Bootstrap Grid Table
Introduction
Bootstrap features a highly effective mobile-first flexbox grid system for building styles of any scales and appearances . It is simply built upon a 12 column style and possesses several tiers, one for each media query range. You are able to utilize it along with Sass mixins or else of the predefined classes.
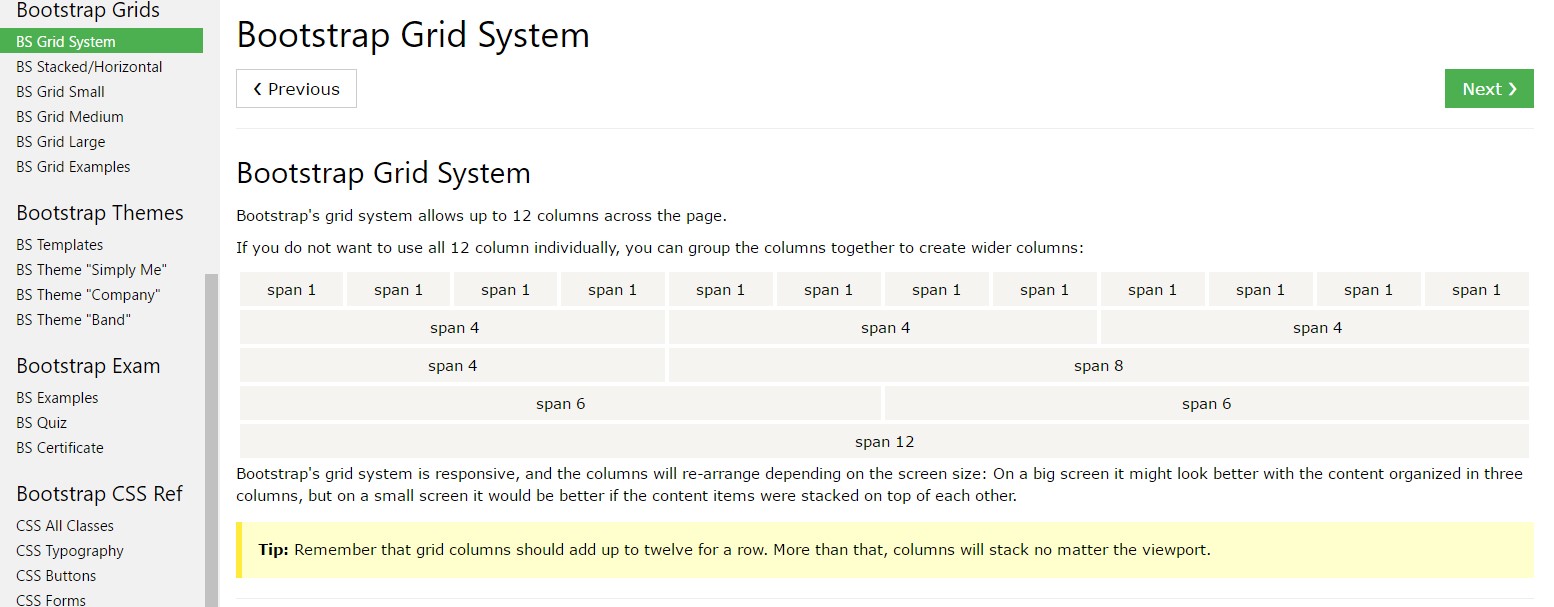
One of the most required element of the Bootstrap framework empowering us to establish responsive website page interactively changing to constantly install the size of the display screen they become presented on still looking beautifully is the so called grid structure. Things that it mainly works on is providing us the capability of establishing complex configurations combining row and a special variety of column features held within it. Just imagine that the obvious width of the display is departed in twelve matching elements vertically.
Effective ways to utilize the Bootstrap grid:
Bootstrap Grid Panel uses a variety of containers, rows, and columns to format plus adjust material. It's set up with flexbox and is entirely responsive. Below is an illustration and an in-depth look at ways the grid interacts.
