Bootstrap Carousel Slide
Introduction
Who exactly does not want moving pics along with a number of cool titles and message describing just what they speak of, far better carrying the message or why not really even better-- also coming with a several tabs along asking the site visitor to take some activity at the very beginning of the web page because all of these are usually positioned in the start. This has been certainly handled in the Bootstrap framework with the integrated carousel component which is totally supported and quite easy to receive as well as a clean and plain construction.
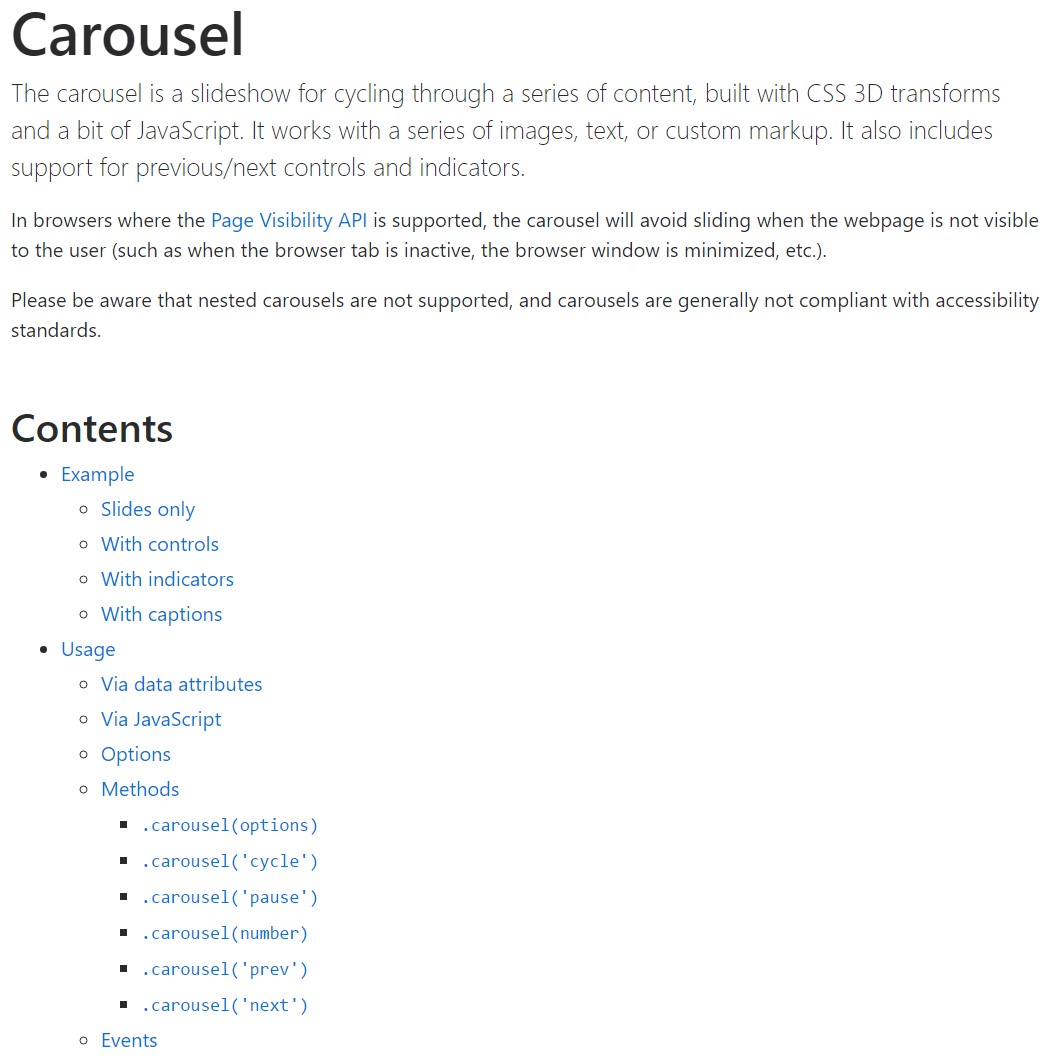
The Bootstrap Carousel Slide is a slideshow for cycling into a variety of content, created with CSS 3D transforms and a little bit of JavaScript. It deals with a set of pictures, text message, or else custom markup. It usually includes service for previous/next commands and hints.
