Bootstrap Slider Css
Intro
Motion is the most awesome thing-- it buys our interest and manages to keep us evolved about for some time. For how much time-- well everything depends on what's actually flowing-- supposing that it is simply something attractive and exceptional we watch it longer, in case it is truly boring and dull-- well, there certainly usually is the shut down tab button. So if you believe you have some exceptional material out there and really want it included in your webpages the image slider is commonly the one you primarily remember. This particular component became truly so favored in the last number of years so the online world literally go drowned with sliders-- just search around and you'll discover almost every second page starts off with one. That's exactly why the most recent website design tendencies requests demonstrate an increasing number of designers are really aiming to replace the sliders with various other explanation signifies in order to incorporate a little bit more style to their pages.
Quite possibly the gold true is buried somewhere in between-- like implementing the slider component however not really with the good old packing the complete element area pictures yet probably some with opaque locations to get them it as if a specific components and not the entire background of the slider moves-- the option is entirely to you and surely is various for every project.
Nonetheless-- the slider component stays the simple and very most convenient option anytime it involves including some moving illustrations accompanied along with effective content and request to action buttons to your web pages. ( additional resources)
The best ways to utilize Bootstrap Slider Menu:
The image slider is a component of the principal Bootstrap 4 system and is entirely supported by each the style sheet and the JavaScript files of the current edition of currently the absolute most popular responsive framework around. Each time we mention illustration sliders in Bootstrap we really address the component as Carousel-- which is just the very same stuff just having a various name.
Setting up a carousel component by using Bootstrap is rather simple-- all you require to do is follow a simple system-- to begin wrap the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small-sized elements presenting you the setting every images gets in the Bootstrap Slider Menu -- you are able to also click on them to jump to a certain picture. To incorporate indicators feature create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You can absolutely additionally include the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component needed
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeCaptions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in titles to your slides simply using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point within the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
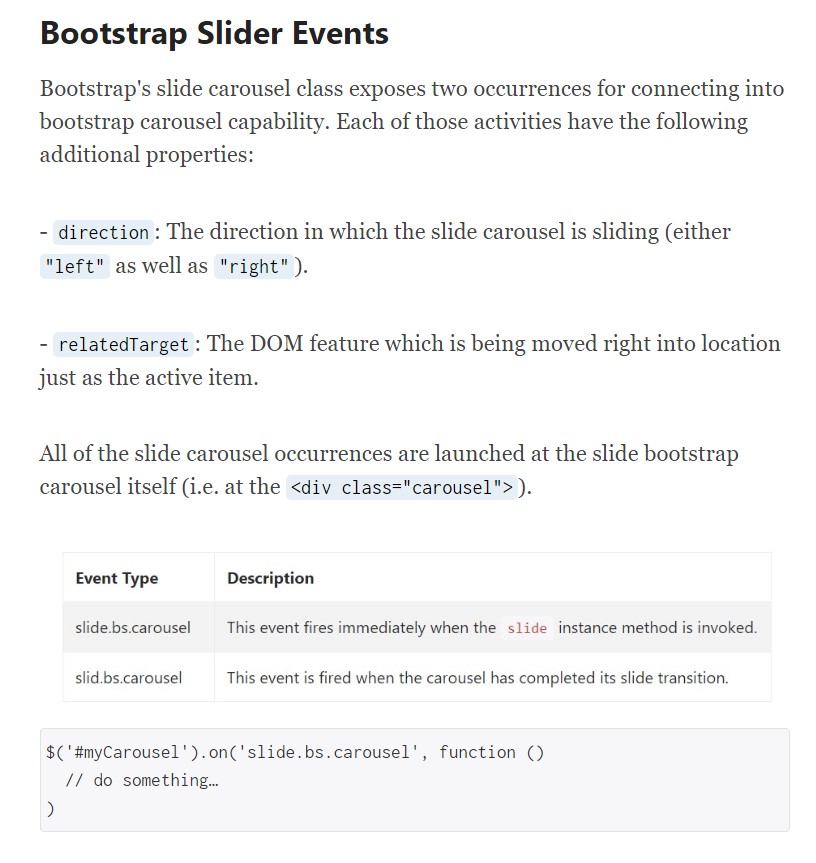
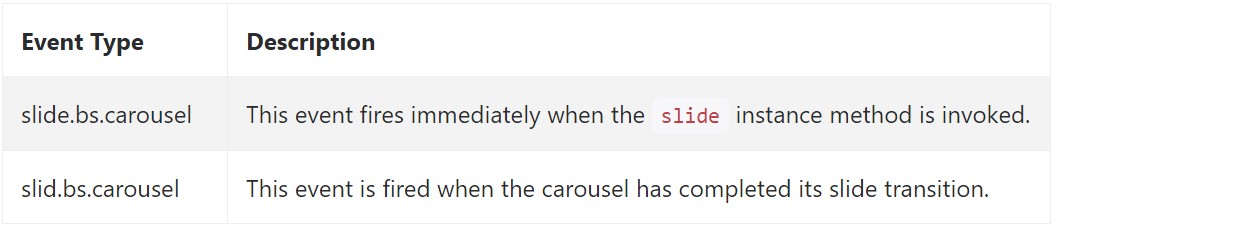
Bootstrap's slide carousel class displays two activities for connecteding in to carousel useful functionality. Both of these activities have the following extra properties:
direction"left""right"relatedTargetAll of the carousel occasions are fired at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is really the form an picture slider (or carousel) must have with the Bootstrap 4 system. Currently everything you require to do is think about a few beautiful illustrations and message to put inside it.
Take a look at a number of online video training relating to Bootstrap slider:
Related topics:
Bootstrap slider authoritative documentation

Bootstrap slider article

Mobirise Bootstrap slider

jQuery Bootstrap Slider Template
CSS Bootstrap Slider Slideshow
jQuery Bootstrap Image Slider with Options
HTML Bootstrap Image Slider Examples