Bootstrap Tooltip Working
Introduction
Sometimes, specifically on the desktop it is a great idea to have a refined callout together with a couple of advices emerging when the visitor places the computer mouse pointer over an element. By doing this we ensure the right information has been actually given at the correct time and ideally improved the visitor experience and ease while using our web pages. This particular behaviour is managed by tooltip element which has a trendy and regular to the whole entire framework styling visual appeal in newest Bootstrap 4 edition and it's certainly easy to add and set up them-- let's discover how this gets accomplished . ( read here)
Things to learn while utilizing the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely upon the Third party library Tether for setting . You need to feature tether.min.js prior to bootstrap.js needed for tooltips to work !
- Tooltips are opt-in for functionality purposes, in this way you have to activate them by yourself.
- Bootstrap Tooltip Function together with zero-length titles are never featured.
- Point out
container: 'body'components (like input groups, button groups, etc).
- Triggering tooltips on hidden components will certainly not function.
- Tooltips for
.disableddisabled- Once set off from web page links that span several lines, tooltips will be centralized. Utilize
white-space: nowrap<a>Got all of that? Awesome, let us see the way they work with several good examples.
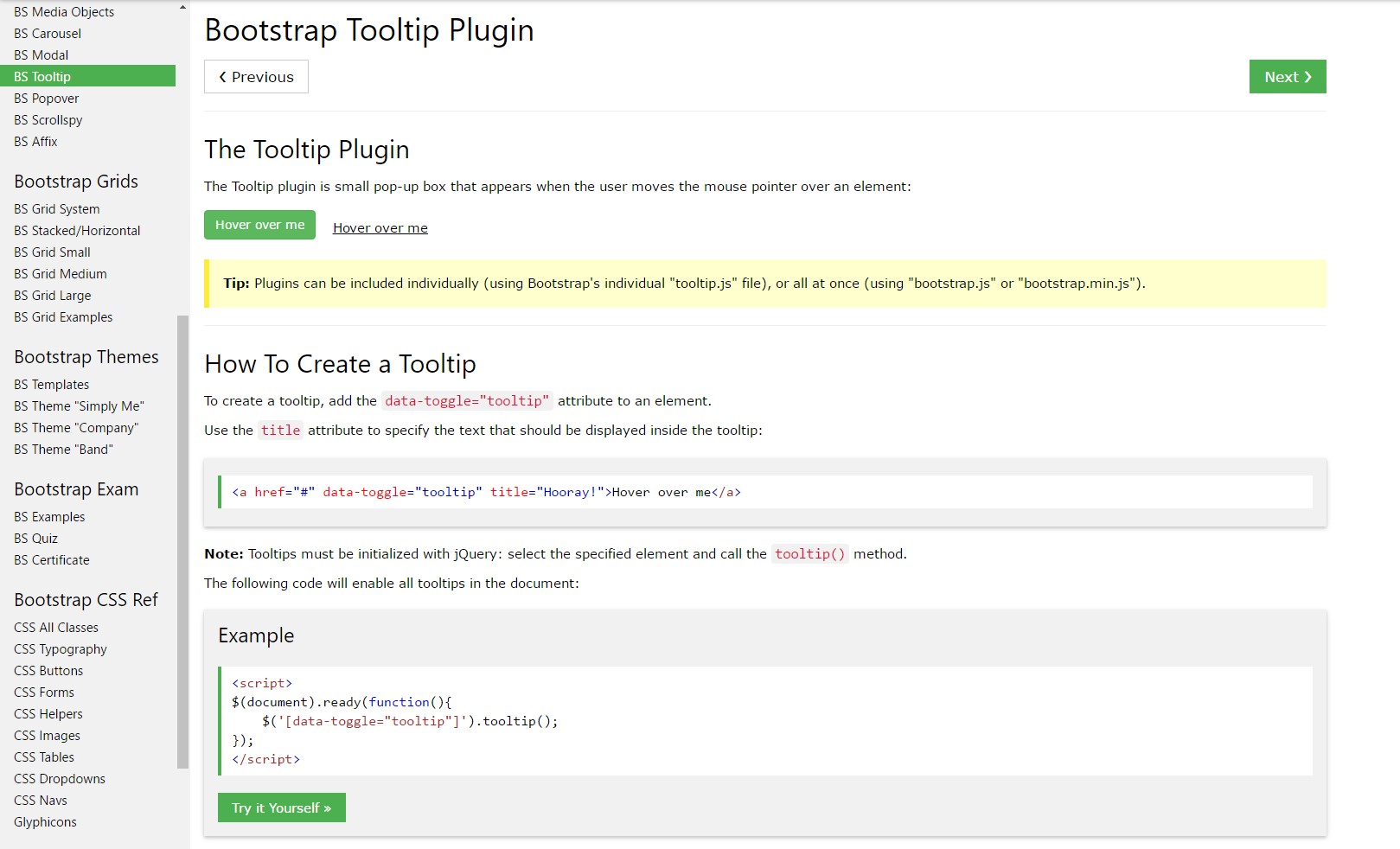
