Bootstrap Checkbox Input
Intro
In some cases the simplest aspects might probably become really critical-- most especially each time you come to need them. For instance how do your visitors interact with the webpages you build stating a simple Boolean action-- just yes or no relating to some of the questions you need to request, exactly how they do accept the conditions and terms or maybe line up a handful of the achievable options they might have. We usually surpass this with no paying enough of an care to the element liable for these kinds of activities still, the Bootstrap Checkbox Class is actually a pretty critical element-- one our forms just can't in fact perform without.
Within the latest fourth version of the Bootstrap platform we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best way to employ the Bootstrap checkbox:
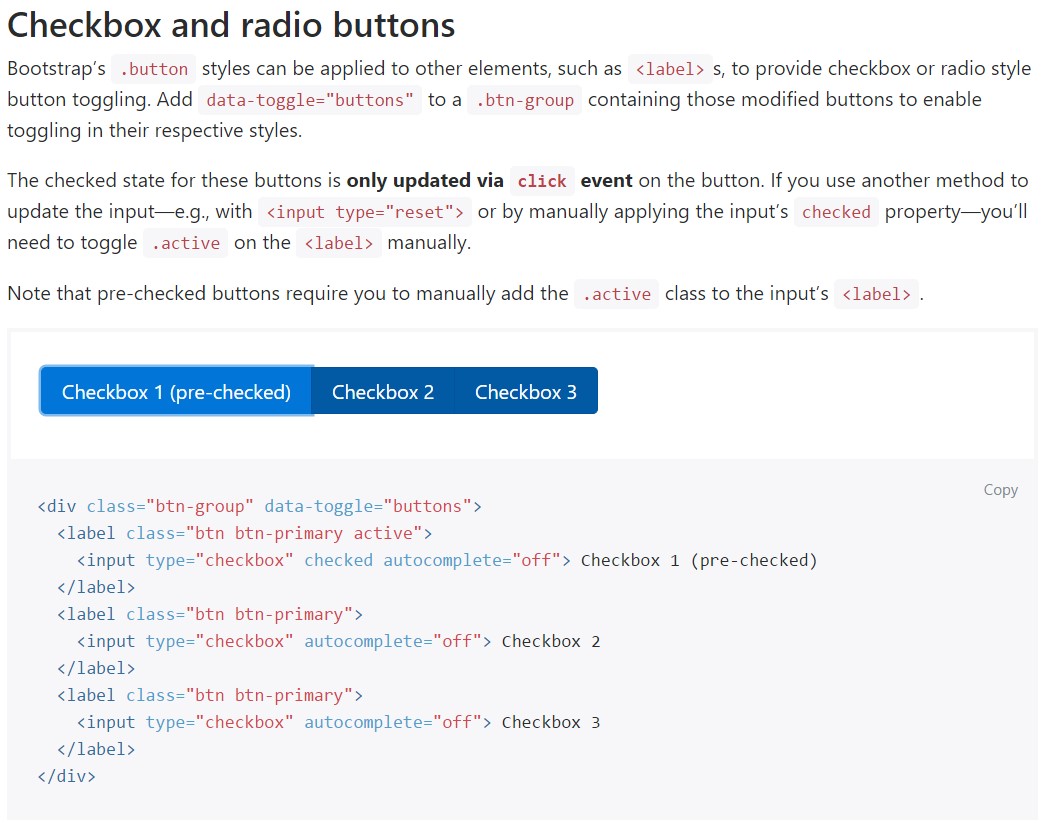
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we need the checkboxes to come within our forms without the site visitor really having the capacity to make some action clicking on them-- that is really where exactly the disabled option comes in.
In order to disable correctly a checkbox in Bootstrap 4 utilizing the basic HTML attribute
disabledIn case you enjoy the tip and really desire to accomplish this you really should designate the
.disabled.form-checkOne more example
When you are working with checkboxes, wrap them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>As well use two
<span>.custom-control-indicator.custom-control-description
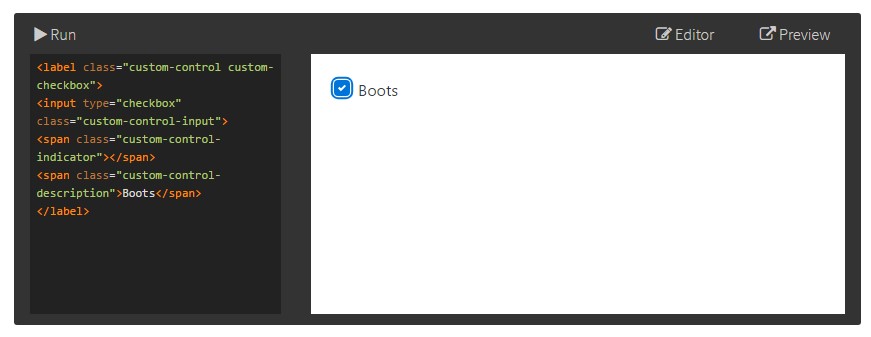
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Style forms
Default checkboxes and radios are raised upon with the assistance of
.form-checkThe disabled class will additionally make lighter the message color tone to help identify the input's state.
