Bootstrap Switch Class
Intro
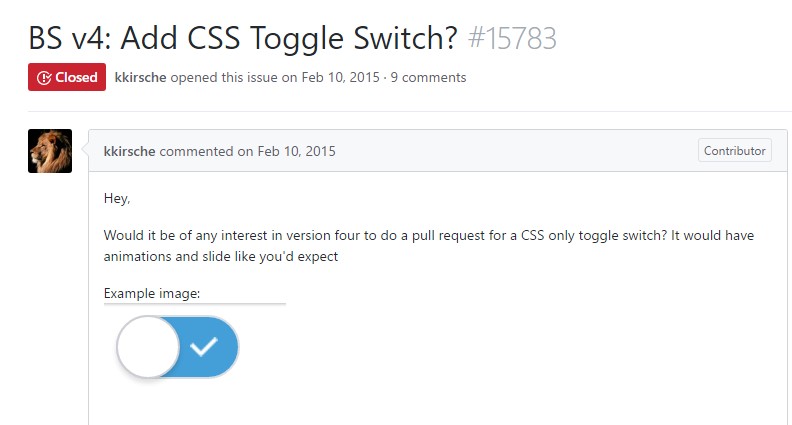
Every day| Every day} we invest pretty much equivalent time working with the Internet on our computers and mobile phones. We became so used to all of them so actually certain typical concerns directly from the daily discussions get transported to the phone and receive their responses since we keep talking with one more real world man-- like it is going to rain today or else just what time the movie begins. So the mobile gadgets with the comfort of carrying a number of information in your pocket certainly got a component of our life and in addition to this-- their system for giving easy touch navigating through the online and adjusting several configurations on the device itself with much like the real life things visual interface like the hardware switches styled switch controls.
These particular are actually just plain checkboxes under the hood and yet styling somehow closer to a reality hardware makes things much more at ease and natural to make use of considering that there actually might probably be a person unknowning just what the thick in a package signifies however there is generally nearly none which have never changed the light flipping up the Bootstrap Switch Button. ( learn more here)
Ways to utilize the Bootstrap Switch Button:
Given that the moment something gets validated to be working in a sphere it commonly gets additionally transferred to a comparable one, it is certainly type of normal from a while the requirement of implementing this sort of Bootstrap Switch Button appearance to the checkboxes in our standard HTML web pages too-- obviously within basically restricted cases whenever the whole form line comes along with this specific element.
The moment it pertains to the absolute most famous framework for producing mobile friendly web pages-- its fourth edition that is still in alpha release will perhaps include some native classes and scripts for carrying out this job but as far as knowned this particular is continue to in the to do list. Nevertheless there are simply some valuable 3rd party plugins which in turn can help you get this appearance conveniently. Additionally a lot of programmers have offered their process like markup and designing examples all over the internet.
Over here we'll check out at a third party plugin featuring uncomplicated style sheet and also a script file which in turn is really adjustable, simple to use and very important-- quite correctly recorded and its webpage-- loaded with certain good example snippets you have the ability to apply just as a initiating point for being familiar with the plugin better and afterwards-- achieving exactly what you had in mind for styling your form controls at the beginning. However like usually-- it is actually a take and give game-- exactly like the Bootstrap 4 framework in itself you'll require to waste time becoming familiar with the thing, examining its alternatives just before you lastly decide of it is actually the one for you and the way exactly to execute exactly what you need with its assistance.
