Bootstrap Progress bar Animation
Intro
We realize quite well this specific clear straight component being actually showcased void at first and getting packed with a dynamic color little by little as an procedure, a download of a document or typically any type of action is being accomplished little by little-- we watch it regularly on our machines therefore the message it gives became very instinctive to obtain-- something gets done and currently it's finished at this number of percent or else assuming that you desire considering the unfilled part of the glass-- there is this much left before finishing . One more plus is that the message it gives does not come across any language barrier since it pure visual so when comes time for display the level of our various talents, or else the status or different parts of a project or normally anything having a complete and not a lot parts it is actually awesome we can have this sort of visual component inserted straight into our pages in a swift and uncomplicated way.
What's new?
Within current fourth edition of the most preferred mobile friendly framework this acquires even much faster and much easier with just a single tag element and there are really lots of customizations attainable which are accomplished with simply assigning the suitable classes. What is actually brand-new here is since the Bootstrap 4 parts with the IE9 support we can absolutely now have whole advantage of the capabilities of HTML5 and as an alternative to developing the outer so called unfilled container with a
<div><div><progress>Basic functions
To start simply just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we understand ways in which it operates let's check out the best ways to help make it look far better designating certain effects and colors .First of all-- we can surely use the contextual classes combined together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly assuming that you may want to attain older browser compatibility you can work with pair of
<div>.progressstyle = " width:23%; "Examples and suggestions
Effective ways to make use of the Bootstrap Progress bar Panel:
Bootstrap Progress bar Working items are developed with two HTML components, certain CSS to establish the width, as well as a couple of attributes.
We employ the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
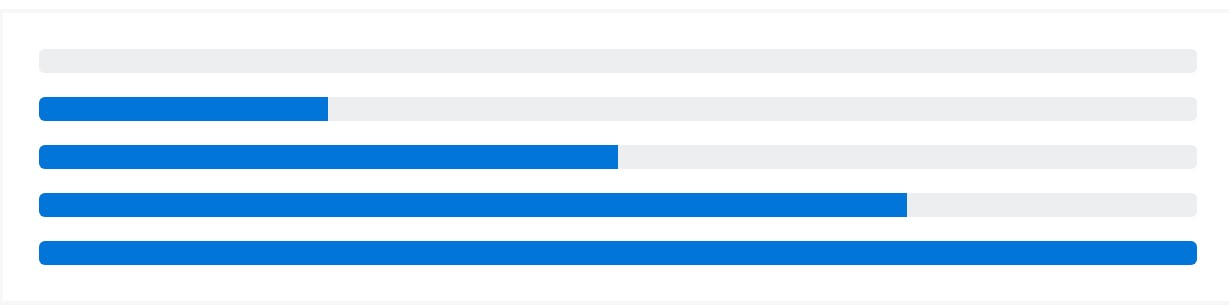
.progress-barroleariaApply that all with each other, and you possess the following good examples.
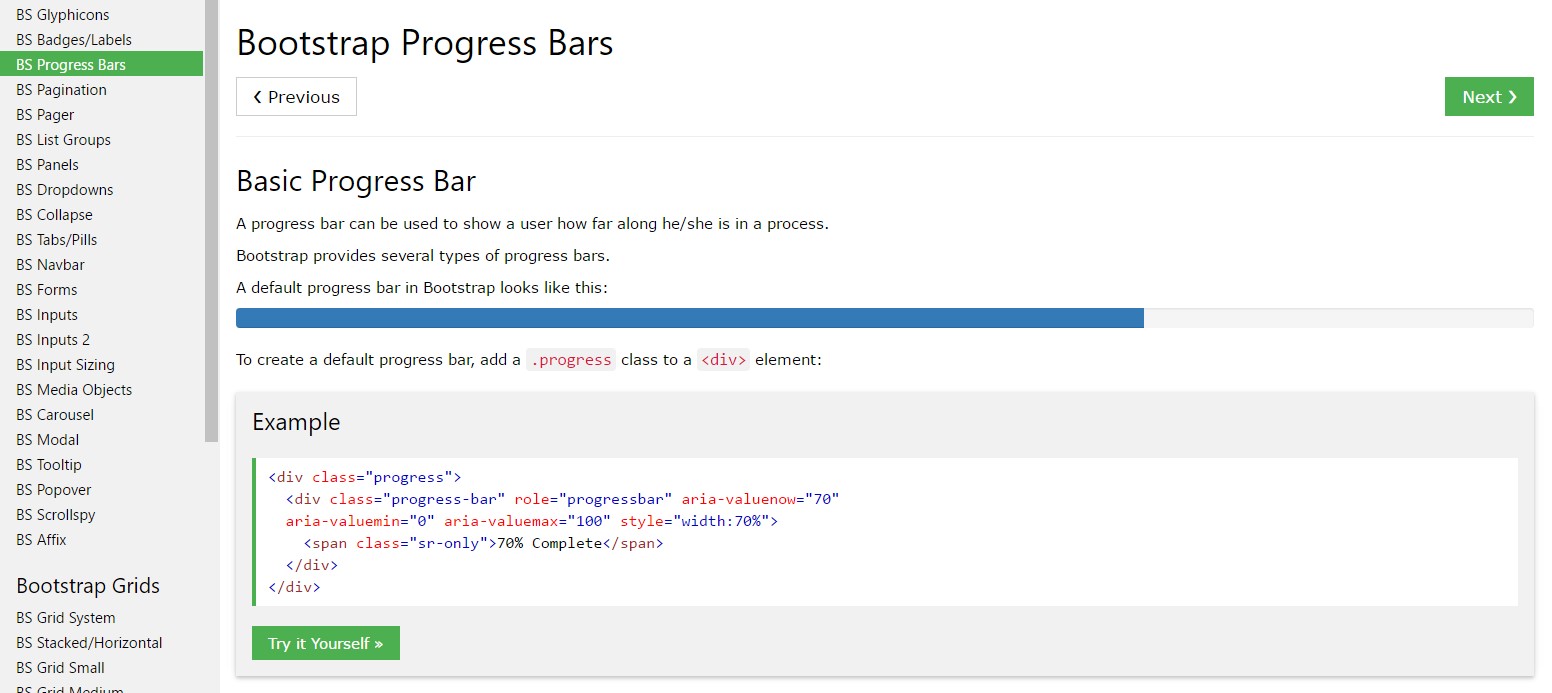
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a variety of utilities for specifying width. According to your requirements, these may support with efficiently setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the appeal of your progress bars through custom-made CSS, background utilities, stripes, and more.
