Bootstrap Columns Mobile
Intro
In the previous handful of years and most definitely the next ones to come the entire world of world wide web spread more and much more largely throughout all sort of machines so that these days pretty much fifty percent of the views of the websites on the internet are carried out not on desktop and laptop pc screens but coming from several mobile devices along with each types of small display screen dimensions. So in the event that a webpage will not show correctly-- signifying to resize and instantly get its best fit on the gadget employed its possibly will get explored away to become changed by a mobile friendly web page providing comparable service or product.
Aside from that-- the indexing engines just like Google execute the so called mobile-friendly test and demonstrate far down your pages throughout the search results. This pushing down is even further in the event that the search is executed by a mobile phone-- the internet search engines take this matter pretty seriously. Hence not possessing a mobile phone friendly web page pretty much implies not having a web page anyway.
The best ways to use the Bootstrap Columns Using:
And yet just what certainly a webpage happening to be responsive means-- typically-- fitting all width of the display which gets revealed on providing the features with practical and legible method at any size. To care for this the Bootstrap framework works with so called columns and breakpoints . In a several words the breakpoints are actually predefined display widths at which a transformation takes place and the Bootstrap Columns Form become transposed to ideally suit more desirable. The prior version applied 4 breakpoints and one of the most modern Bootstrap 4 system offers one added so they attain in fact five. Here they are together with the maximum value they extend to. The particular boundary number itself belongs to the upcoming display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another techniques
The horizontal sector in Bootstrap 4 framework gets shared in 12 parts equivalent in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto format columns
Use breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for every breakpoint you need and each Bootstrap Columns Form is going to be the equal width.
Equal width
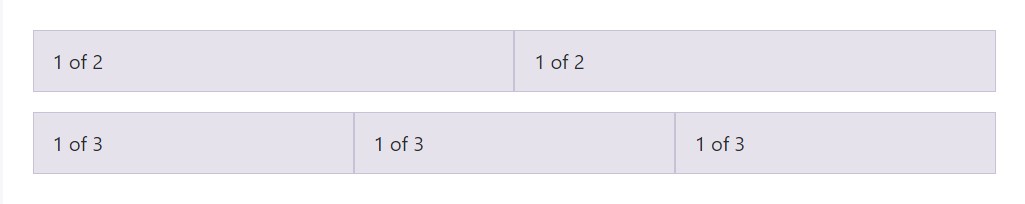
As an example, right here are two grid styles that used on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
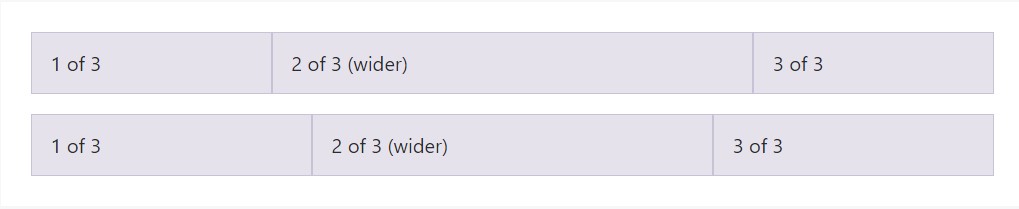
Auto-layout for flexbox grid columns also shows you can surely set the width of one column and the others are going to quickly resize about it. You may use predefined grid classes ( while revealed below), grid mixins, as well as inline widths. Keep in mind that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
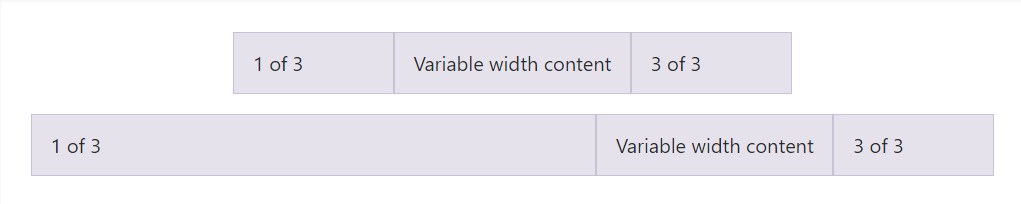
</div>Variable size material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
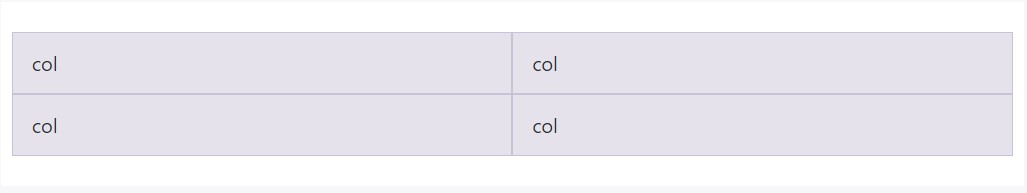
</div>Equal size multi-row
Set up equal-width columns which go across multiple rows via inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand new thing
Another new thing by the most current Alpha 6 build of Bootstrap 4 is in the case that you incorporate just a several
.col-~ some number here ~Final thoughts
Well presently you realize exactly how the column elements build the construction and responsive behaviour of the Bootstrap framework and all that is actually left for you is developing something truly wonderful with them.