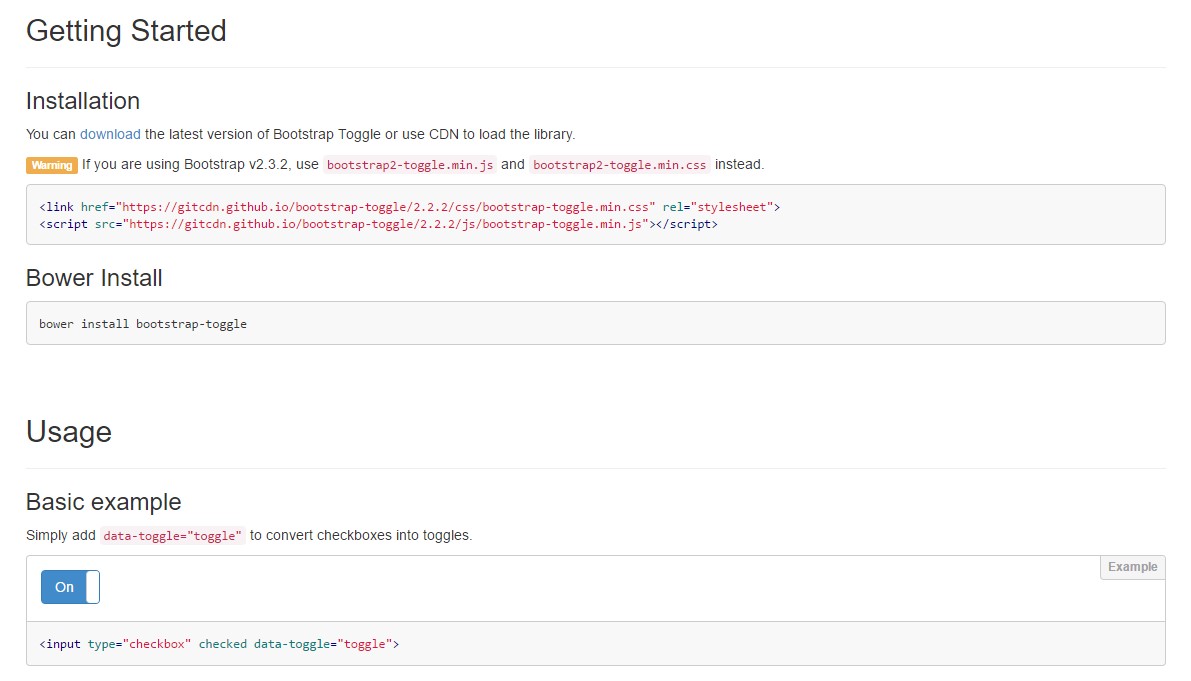
The plugin is named Bootstrap Toggle and dates back form the initial editions of the Bootstrap framework evolving together with them so in the primary webpage http://www.bootstraptoggle.com you will as well see several the past Bootstrap versions standards together with a download url to the styles heet and the script file required for featuring the plugin in your projects. These files are actually as well held on GitHub's CDN so in case you decide you can easily in addition employ the CDN links which are actually also given. ( more hints)
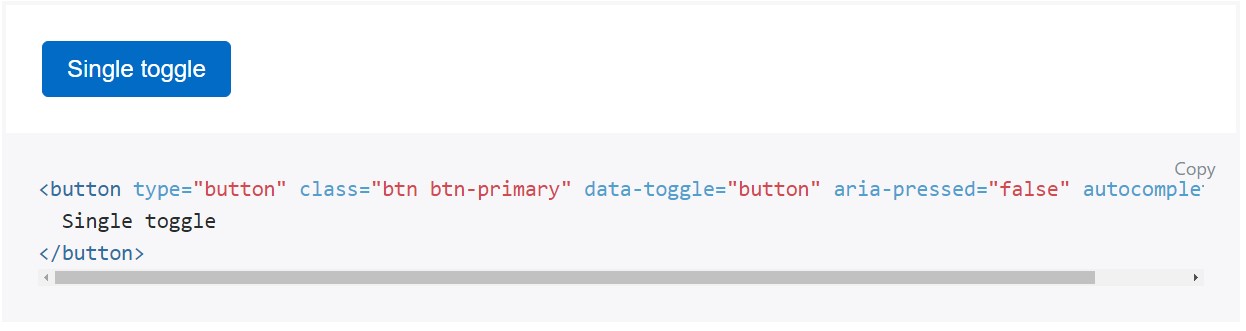
Toggle states presented by Bootstrap buttons
Incorporate
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is simply a very good idea incorporating the style sheet link within your pages # tag plus the # - in the end of page's # to make them load just while the entire web page has read and displayed.