Labels
Bring in labels to your progress bars by placing text in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
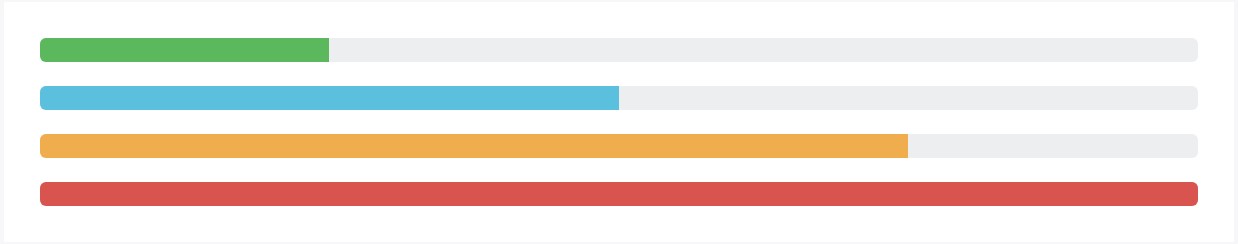
</div>Backgrounds
Apply background utility classes to improve the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
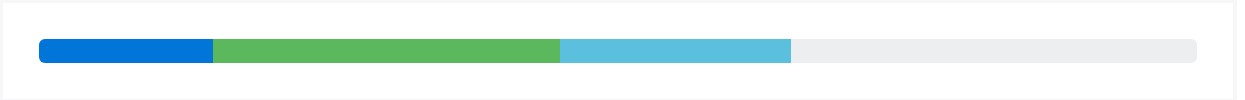
</div>Numerous bars
If you desire, feature multiple progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
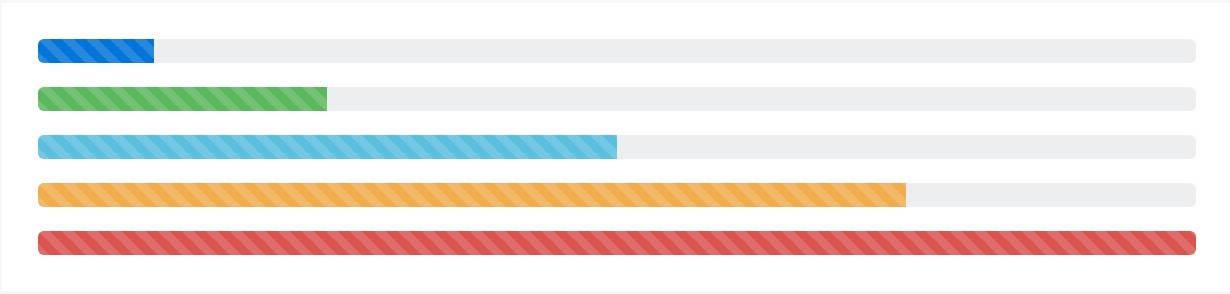
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
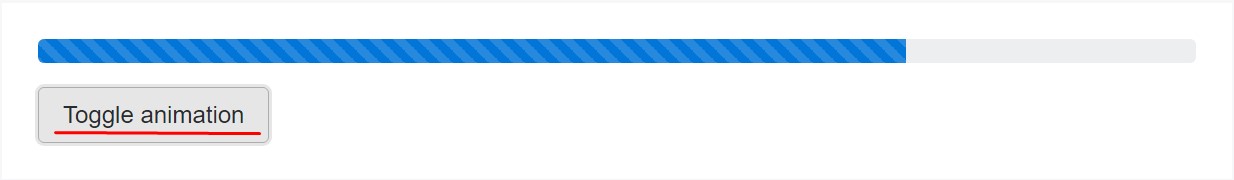
</div>Animated stripes
The striped gradient can certainly additionally be simply animated. Add in
.progress-bar-animated.progress-barAnimated progress bars really don't operating in Opera 12-- since they do not assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is actually the way you can certainly reveal your growth in colorful and nearly quick progress bar elements with Bootstrap 4-- now all you need is certain works in progress to make them present.
Take a look at several video guide about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar approved records

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?