Bootstrap Toggle Modal
Introduction
Nevertheless the attractive images excellent features and glorious effects at the bottom line the web pages we generate purpose narrows to delivering certain content to the site visitor and for that reason we may likely call the web the new variety of document container since an increasing number of details becomes published and accessed on the internet instead as files on our local computers or the classic way-- published on a hard copy media. ( learn more)
Everything narrows down to web content however in the conditions where the visitor focus gets drawn from just about everywhere just publishing what we need to provide is not much enough-- it must be structured and provided like this that even a large sums of dry useful simple text message discover a way helping keep the website visitor's awareness and be really convenient for browsing and identifying simply just the wanted part easily and swiftly-- if not the website visitor might possibly get bored or even disappointed and look away nevertheless someplace out there in the message's body get disguised some priceless treasures.
So we desire an element that takes much less area attainable-- extensive plain text sections move the site visitor out-- and gradually some activity and also interactivity would undoubtedly be also strongly appreciated due to the fact that the target audience got fairly used to hitting tabs around.
Luckily the Bootstrap 4 framework has just exactly that-- convenient collapsible screens capable of holding huge quantity of information showing just a heading line to guide us much better navigate and extending to show what is simply needed upon clicking on the header. These are simply the accordion and toggle control panels that do the job almost the exact same having a single exception-- just as the name reveals in the accordion panel increasing a specific collapsible material collapses all the other parts while at the same time within the toggle component you are able to have as many increased areas as you need to-- everything depends upon the particular web content of the big text hidden inside the collapsible control panels and the way you're visualizing the site visitor will eventually utilize it. ( additional resources)
Effective ways to apply the Bootstrap Toggle Modal:
The actual usage of a toggle block is quite convenient in the current edition of the Bootstrap framework-- it implements the newly recommended
.cardid = " ~element's unique name ~ "The certain execution of a Bootstrap Toggle Value block is really uncomplicated in newest version of the Bootstrap system-- it implements the newly offered
.cardid = " ~element's unique name ~ "Next it is certainly time for generating the particular button feature-- we'll work with the brilliant fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently when the trigger has been created it's time for setting up the collapsing element-- to begin produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing element we must place a container for our web content possessing the
.card-blockRepresentation of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is simply in what way a particular collapsible element becomes established in Bootstrap 4. Just to develop the whole control panel you must repeat the steps from above making as many
.cardInspect some on-line video training relating to Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative records

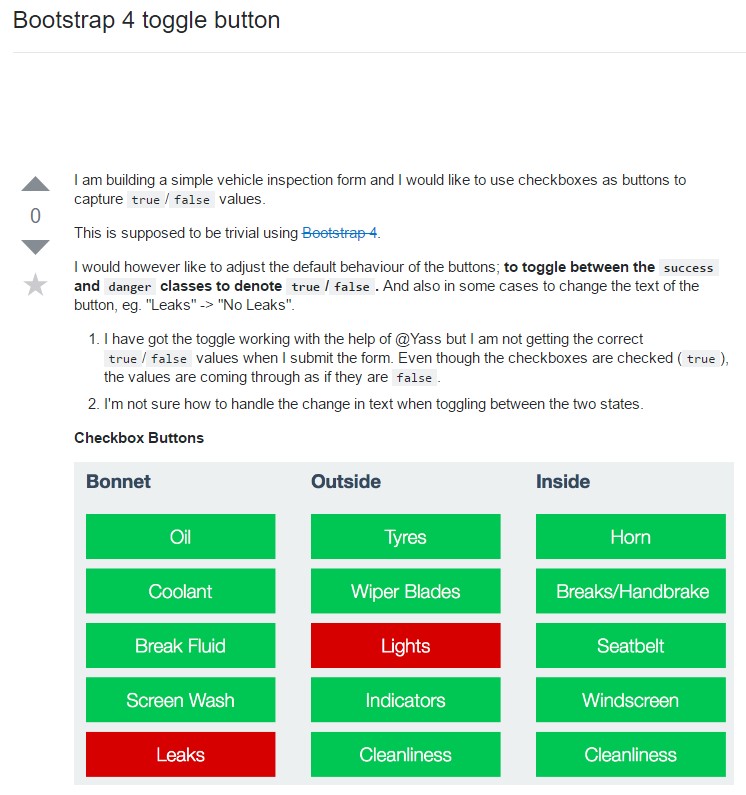
Bootstrap toogle complication

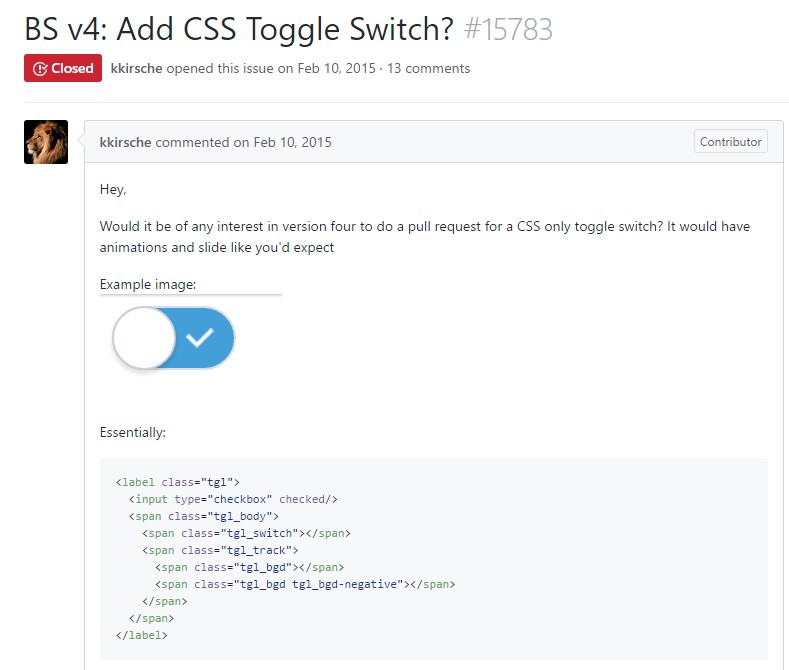
How to add in CSS toggle switch?