Examine some online video short training about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

How to set up Toggle Switch

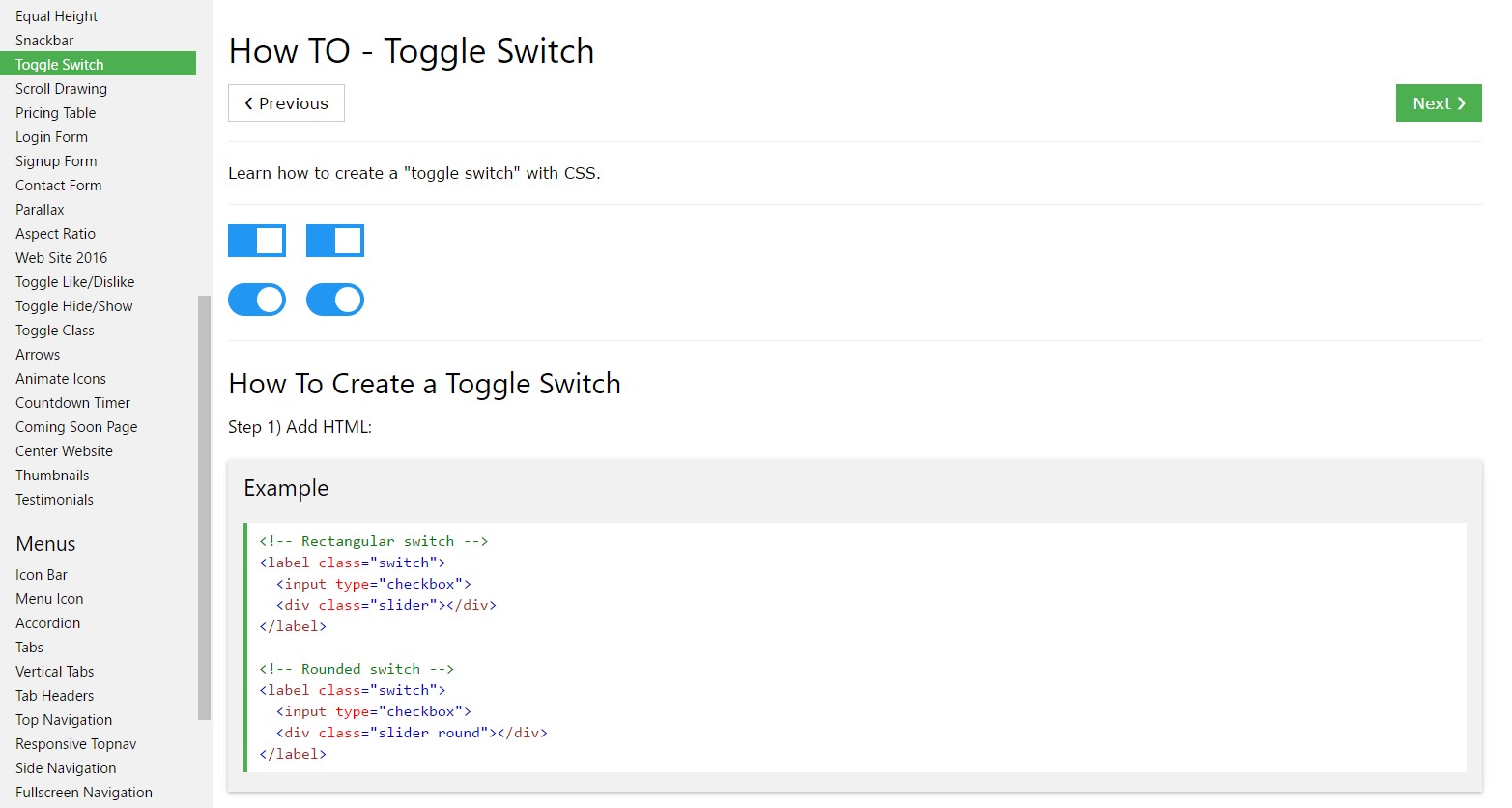
Providing CSS toggle switch inside Bootstrap 4