Bootstrap Textarea Working
Overview
In the webpages we generate we use the form elements in order to get certain details coming from the website visitors and return it back to the website founder serving various functions. To perform it effectively-- suggesting receiving the proper responses, the right questions needs to be asked so we architect out forms construction thoroughly, thinking about all the feasible cases and kinds of information really needed and possibly supplied.
And yet despite of how accurate we operate in this, currently there regularly are some circumstances when the info we desire from the site visitor is relatively blurry right before it becomes actually delivered and has to spread over far more than simply just the normal a single or else a few words normally completed the input fields. That is really where the # element appears-- it is actually the irreplaceable and only element in which the website visitors may easily write back several terms offering a comments, providing a reason for their actions or simply just a couple of notions to perhaps help us creating the product or service the web page is about even much better. ( click this link)
Ways to make use of the Bootstrap textarea:
Within current version of some of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal element is completely sustained instantly adapting to the size of the screen web page becomes shown on.
Making it is pretty uncomplicated - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is a responsive element by default it spreads out the entire size of its parent feature.
Even more suggestions
On the opposite-- there are actually several situations you would want to reduce the feedback supplied within a
<textbox>maxlenght = " ~ some number here ~ "Representations
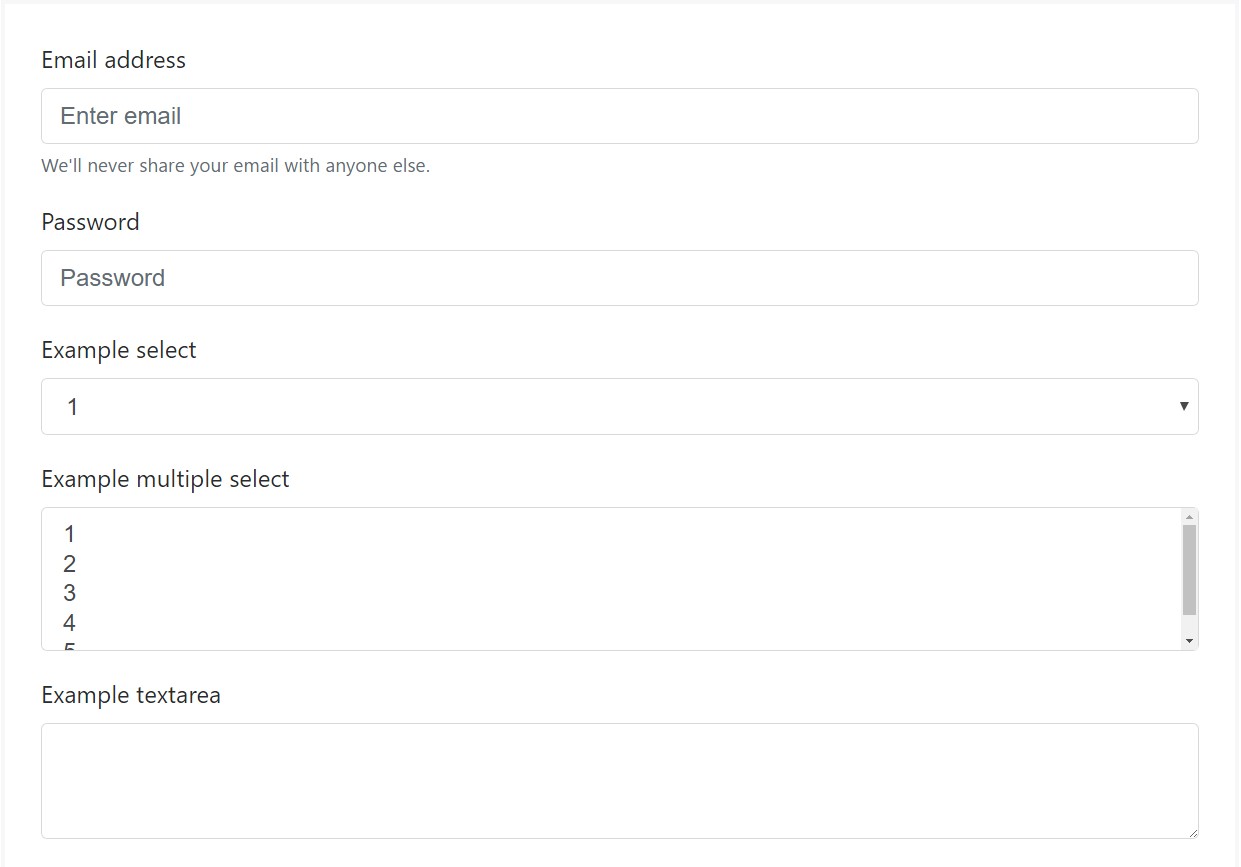
Bootstrap's form controls expand on Rebooted form styles with classes. Employ these particular classes to opt into their customized displays for a much more consistent rendering around internet browsers and devices . The example form listed here displays standard HTML form elements that gain upgraded formats from Bootstrap with additional classes.
Remember, since Bootstrap applies the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
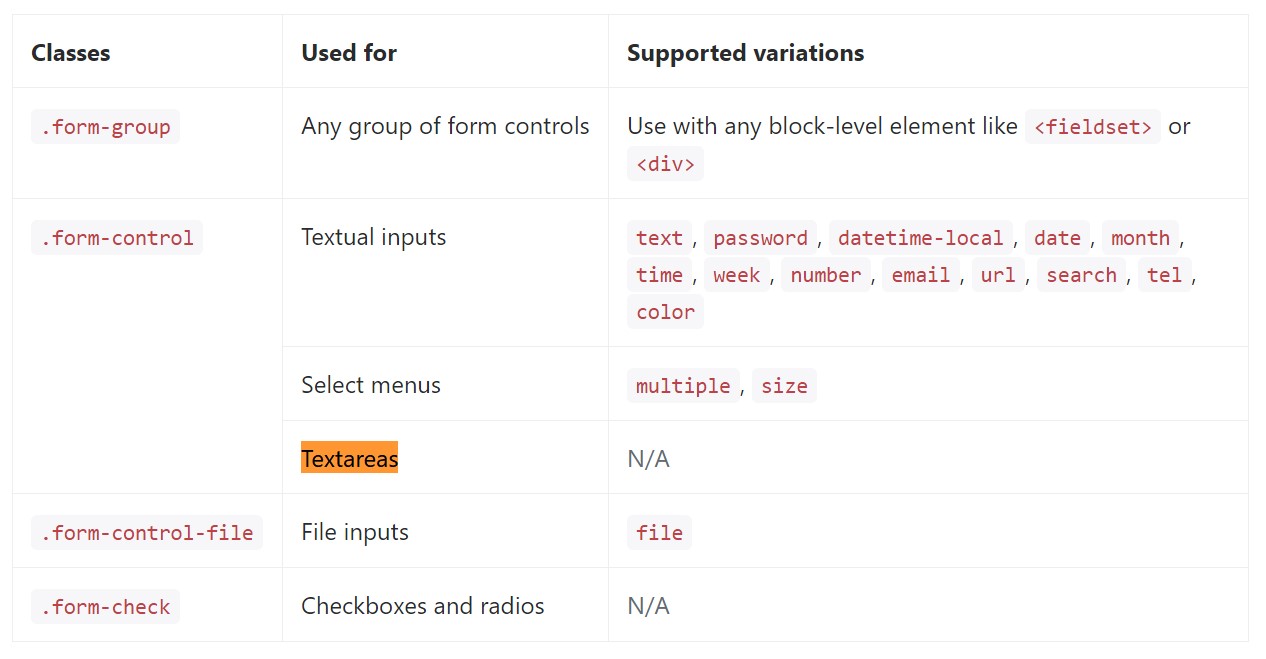
</form>Here is a total listing of the particular form regulations assisted by means of Bootstrap and the classes that customize them. Supplemental documentation is provided for each and every group.

