Bootstrap Login forms Dropdown
Intro
In certain situations we need to take care of our precious material to grant access to only specific people to it or dynamically personalise a part of our internet sites according to the particular viewer that has been simply watching it. However just how could we possibly know each specific visitor's persona considering that there are simply so many of them-- we must discover an efficient and convenient method learning about who is who.
This is exactly where the customer access monitoring arrives first communicating with the site visitor with the so familiar login form component. Inside the latest 4th version of probably the most famous mobile friendly web-site page creation framework-- the Bootstrap 4 we have a lots of components for setting up such forms and so what we are actually intending to do right here is taking a look at a certain example how can a basic login form be designed utilizing the handy tools the most recent version arrives with. ( learn more)
Tips on how to employ the Bootstrap Login forms Css:
For starters we need to have a
<form>Inside of it several
.form-groupUsually it's easier to work with site visitor's email as opposed to making them figure out a username to authorize to you since normally any individual understands his email and you can easily constantly ask your users another time to exclusively give you the approach they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we require a
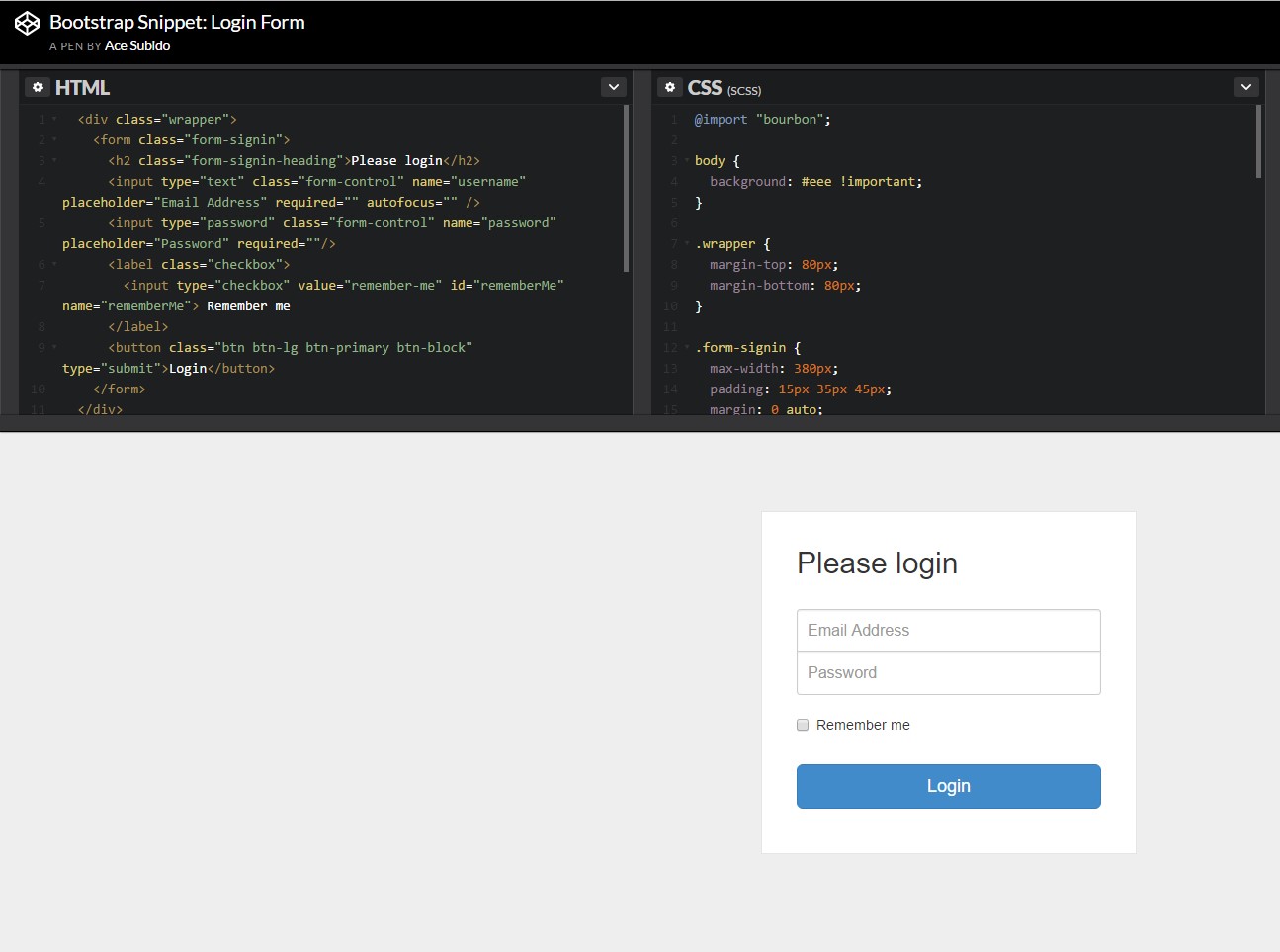
<button>type="submit"Example of login form
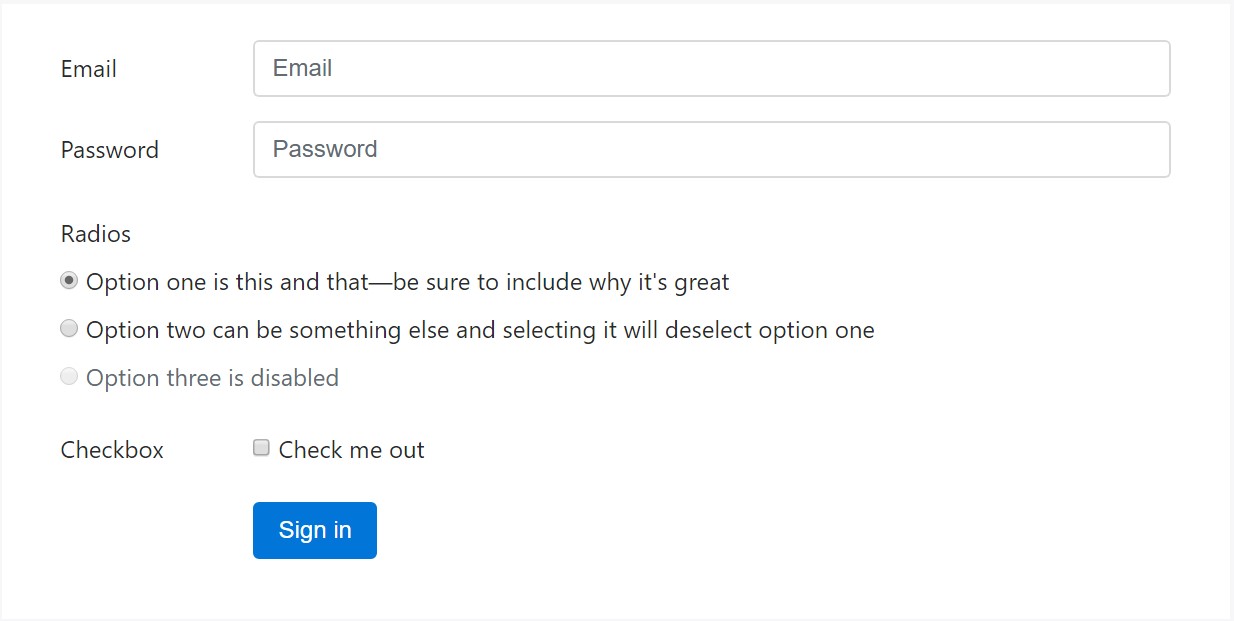
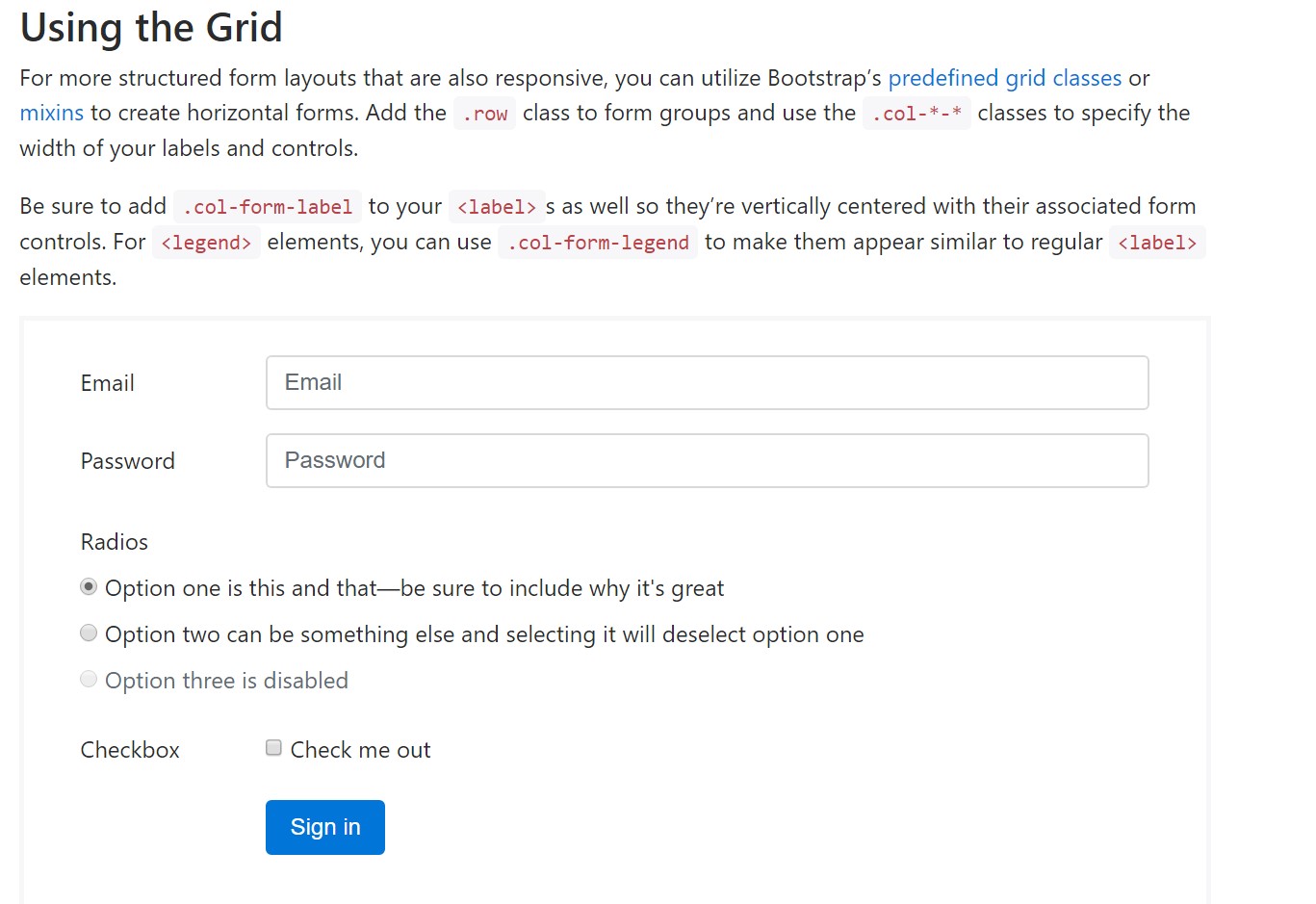
For even more designed form layouts that are equally responsive, you can absolutely use Bootstrap's predefined grid classes alternatively mixins to build horizontal forms. Provide the
. row.col-*-*Don't forget to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the major components you'll require to set up a basic Bootstrap Login forms Modal through the Bootstrap 4 system. If you angle for some more challenging presences you are really free to have a complete benefit of the framework's grid system setting up the components pretty much any way you would certainly think they should take place.
Inspect a few youtube video guide relating to Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form official documents

Training:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form