Bootstrap Tabs Styles
Introduction
In certain cases it is actually quite practical if we can certainly simply just set a few sections of details sharing the exact same place on webpage so the site visitor simply could surf throughout them without any actually leaving the screen. This becomes quite easily achieved in the brand new fourth edition of the Bootstrap framework with help from the
.nav.tab- *Tips on how to work with the Bootstrap Tabs Form:
Initially for our tabbed control panel we'll need to have a number of tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand-new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now when the Bootstrap Tabs Set structure has been certainly prepared it's opportunity for creating the sections holding the certain web content to be presented. 1st we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily also develop tabbed panels working with a button-- just like appeal for the tabs themselves. These are additionally named as pills. To work on it simply just ensure that as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
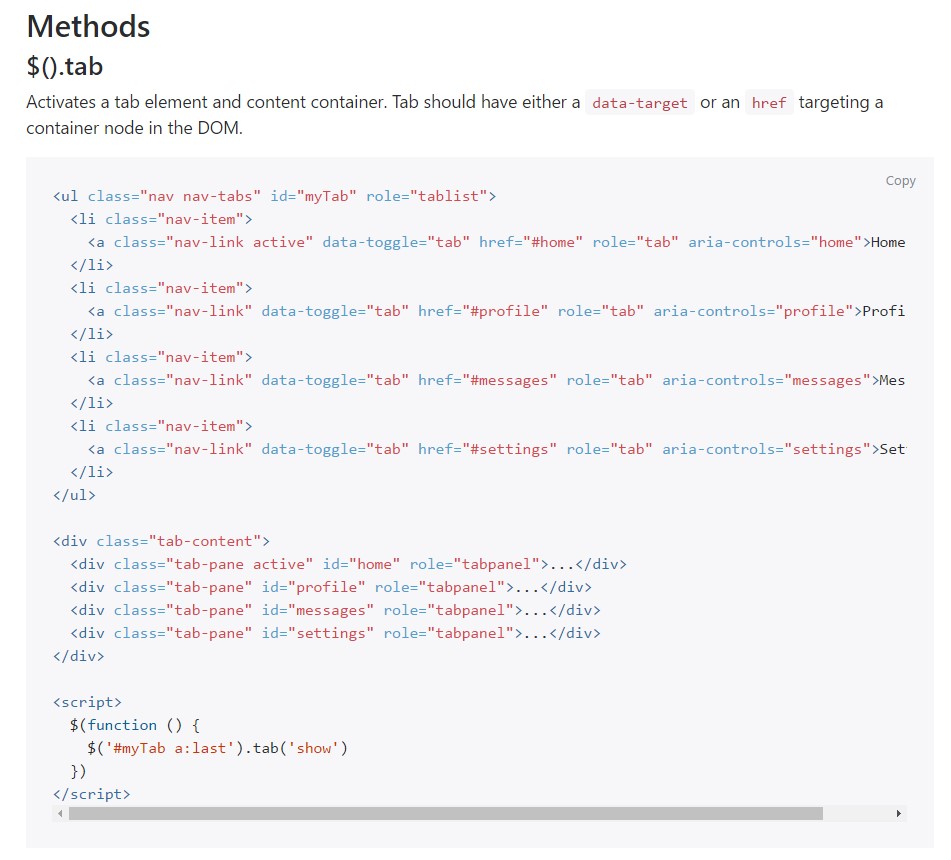
$().tab
$().tabTurns on a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the provided tab and reveals its own attached pane. Some other tab which was previously selected ends up being unselected and its related pane is covered. Come backs to the caller right before the tab pane has actually been shown ( id est before the
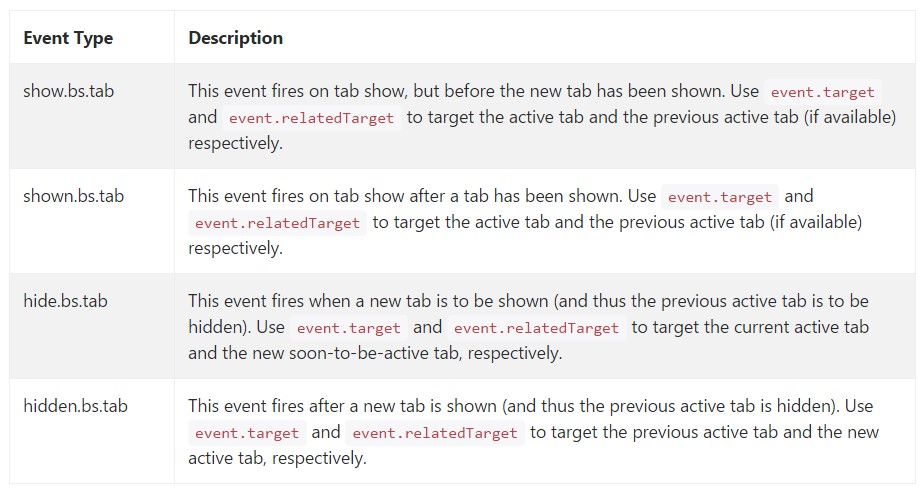
shown.bs.tab$('#someTab').tab('show')Occasions
When showing a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well generally that's the manner the tabbed panels get set up with the latest Bootstrap 4 edition. A point to look out for when setting up them is that the other contents wrapped within each tab section must be nearly the same size. This are going to assist you avoid certain "jumpy" behavior of your webpage when it has been already scrolled to a targeted placement, the visitor has started looking through the tabs and at a special point gets to launch a tab with extensively additional content then the one being simply seen right before it.