The aforementioned example generates three equal-width columns on little, standard, large size, and extra large gadgets working with our predefined grid classes. Those columns are concentered in the web page having the parent
.containerHere is simply the particular way it works:
- Containers deliver a way to focus your internet site's components. Use
.container.container-fluid- Rows are horizontal sets of columns that make sure your columns are really aligned properly. We employ the negative margin method on
.row- Material should really be set in columns, and also only columns may be immediate children of rows.
- Thanks to flexbox, grid columns without having a fixed width will by default design having same widths. For example, four instances of
.col-sm- Column classes identify the number of columns you wish to utilize removed from the potential 12 per row. { In such manner, in the case that you really want three equal-width columns, you have the ability to apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small-sized, medium, huge, and extra large.
- Grid tiers are formed on minimum widths, meaning they relate to that tier and all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the limitations together with failures around flexbox, like the inability to utilize several HTML elements such as flex containers.
Appears to be good? Wonderful, let us go on to seeing everything in an instance. ( learn more here)
Bootstrap Grid HTML opportunities
Typically the column classes are something like that
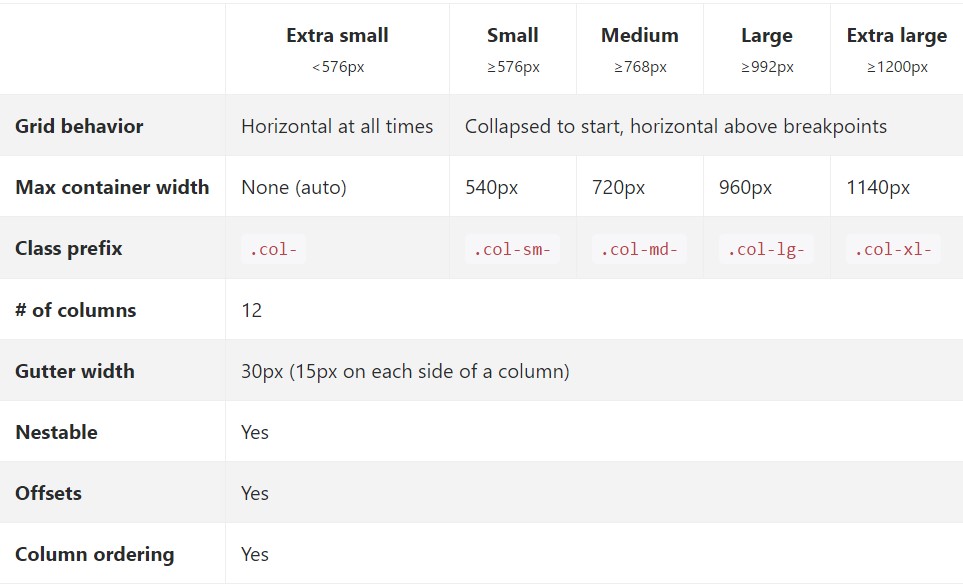
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes to the Bootstrap Grid Panel scales-- all the available sizes of the viewport (or the exposed zone on the display) have been simply parted in five variations as comes after:
Extra small-- widths under 544px or 34em (which appears to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything greater than it
.col-xl-*While Bootstrap employs
emrempxObserve ways in which elements of the Bootstrap grid system do a job all around several devices having a handy table.

The several and new from Bootstrap 3 here is one special width range-- 34em-- 48em being actually assigned to the
xsAll of the components designated along with a specific viewport width and columns preserve its overall size in width when it comes to this viewport plus all above it. If the width of the display gets under the determined viewport size the components pile above each other packing the whole width of the view .
You have the ability to additionally designate an offset to an aspect through a specified number of columns in a specified screen sizing and over this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several factors to consider whenever creating the markup-- the grids containing rows and columns have to be positioned in a
.container.container.container-fluidStraight offspring of the containers are the
.rowAuto style columns
Implement breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for each breakpoint you need and each and every column will certainly be the identical width.
