Bootstrap Jumbotron Css
Intro
From time to time we desire feature a sentence deafening and obvious from the very start of the web page-- like a promotion information, upcoming celebration notification or just about anything. In order to develop this description clear and loud it's also probably a wonderful idea positioning them even above the navbar as type of a standard title and sentence.
Including these types of elements in an appealing and more importantly-- responsive approach has been really considered in Bootstrap 4. What the most updated version of the absolute most prominent responsive framework in its own current fourth version needs to face the requirement of specifying something along with no doubt fight ahead of the webpage is the Bootstrap Jumbotron Carousel feature. It becomes styled with huge content and some heavy paddings to attain beautiful and well-kept visual aspect. ( check this out)
The best ways to make use of the Bootstrap Jumbotron Style:
To provide such component in your web pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually created your Jumbotron element-- still unfilled yet. By default it becomes styled having kind of rounded corners for friendlier visual appeal and a light-toned grey background colour - now everything you ought to do is simply covering several web content just like an attractive
<h1><p>As an examples
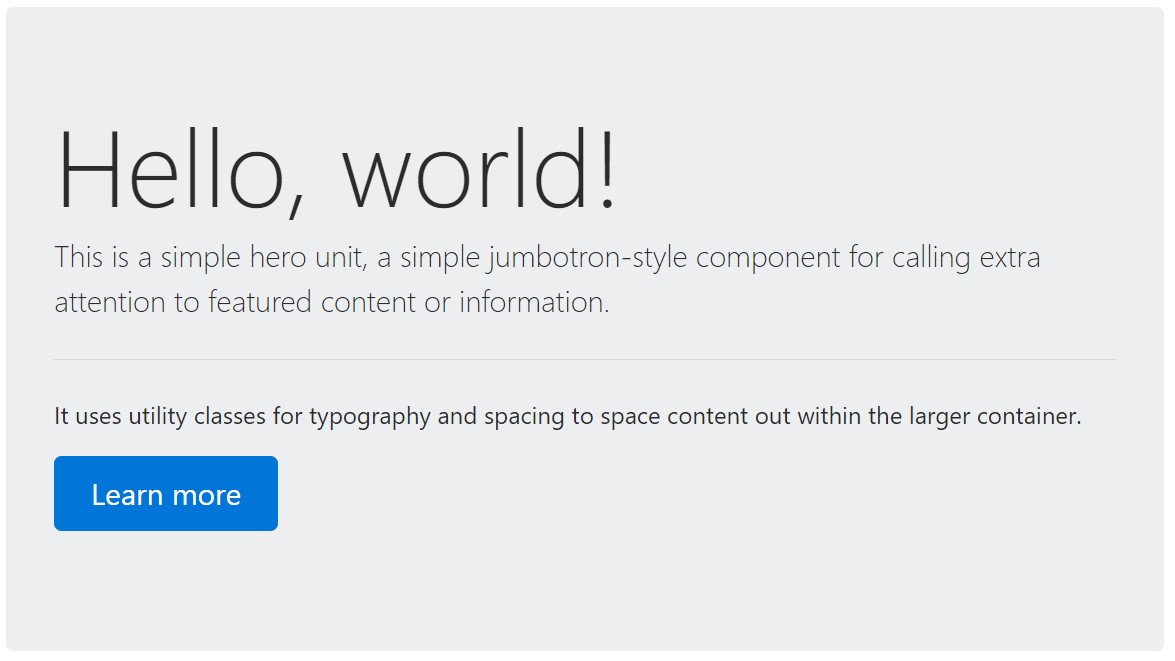
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
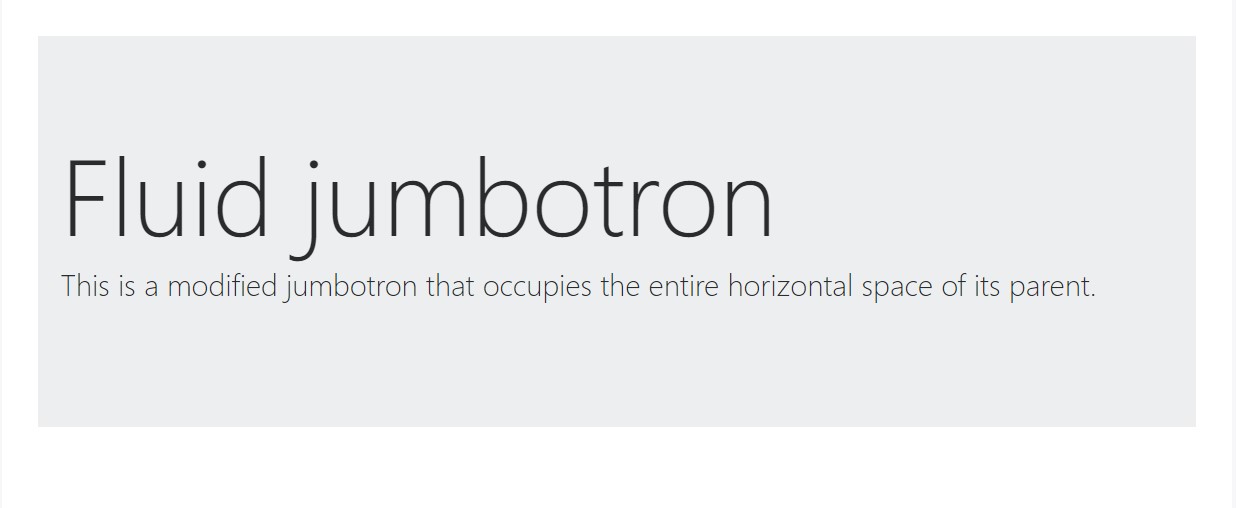