Tips on how to use the Bootstrap Tooltips:
First of all to get use of the tooltips functionality we should allow it considering that in Bootstrap these features are not allowed by default and call for an initialization. To accomplish this add in a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly work on is receiving what is generally within an element's
title = ””<a><button>When you have triggered the tooltips functionality in order to select a tooltip to an element you must put in two vital and only one alternative attributes to it. A "tool-tipped" elements need to have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and behaviour has continued to be essentially the very same in both the Bootstrap 3 and 4 versions considering that these truly perform function very efficiently-- nothing much more to get required from them.
As an examples
One manner to boot up all of the tooltips on a web page would certainly be to pick out them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
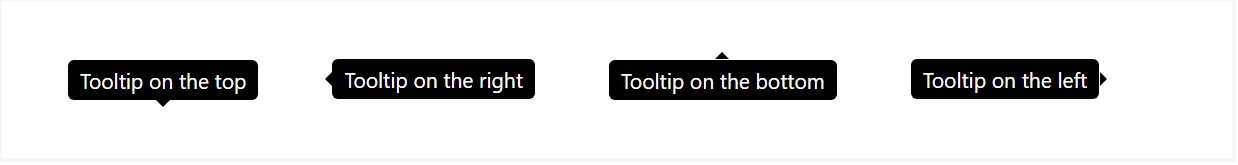
)Static Demo
Four selections are offered: top, right, bottom, and left coordinated.
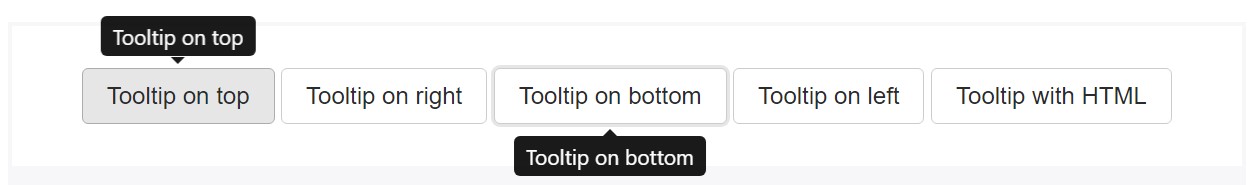
Interactive
Hover above the buttons beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin generates content and markup as needed, and by default places tooltips after their trigger element.
Trigger the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is simply just a
datatitletopMaking tooltips work with keyboard and assistive technology users.