A brand new stuff for the Bootstrap version 4 framework is the initiation of the so called customized form components. These are the identical features we are used to in performance though designated far more attractive and also in the Bootstrap manner. Utilizing them you are able to put in some taste as well as individuality to your content through just specifying a number of supplemental classes to the commands you provide in your forms.
To use custom-made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's pretty much all you ought to execute in order to place a checkbox feature within your Bootstrap 4 powered website and incorporate some custom flavor to it incorporating it a cool looks. And now everything you require to do is repeat the drill before you've reviewed all of the checkboxes desired are actually on the page.
Check out a few on-line video training about Bootstrap checkbox
Related topics:
Bootstrap checkbox approved documents

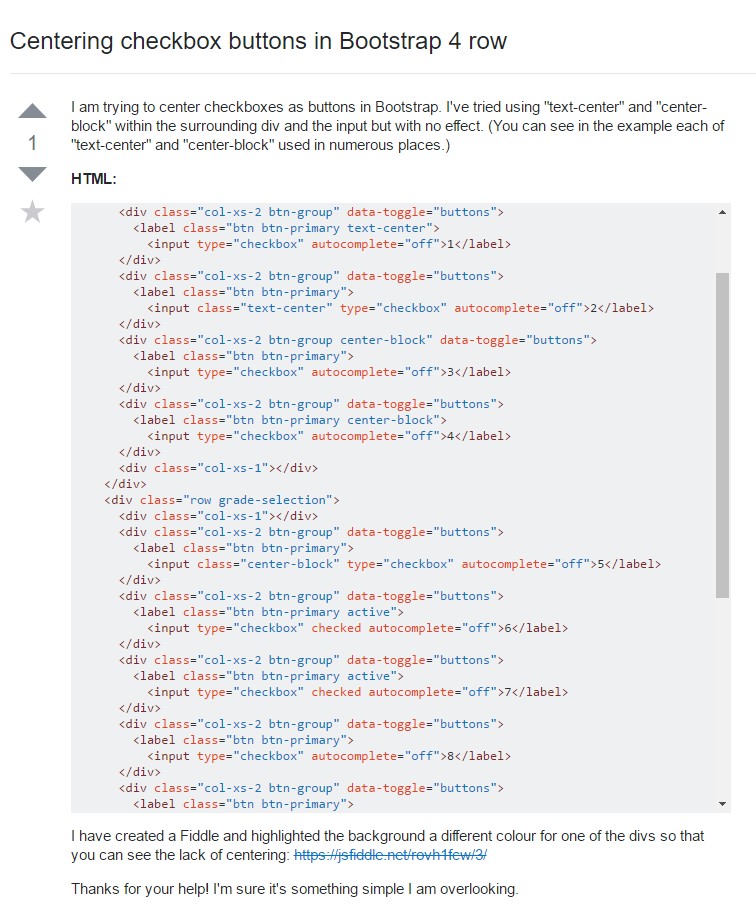
Centering checkbox buttons in Bootstrap 4 row

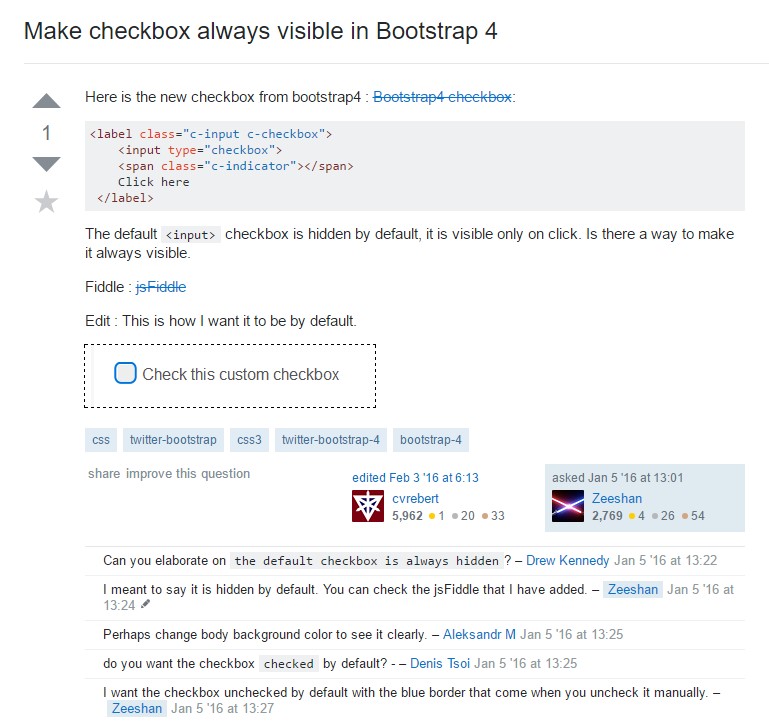
Make checkbox always visible in Bootstrap 4