Bootstrap Layout Tutorial
Overview
In the former few years the mobile gadgets turned into such considerable component of our lives that almost all of us just cannot actually imagine how we got to get around without having them and this is actually being claimed not only for contacting some people by speaking as if you remember was actually the primary function of the mobiles but in fact getting in touch with the entire world by having it right in your arms. That is actually the reason that it also turned into incredibly crucial for the most common habitants of the Web-- the web pages must present as excellent on the small mobile display screens as on the normal desktops which in the meantime got even larger making the size difference even larger. It is presumed someplace at the beginning of all this the responsive frameworks come to show up supplying a helpful solution and a selection of brilliant tools for getting pages behave regardless the gadget checking out them.
However what's certainly most important and stocks the bases of so called responsive website design is the concept in itself-- it is actually entirely unique from the one we used to have indeed for the corrected width web pages from the last decade which subsequently is a lot identical to the one in the world of print. In print we do have a canvas-- we set it up once in the starting point of the project to evolve it up possibly a number of times as the work goes on yet at the bottom line we end up with a media of size A and artwork with size B set up on it at the specified X, Y coordinates and that is really it-- as soon as the project is handled and the sizes have been corrected all of it ends.
In responsive web design however there is no such thing as canvas size-- the possible viewport dimensions are as basically limitless so installing a fixed value for an offset or a size can be excellent on one display screen but quite irritating on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most popular of them-- Bootstrap in its own most recent fourth version present is some smart ways the web-site pages are being built so they systematically resize and also reorder their specific parts adapting to the space the viewing display screen grants them and not moving far from its own size-- in this manner the website visitor gets to scroll only up/down and gets the web content in a convenient dimension for studying free from needing to pinch focus in or out in order to see this component or yet another. Let's discover exactly how this generally works out. ( click this)
The way to employ the Bootstrap Layout Form:
Bootstrap incorporates a number of elements and solutions for laying out your project, including wrapping containers, a highly effective flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework works with the CRc system to deal with the web page's web content. In the case that you are actually simply just beginning this the abbreviation keeps it easier to keep in mind considering that you are going to most likely in certain cases think at first what component contains what. This come for Container-- Row-- Columns that is the structure Bootstrap framework employs when it comes to making the webpages responsive. Each responsive web site page includes containers holding generally a single row with the required number of columns within it-- all of them together making a special web content block on webpage-- similar to an article's heading or body , listing of material's functions and so forth.
Let us take a look at a single material block-- like some components of anything being listed out on a web page. First we are in need of covering the entire thing in a
.container.container-fluidNext inside of our
.container.rowThese are used for handling the placement of the material components we place within. Since newest alpha 6 version of the Bootstrap 4 system uses a styling approach termed flexbox along with the row element now all sort of positionings structure, grouping and sizing of the material can possibly be obtained with simply putting in a basic class however this is a whole new story-- for now do know this is the element it's completeded with.
Finally-- in the row we need to made certain
.col-General configurations
Containers are actually some of the most standard format component inside Bootstrap and are necessitated whenever working with default grid system. Pick from a responsive, fixed-width container ( suggesting its
max-width100%Even though containers can be embedded, most Bootstrap Layouts configurations do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Due to the fact that Bootstrap is built to be definitely mobile first, we use a fistful of media queries to generate sensible breakpoints for interfaces and designs . These breakpoints are mostly based upon minimum viewport sizes and enable us to scale up features just as the viewport changes .
Bootstrap mostly utilizes the following media query ranges-- or else breakpoints-- in Sass files for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS in Sass, all of Bootstrap media queries are generally provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while employ media queries that go in the various other course (the given display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a single part of screen dimensions using the lowest amount and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may possibly cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same display screen dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap elements incorporate
z-indexWe don't suggest personalization of these types of values; you alter one, you most likely have to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which allow click-dismissing-- tend to reside on a low
z-indexz-indexExtra suggestion
Using the Bootstrap 4 framework you can install to 5 various column looks according to the predefined in the framework breakpoints however normally two to three are pretty enough for getting best look on all displays. ( helpful hints)
Final thoughts
And so currently hopefully you do possess a basic thought what responsive web design and frameworks are and ways in which one of the most famous of them the Bootstrap 4 framework works with the page content in order to make it display best in any screen-- that is really just a fast look however It's considerd the understanding just how items work is the strongest foundation one needs to step on just before searching into the details.
Examine several on-line video tutorials regarding Bootstrap layout:
Related topics:
Bootstrap layout main information

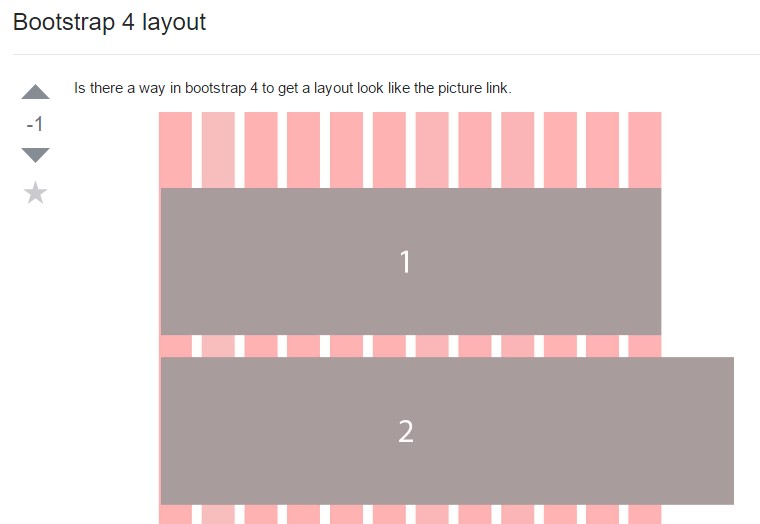
A technique inside Bootstrap 4 to specify a wanted layout

Style examples in Bootstrap 4