Bootstrap Button groups set
Intro
Throughout the web pages we create we frequently possess a few feasible opportunities to expose or else a few actions which may possibly be eventually taken concerning a certain item or a topic so it would definitely be rather beneficial in the event that they had an simple and handy solution styling the controls responsible for the visitor having one route or yet another within a compact group with common appeal and styling.
To deal with this kind of cases the current version of the Bootstrap framework-- Bootstrap 4 has complete support to the so called Bootstrap Button groups form which in turn ordinarily are just exactly what the full name states-- bunches of buttons covered like a one feature along with all the features inside appearing almost the exact same and so it's convenient for the site visitor to decide on the right one and it's less worrieding for the eye since there is no free area between the specific elements in the group-- it looks as a single button bar with various alternatives.
Effective ways to utilize the Bootstrap Button groups label:
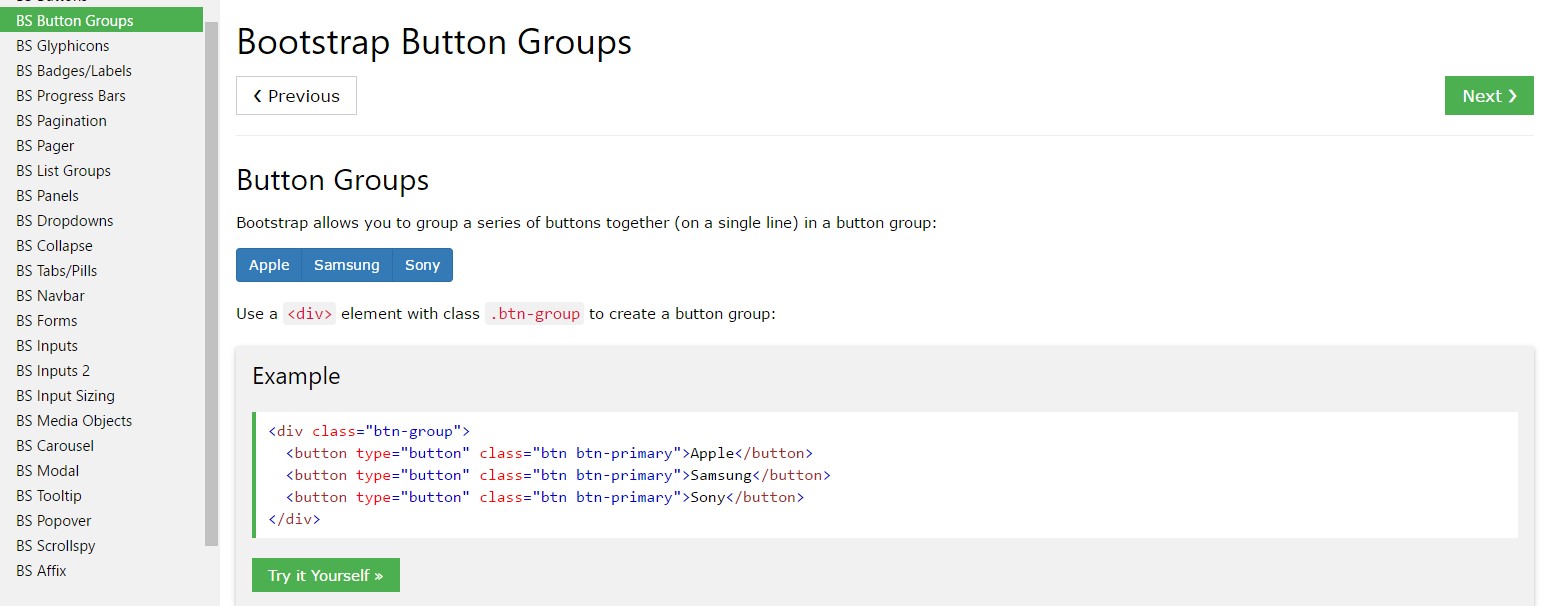
Designing a button group is really incomplex-- everything you need is an element along with the class
.btn-group.btn-group-verticalThe sizing of the buttons in a group can be universally handled so utilizing designating a single class to the entire group you have the ability to obtain either small or large buttons in it-- simply bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
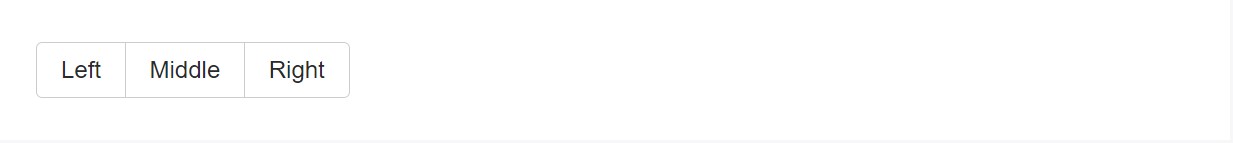
Cover a set of buttons utilizing
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
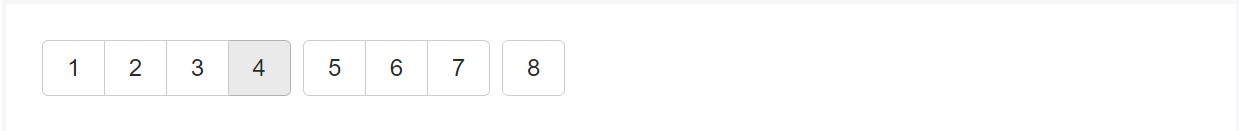
</div>Instance of the Button Toolbar
Mix packs of Bootstrap Button groups set within button toolbars for more complex components. Make use of utility classes functioning as needed to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
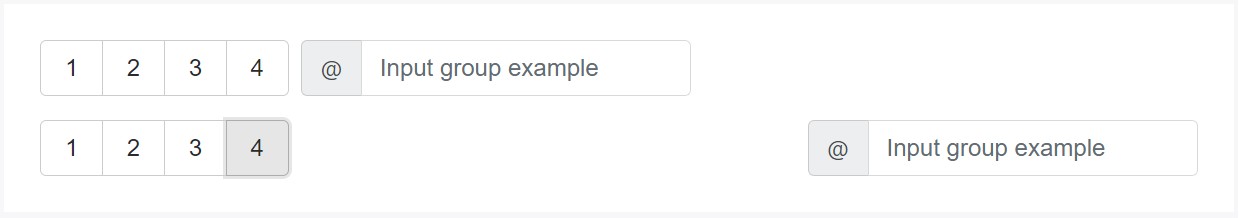
</div>Don't hesitate to mix up input groups together with button groups in your toolbars. Just like the good example above, you'll most likely need to have certain utilities though to place stuffs appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As an alternative to adding button sizing classes to every single button inside a group, simply just provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
</div>Vertical variation
Produce a group of buttons turn up vertically stacked rather than horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the special setup ( and also additional elements), a piece of specific casing is necessitated for tooltips as well as popovers throughout button groups. You'll need to point out the option
container: 'body'Other detail to take note
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is simply the way the buttons groups get developed by using probably the most well-known mobile friendly framework in its newest version-- Bootstrap 4. These may be pretty effective not only exhibit a number of feasible selections or a paths to take but additionally just as a additional navigation items occurring at certain spots of your page having regular look and easing up the navigating and entire user appearance.
Check a couple of youtube video training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group main documentation

Bootstrap button group article

Establish buttons through Bootstrap v4