Bootstrap Image Example
Introduction
Pick your pics into responsive behavior (so they not under any condition transform into bigger than their parent elements) and also include light-weight designs to all of them-- all by means of classes.
No matter exactly how effective is the text message feature in our webpages undoubtedly we need a couple of as strong images to back it up making the web content truly shine. And considering that we are actually in the smart phones age we likewise need to have those pics functioning as needed just to reveal finest on any kind of display size given that no one wants pinching and panning around to become able to effectively see what a Bootstrap Image Gallery stands up to show.
The people behind the Bootstrap framework are perfectly aware of that and directly from its beginning the absolute most famous responsive framework has been providing convenient and powerful resources for finest appeal as well as responsive activity of our image features. Here is precisely how it work out in current edition. ( read this)
Differences and changes
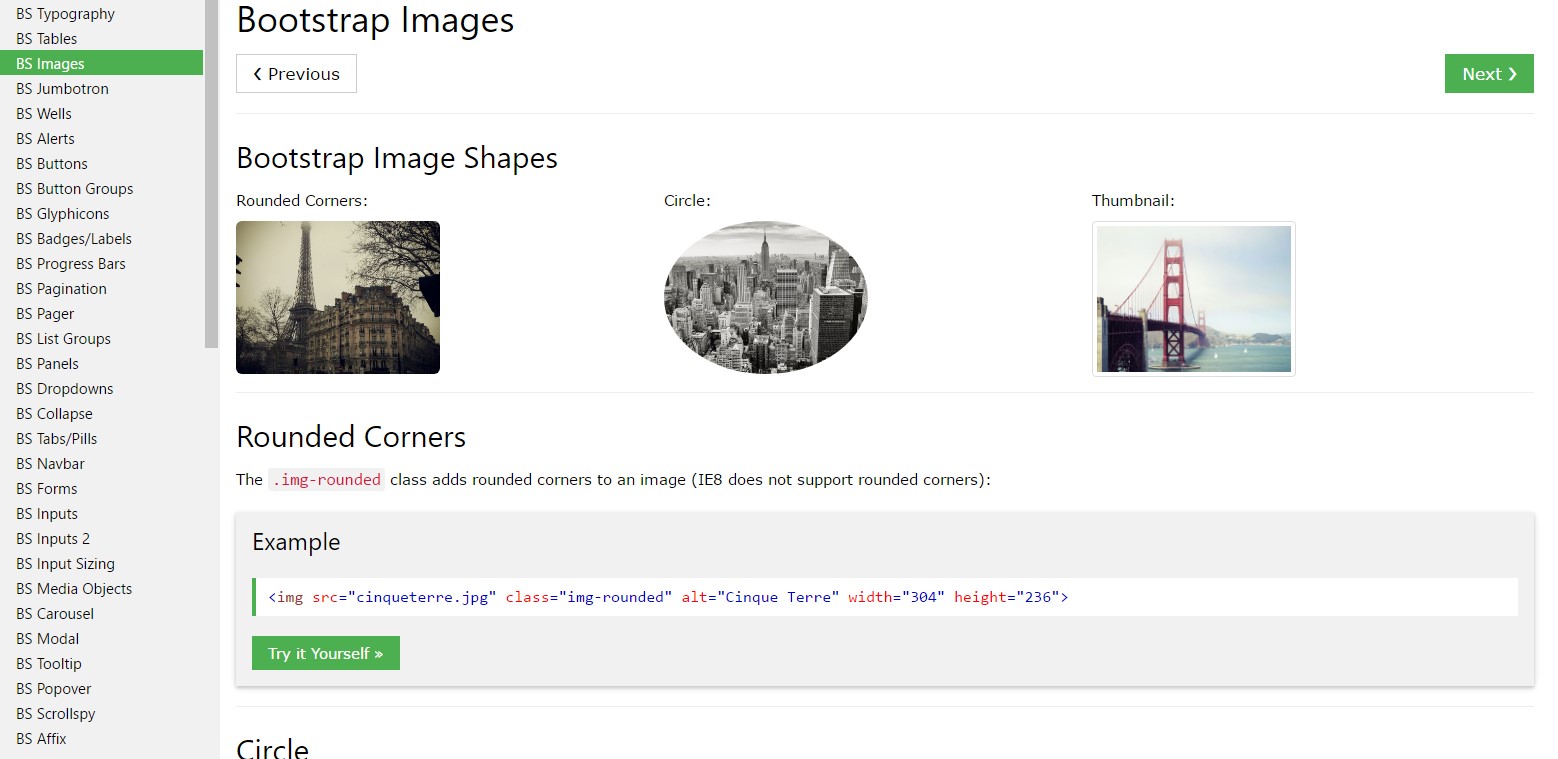
Unlike its predecessor Bootstrap 3 the fourth edition uses the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may likewise utilize the predefined designing classes making a special picture oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are provided responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pics having
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you can utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
The moment it goes to arrangement you can easily utilize a few really highly effective techniques just like the responsive float supporters, message alignment utilities and the
.m-x. autoThe responsive float tools might be utilized to set an responsive picture floating right or left and alter this positioning baseding upon the measurements of the present viewport.
This particular classes have involved a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pictures within Bootstrap 3 used to be applying the
.center-block.m-x. auto.d-blockAdjust pics having the helper float classes or text positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text placement utilities could be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that is simply the method you can bring in simply a handful of easy classes to get from usual images a responsive ones along with the latest build of the most prominent framework for generating mobile friendly web pages. Now all that is actually left for you is picking the appropriate ones.
Check out a number of on-line video short training about Bootstrap Images:
Connected topics:
Bootstrap images main documentation

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.