Bootstrap Select Dropdown
Introduction
Bootstrap is probably the most prominent framework for creating entirely responsive web sites for the numerous handful of years now and it becomes increasingly valuable, simple to use and well thought with each new edition aiming to stay up to date with the website design courses and web developer's requires. The fresh Bootstrap 4 edition is actually speedier and simpler to work with in comparison to its predecessor which developed into the absolute favorite once it relates to mobile friendly. It is however still simply just a great idea set of designating bases and classes and not a magic stick capable of giving nearly anything a web professional could possibly imagine or a site visitor could possibly need-- no framework might ever execute that. ( additional resources)
That is simply the key reasons why on time different plugins become designed in order to fill the little distances satisfying the demand of certain appeal and activity in this particular unique cases when the main framework aren't able to complete the job. This actually is a excellent strategy since usually we just involve the key framework files for ideal appearance and capability and the plugins come in and become loaded with internet browser only when required providing the ideal server load and speed for our webpages.
Over here we're heading to have a peek at one of those plugins-- the Bootstrap Select Inline. It presents a important growth to the default
<select>The best way to utilize the Bootstrap Select Value Plugin:
The web page you can certainly get it from is https://silviomoreto.github.io/bootstrap-select/ and by roll it only a bot you have the ability to locate the CDN web links in case you decide not to self-host. Once you have linked it in your webpage you are able to conveniently obtain use of it selecting the class
.selectpicker<select>You can split up the attainable options inside the dropdown menu to a couple of groups-- simply cover the
<option><optgroup>label= “ “A few options might be chosen at the same time-- a thick appears next to the ones you need within the web page-- if you want this sort of behaviour simply just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional great capability is adding a useful search box on the high point of the dropdown-- this way in cases of a actually huge listing of solutions the site visitor can conveniently narrow the list down by simply inputting a handful of letters of the name of the wanted one-- the selection quickly gets filtrated. To receive his features you must designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply only a several basic instances to give you the complete impact information on how you can surely get things performed-- usually, through just incorporating a handful of words for custom attributes to the
.selectpickerCheck a couple of video short training relating to Bootstrap Select Value plugin:
Connected topics:
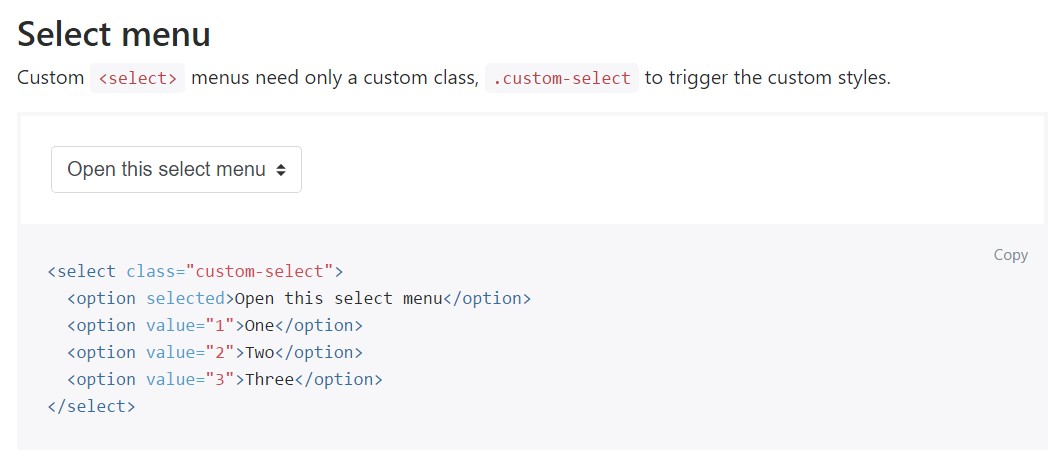
For example of the select menu

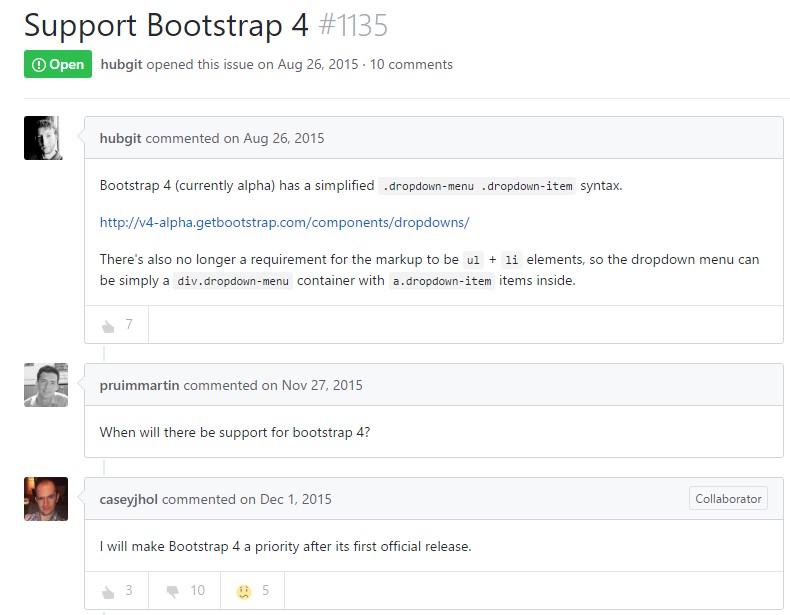
Select plugin trouble

Common usage of the select plugin