The best way to employ the Bootstrap Carousel Image:
All you need to have is a wrapper feature with an ID to contain the whole carousel element coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels do not promptly change slide sizes. As such, you may possibly have to apply added utilities or custom-made varieties to effectively size web content. Even though carousels uphold previous/next commands and indicators, they're not explicitly involved. Custom and add in considering that you see fit.
Ensure to establish a unique id on the
.carouselSingle slides
Here is a Bootstrap Carousel Position along with slides only . Note the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You are able to in addition specify the time each and every slide becomes revealed on web page with putting in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow plus controls
The navigating around the slides becomes performed simply by determining two web links features along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to make sure the commands will do the job properly but to also confirm the site visitor knows these are there and realises just what they are performing. It additionally is a great idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- placing the concrete images that ought to materialize within the slider. Each pic component should be wrapped inside a
.carousel-item.item classIncorporating in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use signs
You can easily in addition bring in the indications to the slide carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
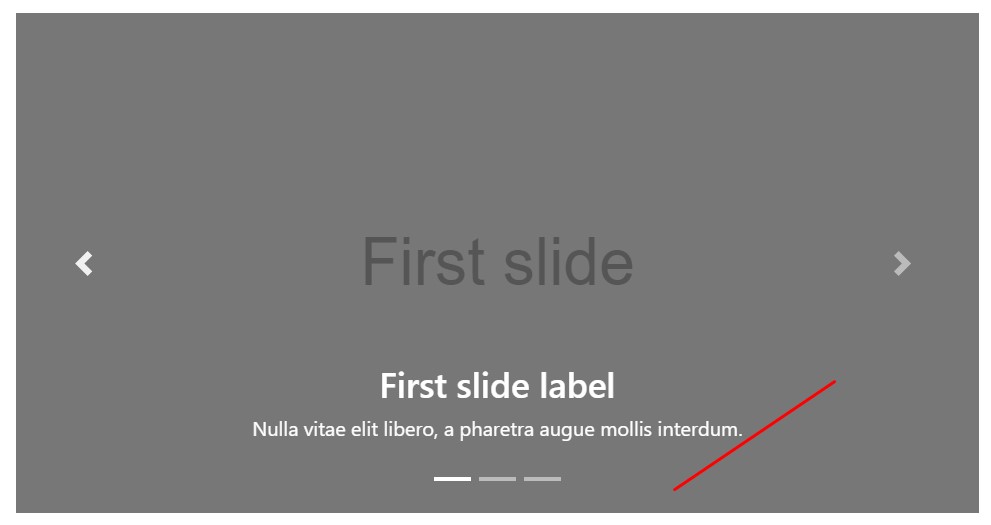
</div>Put in a number of subtitles in addition.
Incorporate captions to your slides easily through the .carousel-caption feature inside of any .carousel-item.
In order to bring in a couple of captions, definition as well as buttons to the slide put in an additional
.carousel-captionThey may be simply covered on smaller sized viewports, as revealed here, with optional display screen utilities. We cover all of them primarily through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tricks
A cute method is in the event that you would like a link or a button in your web page to direct to the slide carousel but at the same time a special slide in it for being visible at the moment. You may really doing so through delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
By means of information attributes
Apply data attributes in order to effectively deal with the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Employ slide carousel manually together with:
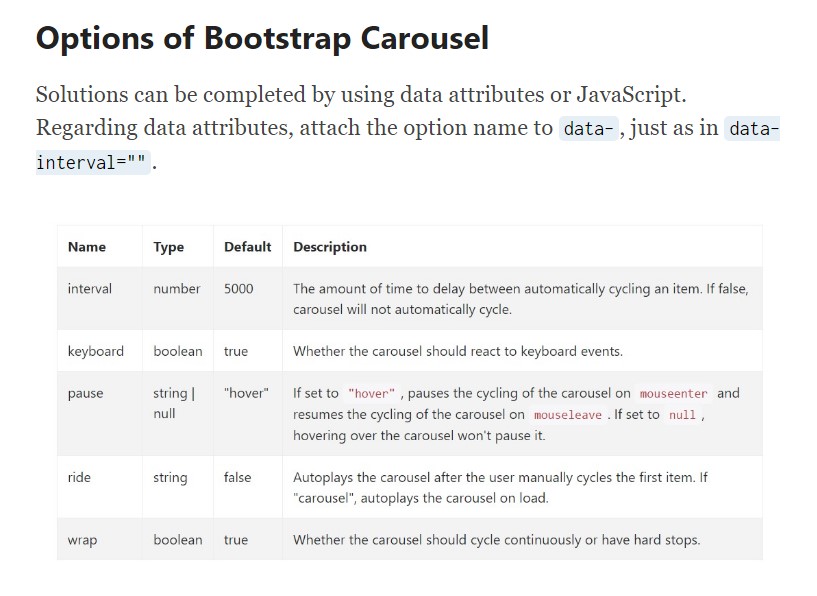
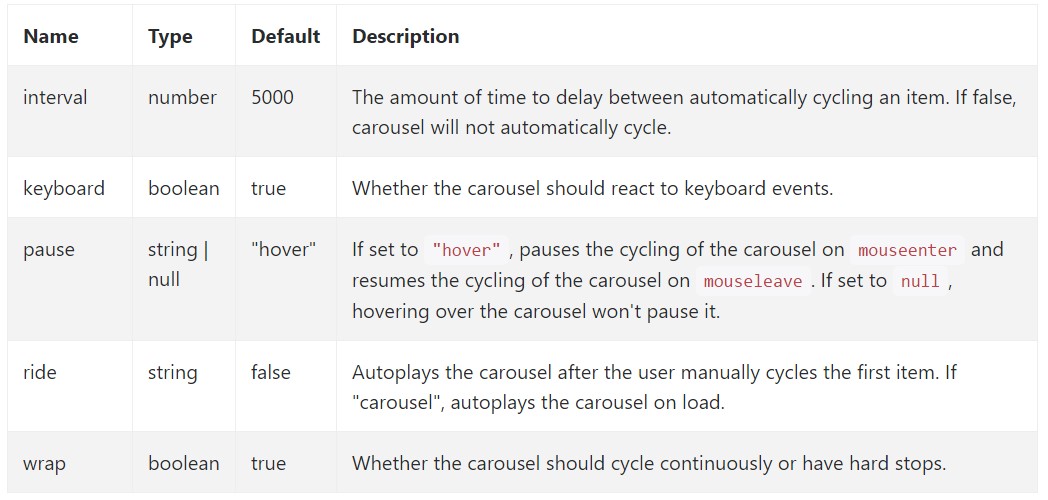
$('.carousel').carousel()Possibilities
Solutions can be passed by using data attributes or JavaScript. To data attributes, append the option name to
data-data-interval=""
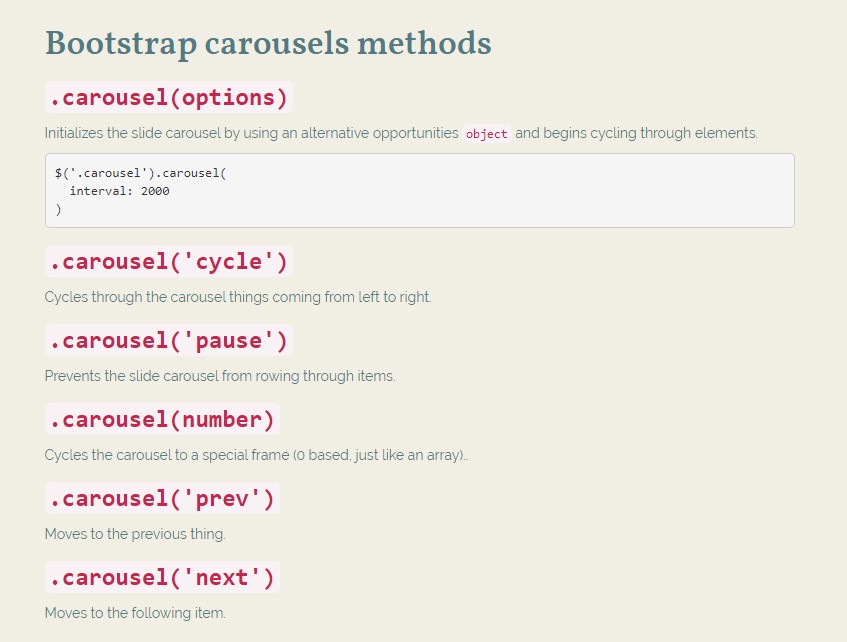
Approaches
.carousel(options)
.carousel(options)Initializes the carousel with an extra options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from cycling through items.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous thing.