You must simply just add in tooltips to HTML components that are interactive and usually keyboard-focusable (such as urls or form controls). Despite the fact that arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
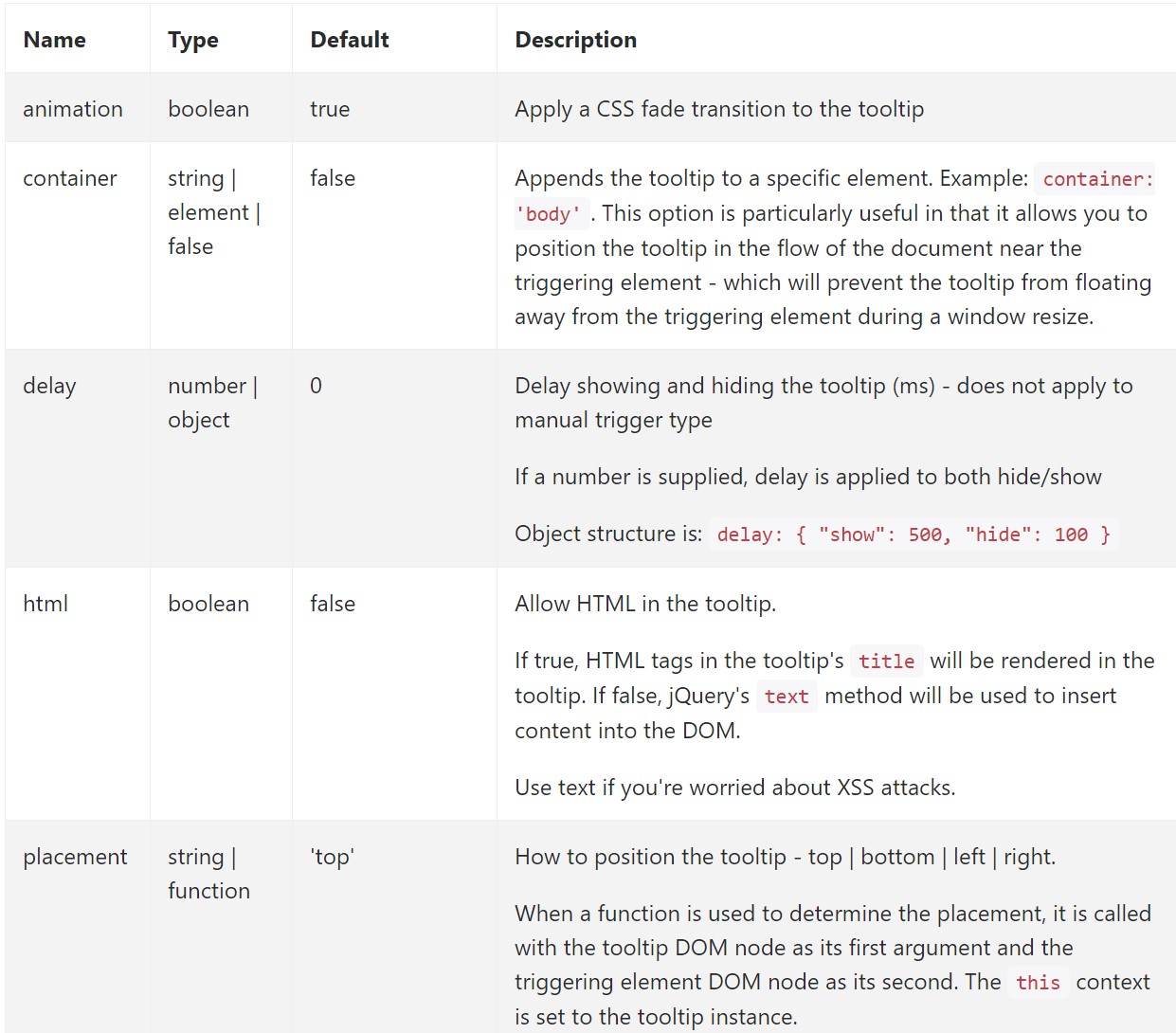