Check some video clip training about Bootstrap columns
Linked topics:
Bootstrap columns approved documents

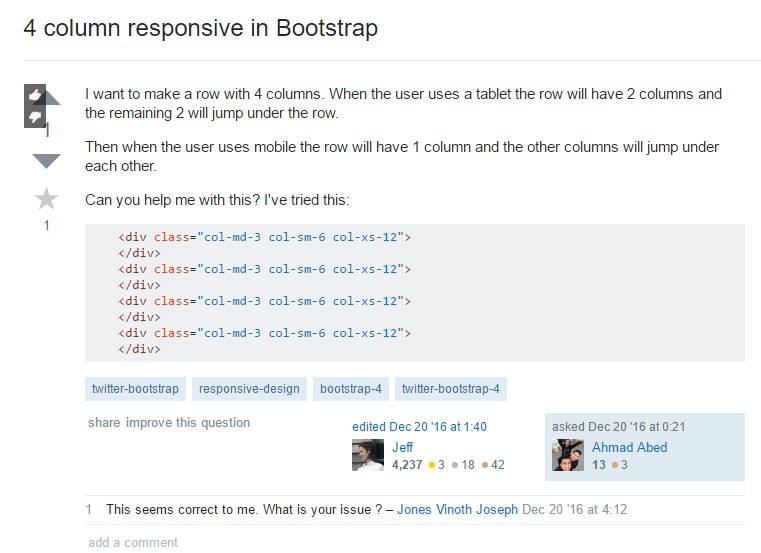
Responsive columns in Bootstrap

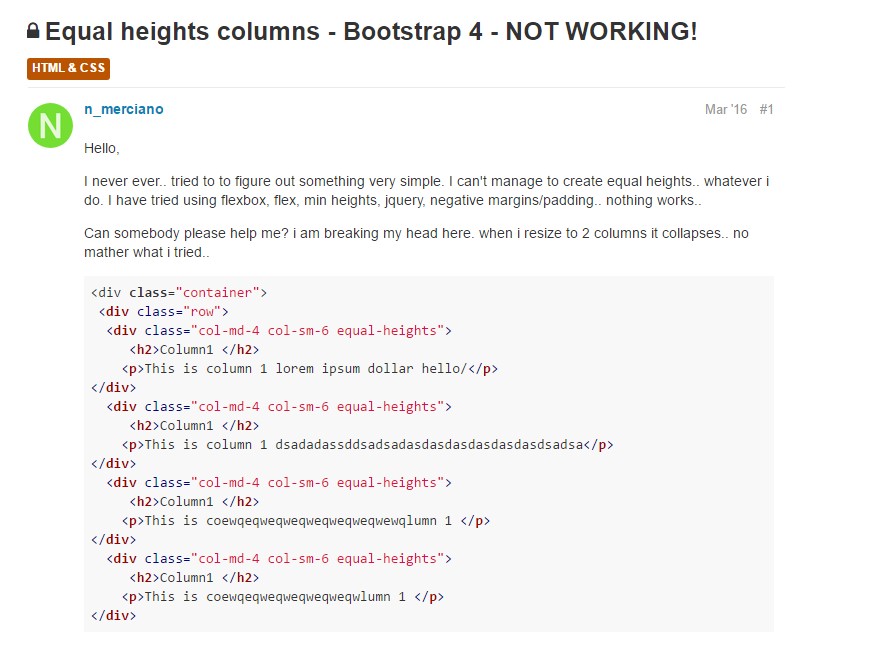
Trouble with a heights of the Bootstrap columns