.carousel('next')
.carousel('next')Cycles to the next thing.
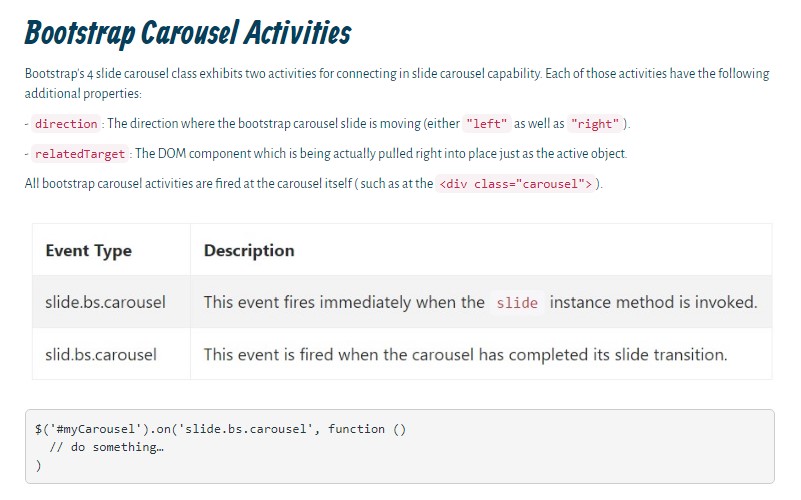
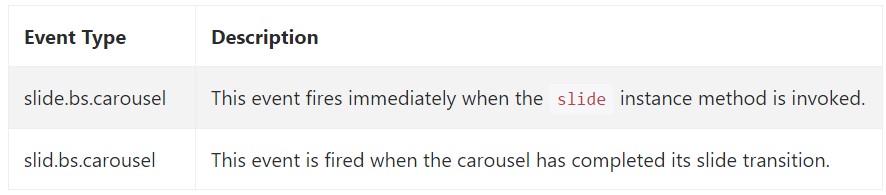
Occasions
Bootstrap's carousel class presents two activities for hooking into slide carousel capability. Both occasions have the following added properties:
direction"left""right"relatedTargetAll slide carousel events are launched at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So generally this is the method the slide carousel component is designed in the Bootstrap 4 framework. It is definitely direct and really simple . Still it is quite an eye-catching and useful manner of showcasing a lot of web content in much less space the carousel feature should however be used cautiously considering the clarity of { the information and the visitor's comfort.
An excessive amount of illustrations could be failed to see to get discovered with scrolling downward the webpage and in the event that they flow too speedy it could become difficult actually seeing all of them as well as review the text messages which could eventually confuse or maybe irritate the website visitors or perhaps an necessary request to action might be skipped out-- we certainly really don't want this specific to develop.