Final thoughts
So now you learn exactly how to build a
<textarea>Review a couple of online video information regarding Bootstrap Textarea Value:
Connected topics:
Concepts of the textarea

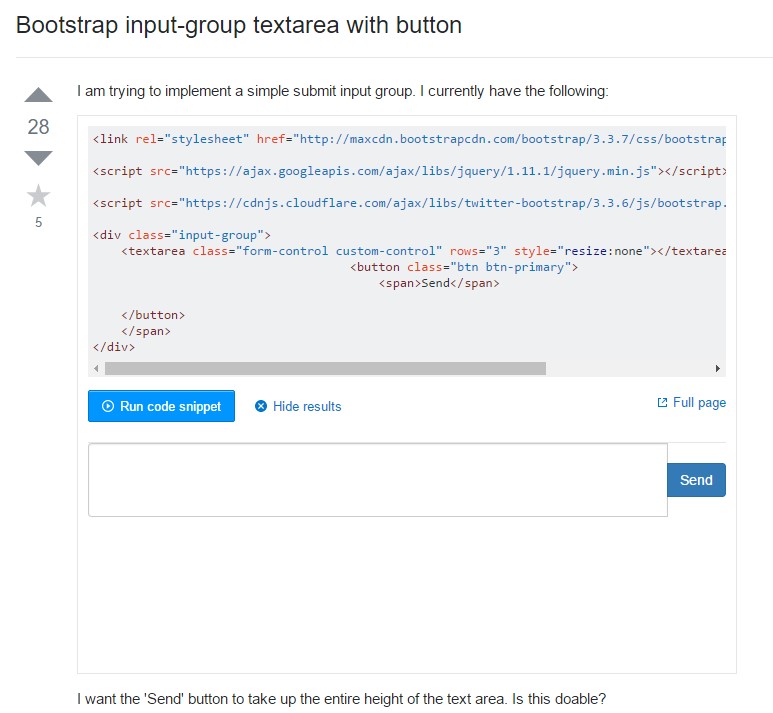
Bootstrap input-group Textarea button along with

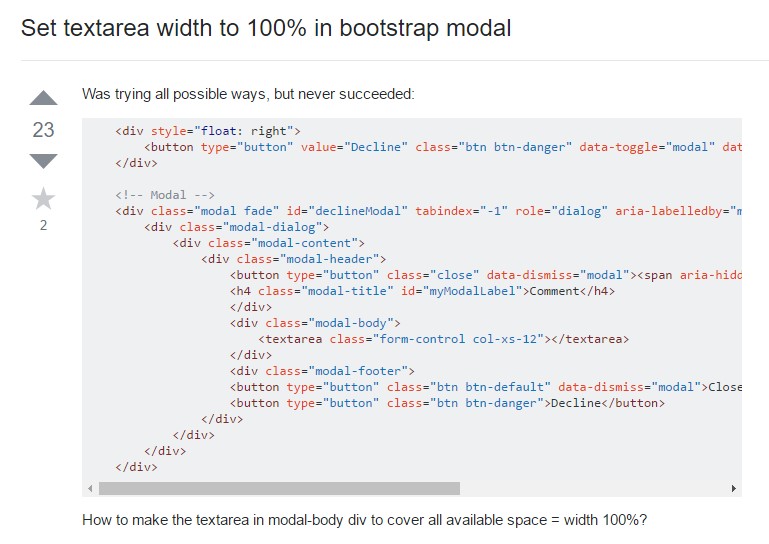
Establish Textarea width to 100% in Bootstrap modal