Bootstrap Label Text
Intro
As explored previously, in the web pages which we are setting up, we commonly require providing easy or else more tricky forms to question the site visitor for a position, reviews, certain personal data or preferences. We perform that including the suitable regulations inside our forms thoroughly thinking about the form structure as well as the precise regulations which have to be applied concerning the details we need to have and the special circumstance included-- like we just can't have an order for a single colored phone case that is both white and blue , a person can not be both male and female in gender or else a product needs to be guided with several extras which in turn do not actually exclude one another so selecting each must bring it not omitting the others already chosen. Often, surely, we do require a precise e mail provided or else a phone number that in turn needs to have the input that should comply with certain format in order to be proper and certainly at certain circumstances we exactly need visitor's thoughts on a topic the way they feel it-- in their personal words.
For all of these kinds of situations we apply the appropriate regulations-- such as radio switches, checkboxes, input sectors, message area features and so forth however there is certainly an critical component connected each of these types of fields which makes our forms easily readable and comfortable for the site visitor to navigate through knowing at any times what's required and effortlessly taking care of even the small-sized controls like radio buttons and checkboxes. Specially currently when the internet becomes more and more mobile by having pages featured on various small sized displays this element is important in delivering productivity and swiftness in filling in our form.This element is a Bootstrap Label Example. ( additional reading)
The way to make use of the Bootstrap Label Css:
What so far has been simply claimed regard the
<label><label>The system is very easy-- just place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However covering form regulations within labels is rather difficulting the code and it is really more desirable to omit it-- in addition with the
for =""Additionally ordinary text in the
<label>Good example of form with no label
Should you receive no text just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful detail to keep in mind
Fascinating detail to mention with regards to labels inside Bootstrap 4 if that in the new version of the framework this type of element's designing has been really changed a bit. The
<label>inline-blockFinal thoughts
So now you figure out just what the # elements are for and how they function in Bootstrap 4-- the only thing that's left is thinking about the most suitable form areas you ought to attach them to.
Check out several video clip training relating to Bootstrap label
Connected topics:
Utilization of the label in in Bootstrap Forms: approved documentation

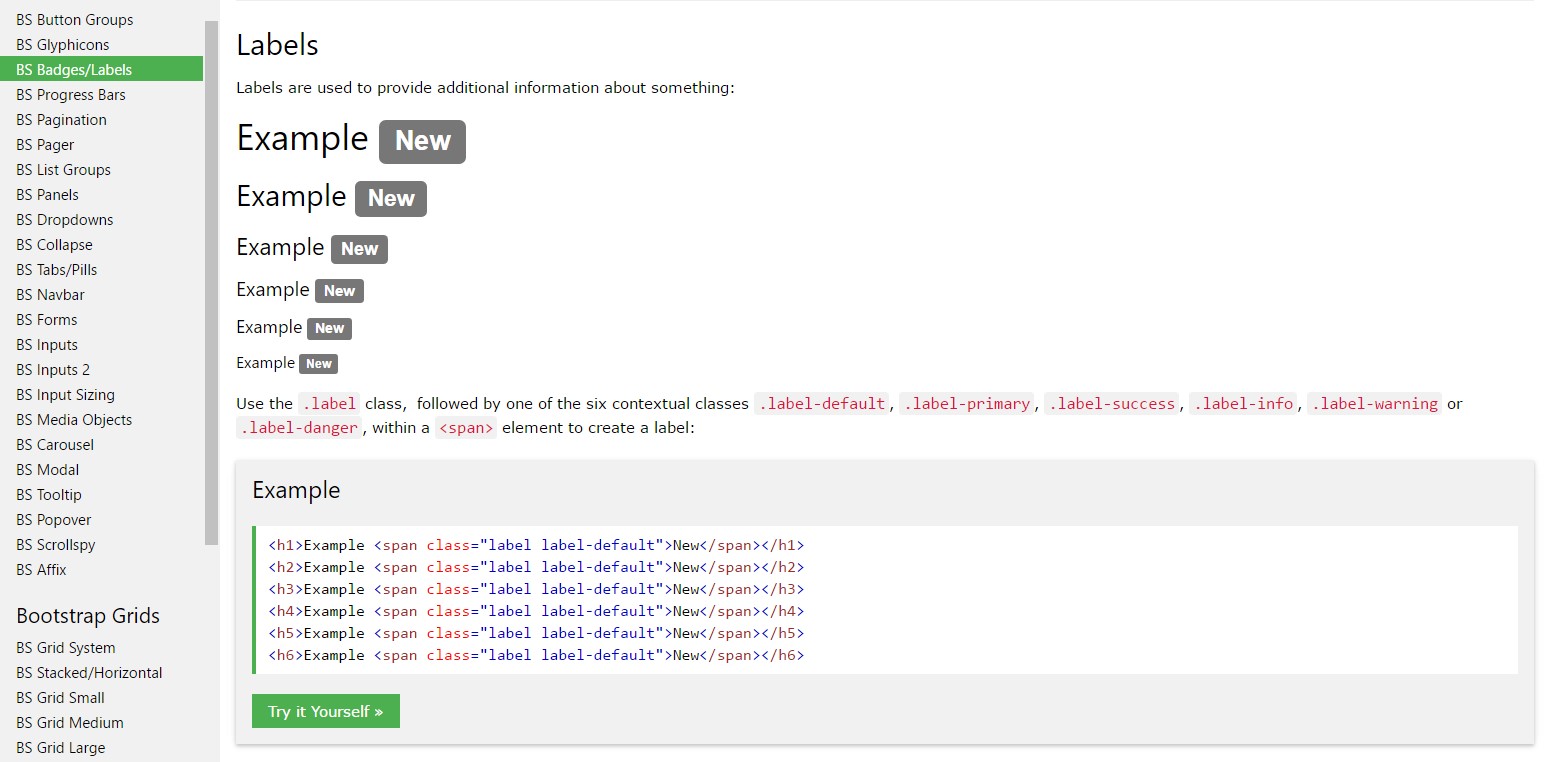
Bootstrap label article

Taking away label in Bootstrap 4