Examine a few on-line video short training about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel official documentation

Mobirise Bootstrap Carousel & Slider

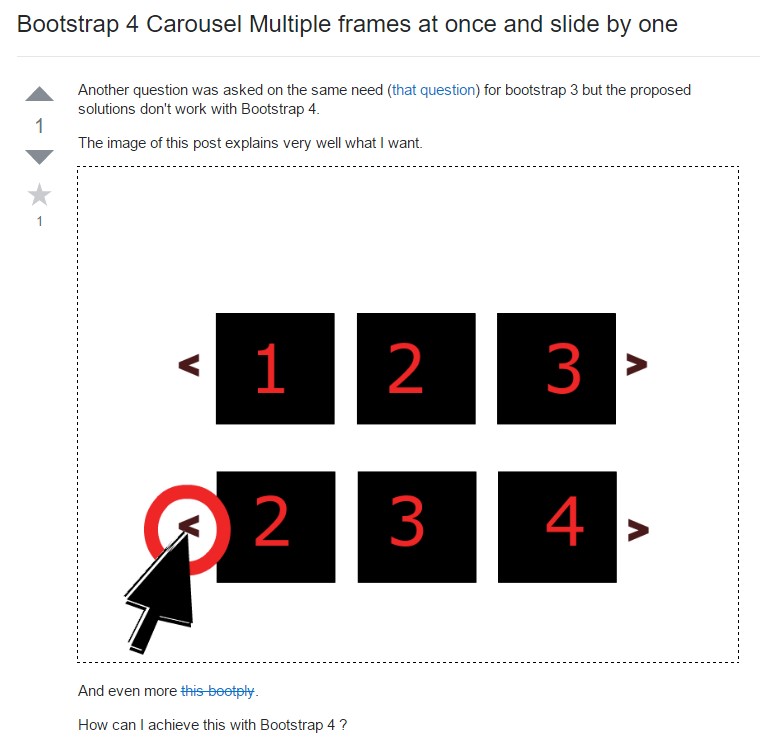
Bootstrap 4 Сarousel issue

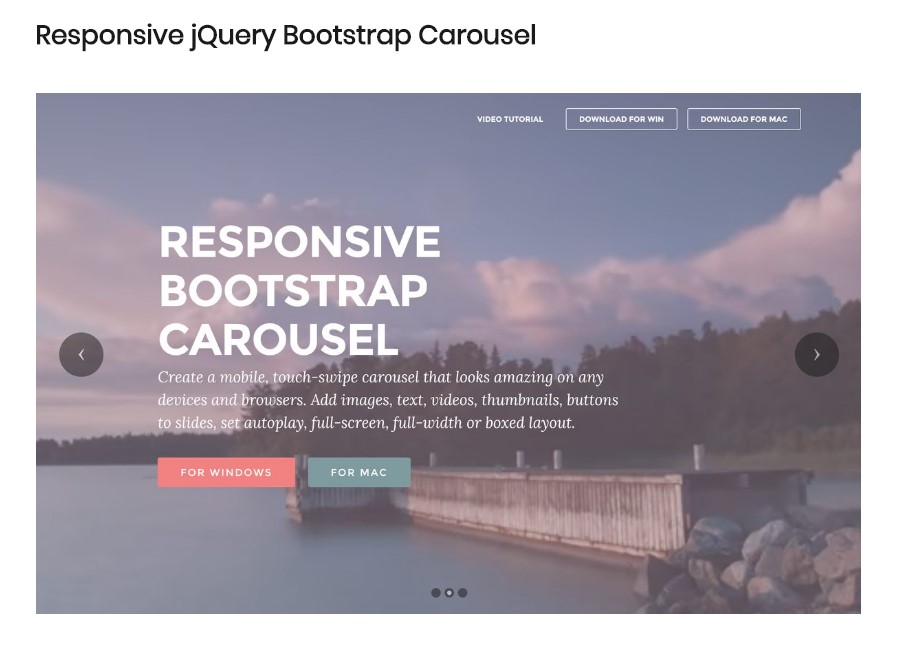
Responsive Bootstrap Carousel Slideshow
Bootstrap Carousel with Options