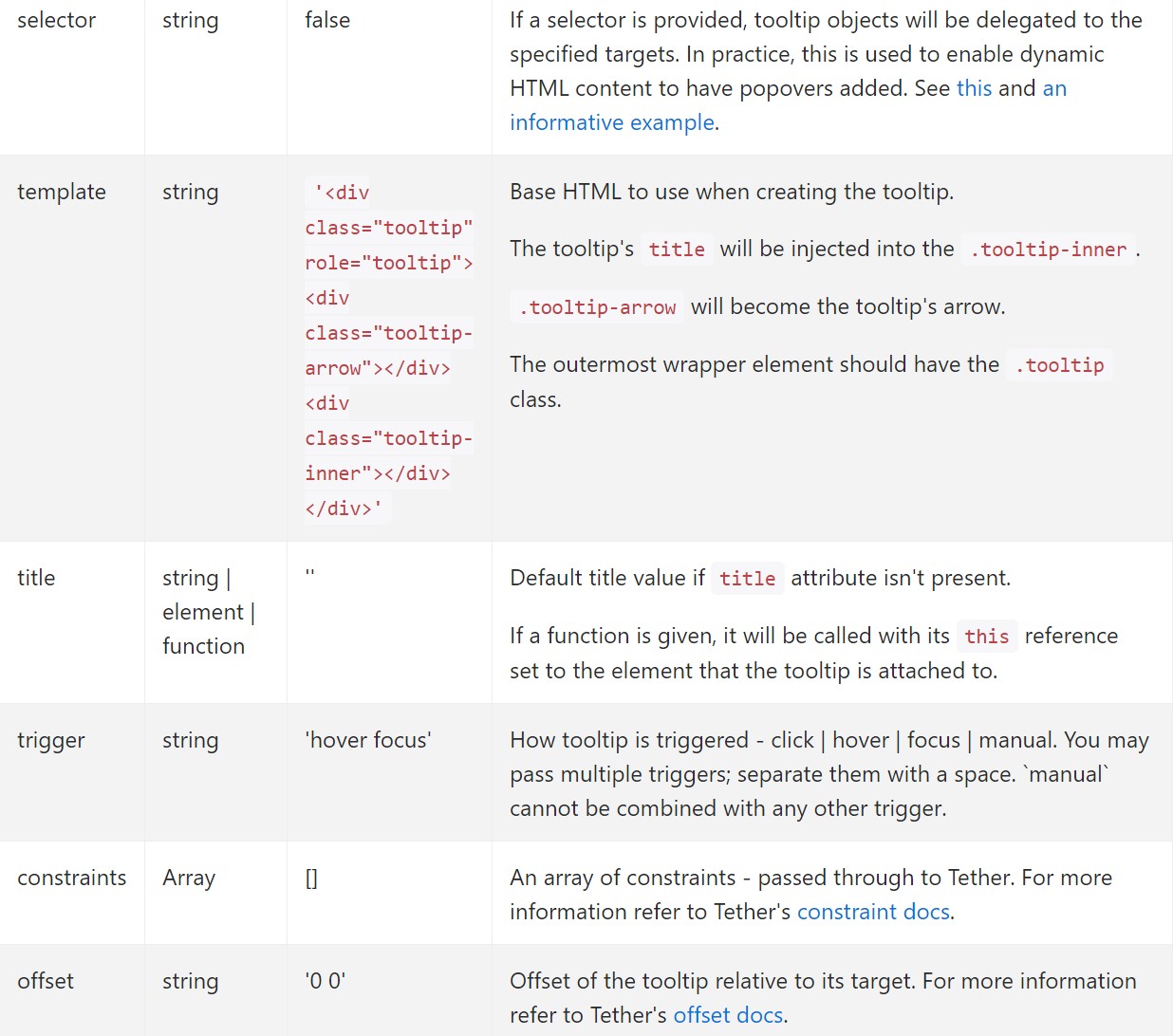
Opportunities can possibly be pass by via data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for special tooltips
Solutions for specific tooltips can alternatively be pointed out with the use of data attributes, just as revealed above.