Inspect a few youtube video training about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: formal information

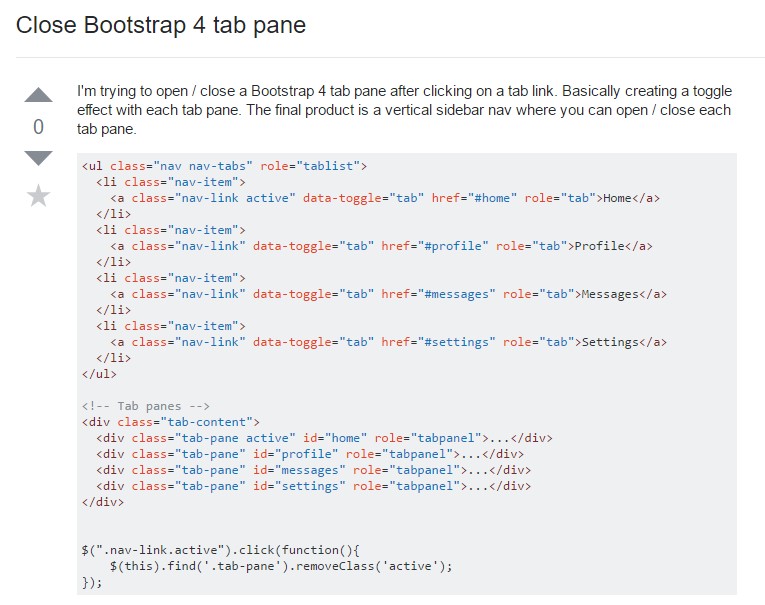
The best way to close up Bootstrap 4 tab pane

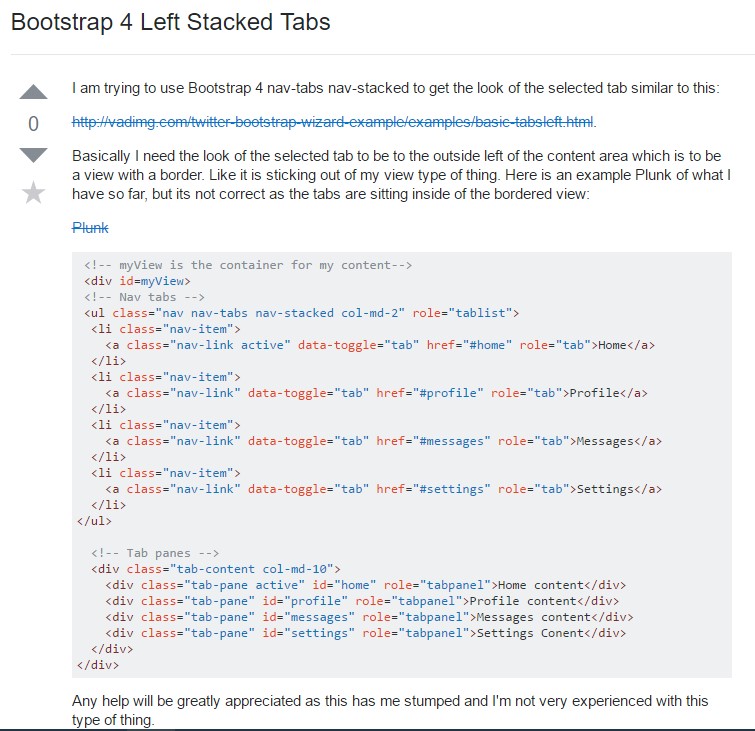
Bootstrap 4 Left Stacked Tabs