Equivalent width
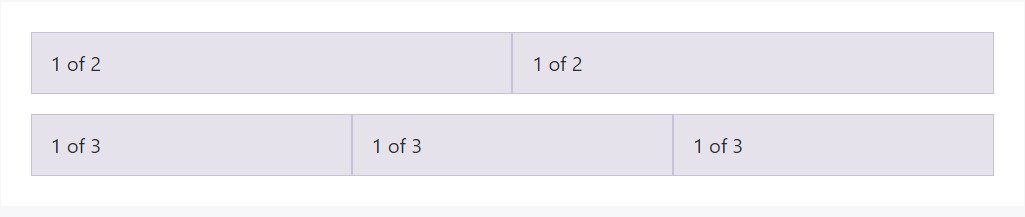
For instance, right here are two grid designs that used on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
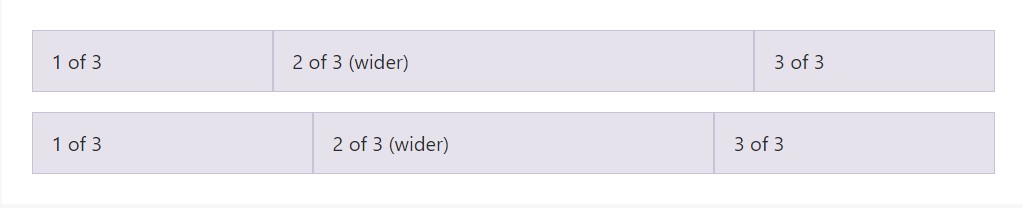
Auto-layout for the flexbox grid columns as well indicates you can easily set up the width of one column and the others will promptly resize all around it. You may possibly apply predefined grid classes ( while presented below), grid mixins, or inline widths. Keep in mind that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
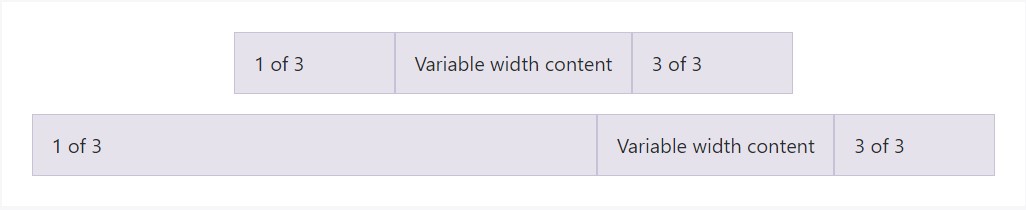
</div>Variable size web content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
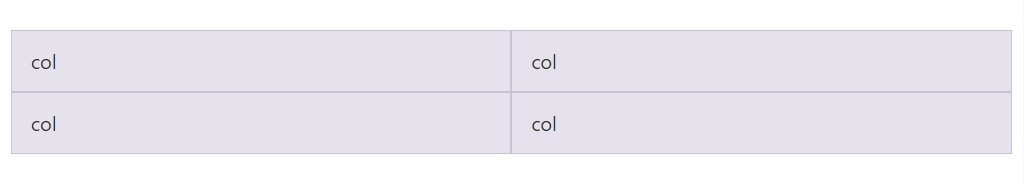
</div>Equal width multi-row
Set up equal-width columns which span multiple rows by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive designs. Individualize the proportions of your columns on extra small, small, medium, large, or else extra large devices however you please.