Tactics
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Comes back to the customer just before the tooltip has in fact been presented (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Goes back to the caller right before the tooltip has actually been covered ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller before the tooltip has actually been shown or covered (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which use delegation ( that are produced working with the selector solution) can not be independently destroyed on descendant trigger components.
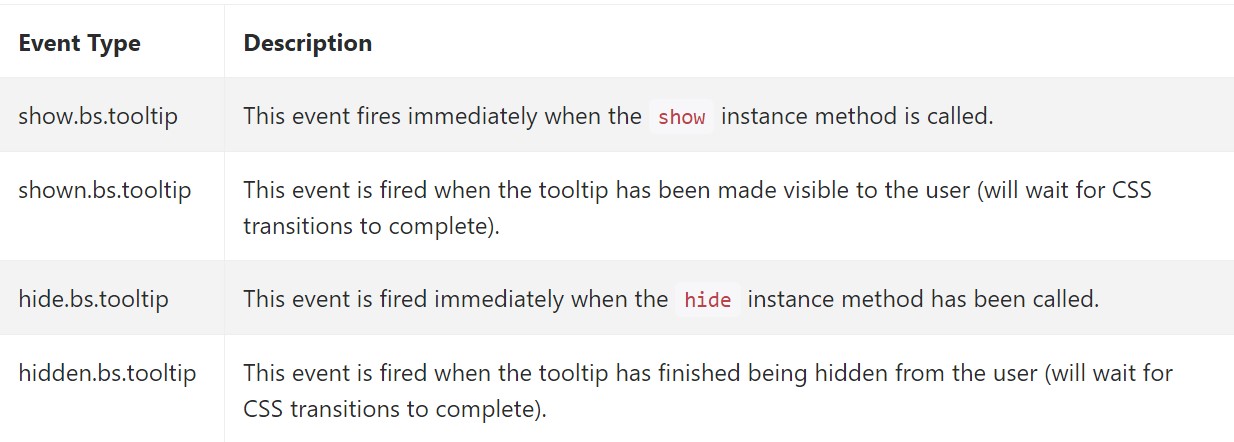
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to consider right here is the quantity of information which goes to be set inside the # attribute and ultimately-- the arrangement of the tooltip according to the place of the primary component on a display. The tooltips need to be exactly this-- quick significant guidelines-- setting far too much details might possibly even confuse the website visitor instead of really help getting around.
Furthermore in case the primary element is extremely close to an edge of the viewport setting the tooltip alongside this very edge might possibly cause the pop-up content to flow out of the viewport and the info inside it to end up being almost unfunctional. Therefore, when it comes to tooltips the balance in using them is vital.
Check out a couple of video guide relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main documents

Bootstrap Tooltips information

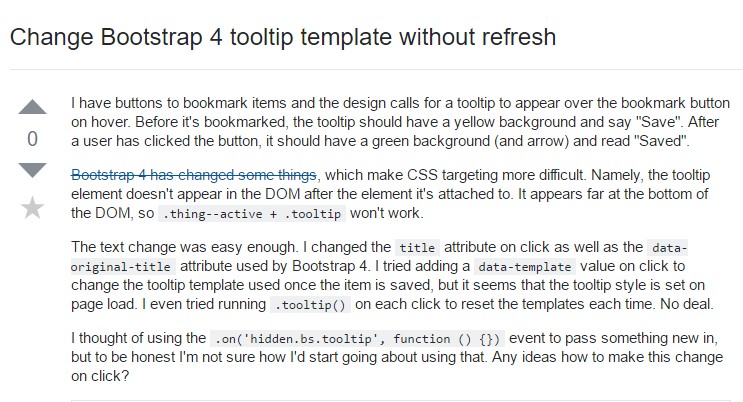
Change Bootstrap 4 Tooltip template without refresh