</div>To get the jumbotron full width, and without having rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another point to mention
This is the most convenient approach providing your website visitor a plain and loud information applying Bootstrap 4's Jumbotron component. It must be carefully used again taking into account all the possible widths the webpage might just show up on and especially-- the smallest ones. Here is precisely why-- just as we talked about above typically certain
<h1><p>This incorporated with the a little bit larger paddings and a few more lined of text message content might possibly cause the components filling in a mobile phone's entire display highness and eve stretch below it that might eventually puzzle or even irritate the visitor-- specifically in a rush one. So once again we get back to the unwritten requirement - the Jumbotron messages need to be short and clear so they get the visitors instead of forcing them out by being really too shouting and aggressive.
Final thoughts
So now you realise precisely how to generate a Jumbotron with Bootstrap 4 plus all the achievable ways it can affect your customer -- now everything that's left for you is carefully thinking out its own material.
Look at a few youtube video short training about Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron official information

Bootstrap Jumbotron guide

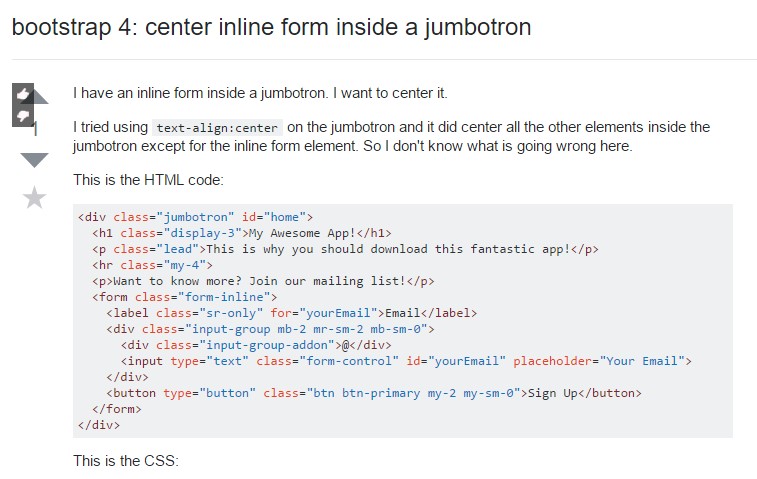
Bootstrap 4: center inline form inside a jumbotron