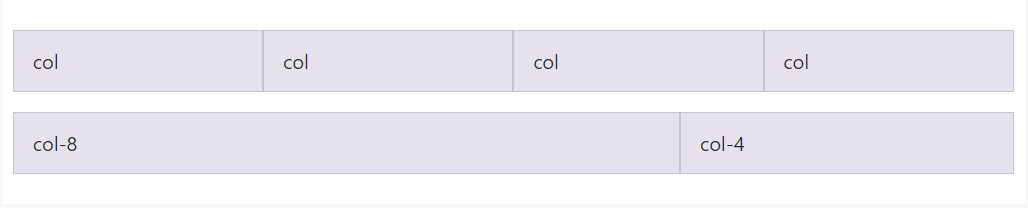
All of the breakpoints
Intended for grids that are the exact same from the smallest of devices to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
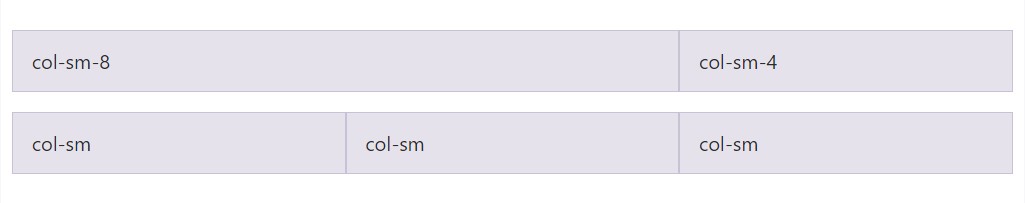
</div>Piled to horizontal
Applying a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
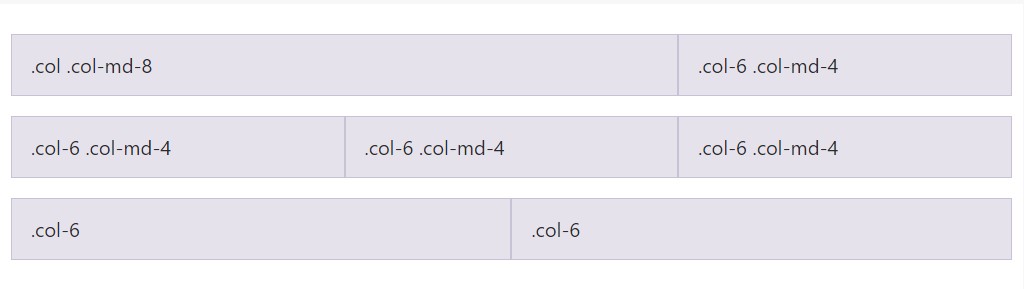
</div>Mix up and suit
Do not want to have your columns to just simply stack in several grid tiers? Apply a mixture of various classes for each and every tier as required. Check out the sample listed below for a best strategy of ways all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Take flexbox alignment utilities to vertically and horizontally fix columns. ( see post)
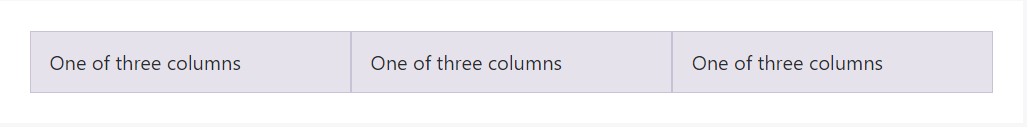
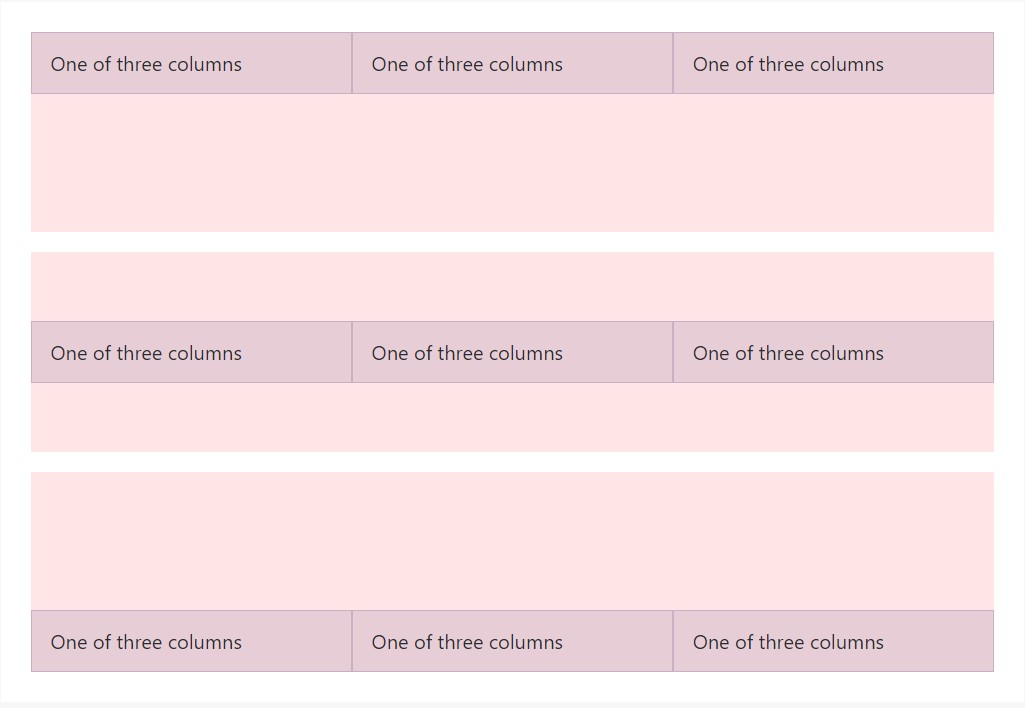
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
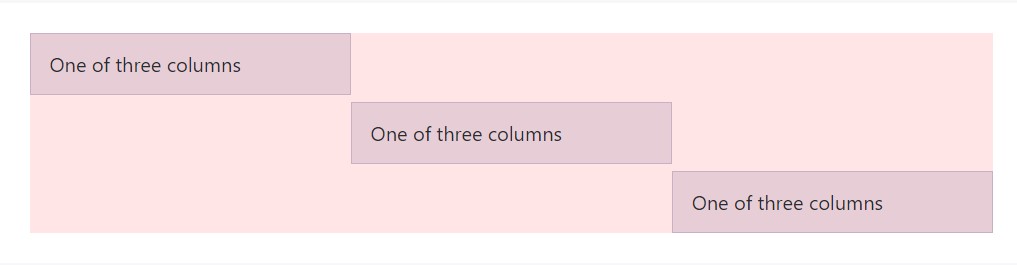
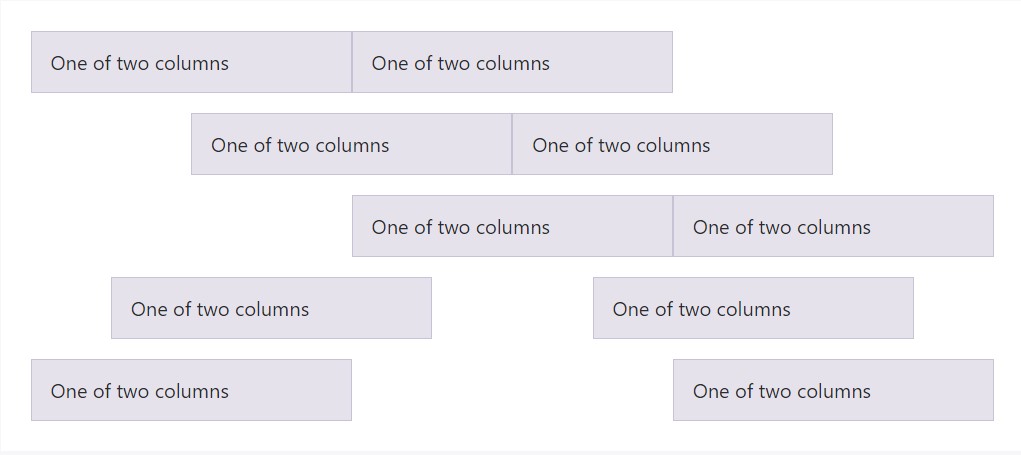
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
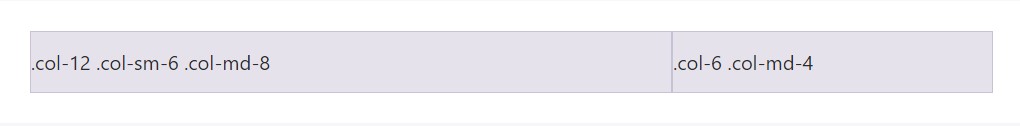
</div>No margins
The gutters around columns within our predefined grid classes can be eradicated with
.no-guttersmargin.rowpaddingHere's the origin code for generating these varieties. Take note that column overrides are scoped to simply the first children columns and are targeted via attribute selector. Although this generates a further specified selector, column padding can still be extra modified along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Consider you can constantly work with this together with all additional predefined grid classes (including column sizes, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
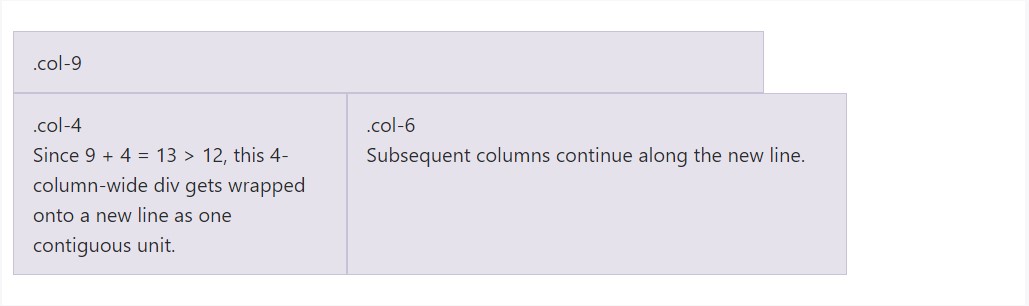
</div>Column wrap
In the event that greater than 12 columns are situated inside a single row, each and every set of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
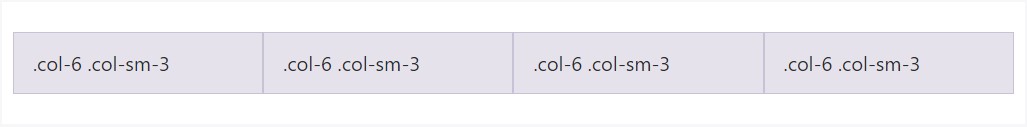
</div>Reseting of the columns
Having the handful of grid tiers available, you are actually expecteded to face challenges where, at particular breakpoints, your columns do not clear pretty correct being one is taller in comparison to the various other. To correct that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
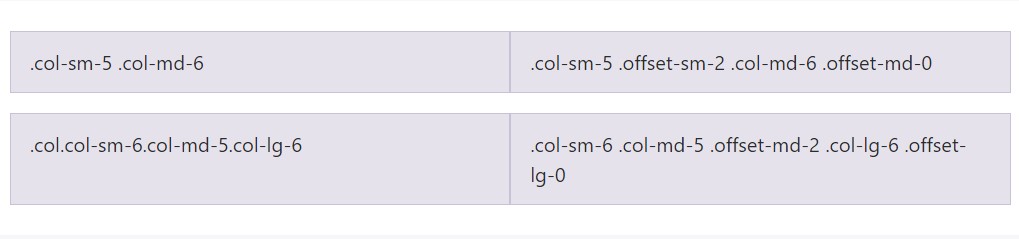
</div>As well as column clearing up at responsive breakpoints, you may ought to reset offsets, pushes, and pulls. Observe this practical in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
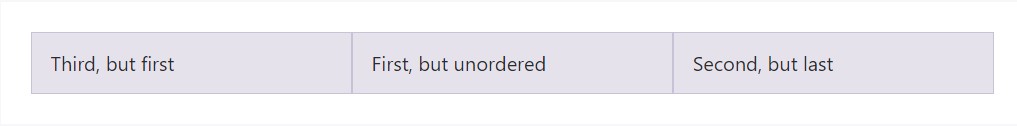
Flex purchase
Apply flexbox utilities for dealing with the visional setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
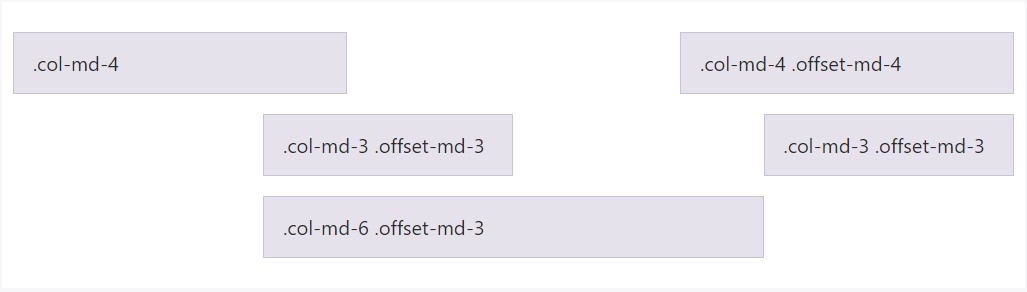
</div>Neutralizing columns
Transport columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
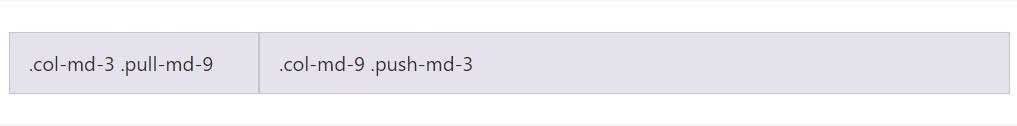
</div>Push and pull
Effectively change the disposition of our inbuilt grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content posting
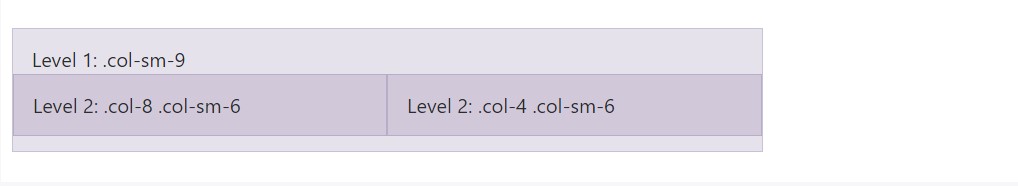
To nest your web content with the default grid, add in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's origin Sass data
When putting to use Bootstrap's source Sass data, you have the opportunity of utilizing Sass variables and mixins to set up customized, semantic, and responsive page configurations. Our predefined grid classes apply these identical variables and mixins to provide a whole suite of ready-to-use classes for fast responsive styles .
Possibilities
Maps and variables control the amount of columns, the gutter size, and also the media query point. We apply these to bring in the predefined grid classes detailed above, and also for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used together with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You can certainly modify the variables to your own custom made values, or else just utilize the mixins using their default values. Here is literally an example of using the default settings to build a two-column configuration having a divide among.
View it in action in this particular rendered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Applying our built-in grid Sass variables and maps , it is certainly possible to completely modify the predefined grid classes. Switch the amount of tiers, the media query dimensions, and also the container widths-- after that recompile.
Columns and gutters
The variety of grid columns as well as their horizontal padding (aka, gutters) may possibly be modified through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Moving beyond the columns themselves, you may as well modify the variety of grid tiers. Assuming that you preferred only three grid tiers, you 'd modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When making some changes to the Sass variables or maps , you'll ought to save your developments and recompile. Accomplishing this will out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be up-dated to use the custom-made breakpoints.
Conclusions
These are truly the undeveloped column grids in the framework. Working with certain classes we are able to direct the special features to span a defined amount of columns baseding upon the definite width in pixels of the visible space where the web page gets exhibited. And ever since there are certainly a a number of classes specifying the column width of the items instead of checking out each one it is really more useful to try to learn about how they really become created-- it's very convenient to remember knowning simply a handful of things in mind.
Inspect some video clip tutorials regarding Bootstrap grid
Linked topics:
Bootstrap grid approved information

W3schools:Bootstrap grid training

Bootstrap Grid column