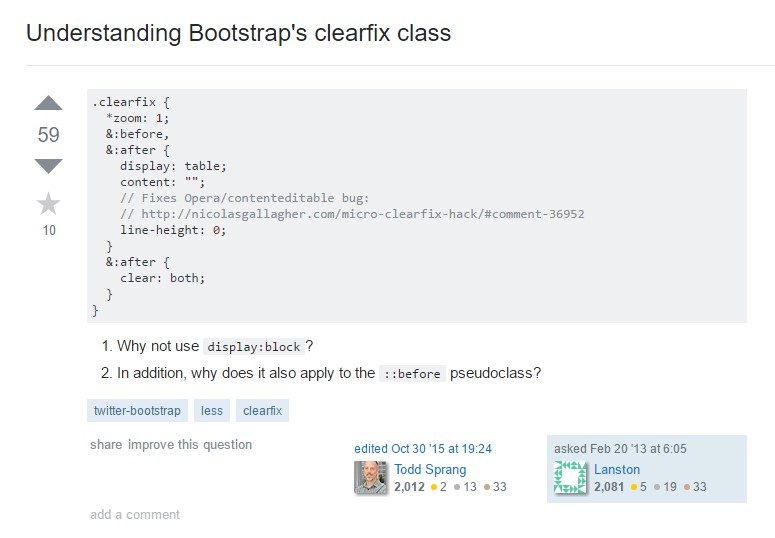
Knowing Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes