Bootstrap Media queries Usage
Intro
As we told before within the modern-day net which gets browsed nearly in the same way by mobile and desktop gadgets having your web pages correcting responsively to the display they get presented on is a must. That is certainly exactly why we own the effective Bootstrap framework at our side in its recent fourth edition-- still in growth up to alpha 6 launched at this point.
However precisely what is this aspect under the hood that it actually utilizes to do the job-- how the page's web content gets reordered as required and just what helps to make the columns caring the grid tier infixes such as
-sm--md-How you can make use of the Bootstrap Media queries Example:
The responsive behaviour of the most well-known responsive framework inside of its own newest 4th edition has the ability to operate with the help of the so called Bootstrap Media queries Example. Exactly what they execute is taking count of the width of the viewport-- the screen of the gadget or the width of the browser window in the case that the web page gets shown on desktop computer and employing different designing rules properly. So in usual words they follow the straightforward logic-- is the width above or below a certain value-- and respectfully activate on or else off.
Each viewport size-- like Small, Medium and so forth has its own media query identified with the exception of the Extra Small screen scale which in the current alpha 6 release has been actually utilized widely and the
-xs-.col-xs-6.col-6The general syntax
The general syntax of the Bootstrap Media queries Using Class inside the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other factor to take note of
Informative aspect to detect here is that the breakpoint values for the different display scales vary by means of a individual pixel baseding to the regulation that has been simply applied like:
Small-sized screen sizes -
( min-width: 576px)( max-width: 575px),Medium screen dimensions -
( min-width: 768px)( max-width: 767px),Large size screen size -
( min-width: 992px)( max-width: 591px),And Extra large screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is really developed to get mobile first, we use a fistful of media queries to design sensible breakpoints for user interfaces and arrangements . These particular breakpoints are normally depended on minimum viewport sizes as well as enable us to size up factors just as the viewport changes. ( more hints)
Bootstrap primarily utilizes the following media query stretches-- or breakpoints-- in source Sass files for format, grid system, and components.
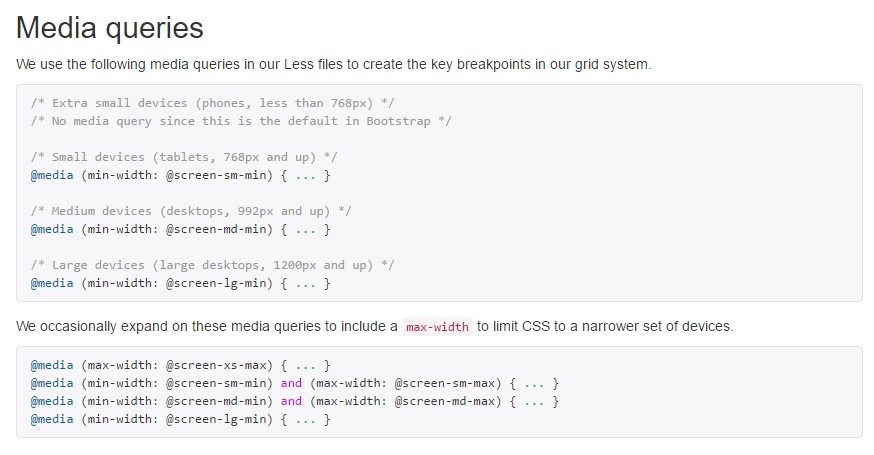
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate resource CSS in Sass, each media queries are actually provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances work with media queries that proceed in the other course (the provided screen scale or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are also readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a particular part of display screen sizes employing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are also provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical screen dimension range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice again-- there is really no
-xs-@mediaThis development is intending to lighten up both the Bootstrap 4's design sheets and us as designers given that it complies with the regular logic of the approach responsive material operates accumulating right after a specific spot and with the dropping of the infix there really will be much less writing for us.
Check out a few on-line video information about Bootstrap media queries:
Related topics:
Media queries formal information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice