Bootstrap Multiselect CDN
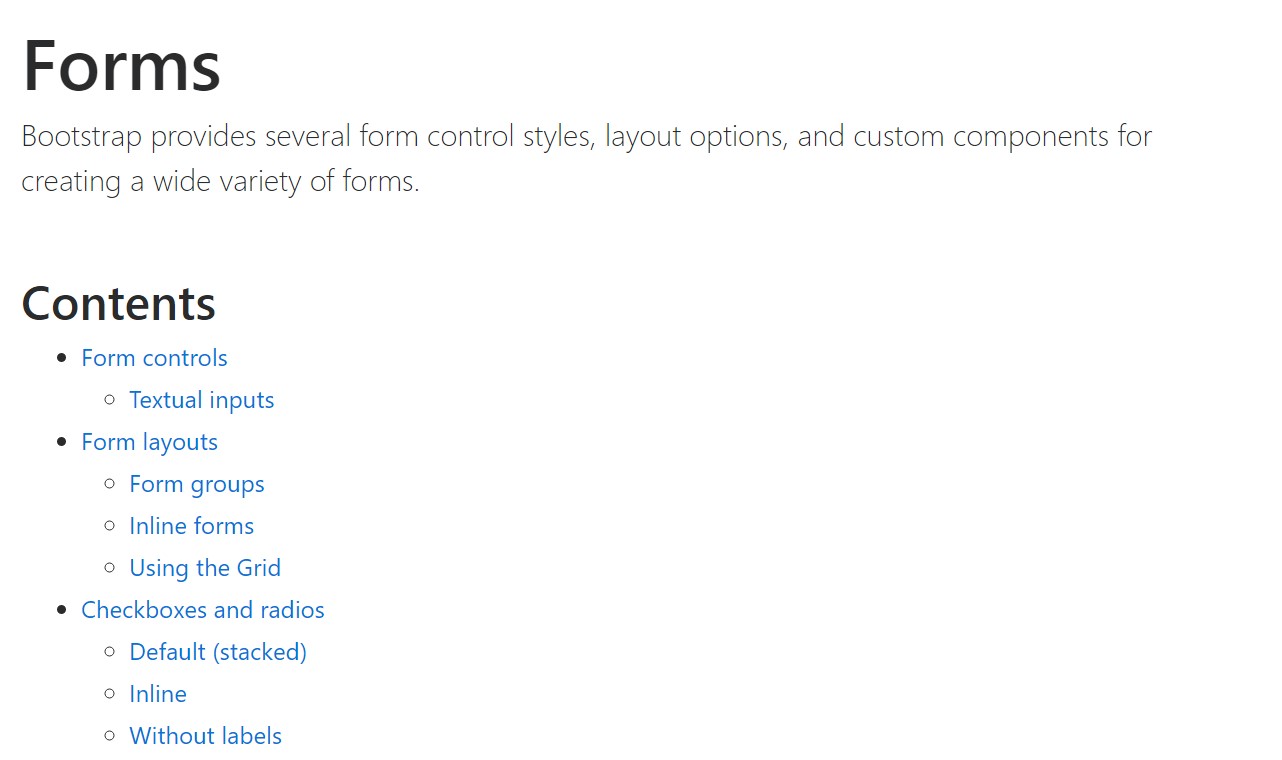
Intro
Forms are a considerable part of the web pages we design-- a incomparable method we can absolutely get the viewers required within whatever we are exhibit and ensure them an simple and practical solution directing back some words, information or even set an order in the event that we are certainly utilizing the web page like an internet shop. Properly designing the form's style we're trying to picture just how the website visitor would discover it most convenient and enjoyable taking an action on it due to the fact that if it is certainly too basic it might be tough to sum up the submissions and yet assuming that it's too complex the user may be really get annoyed and forced away-- so the balance really matters. Let's just imagine for instance a basic product which in turn can be likewise set up with multiple supplements and the site visitors gets asked to pick out which ones should occur. Would not it be simply fantastic if this could be done in a single component not making them endlessly scroll down and checking out checkboxes or
Yes/NoThe so beloved and most famous Bootstrap framework in its recent fourth edition ( presently up to alpha 6) has you covered maintaining all of the natural HTML5 form components giving amazing styling and format possibilities for a real design freedom however because it is certainly not a magic stick solution there are certainly a number of little and quite special things such as the
<select>The way to employ the Bootstrap Multiselect List:
Let us get a quick look exactly how it functions:
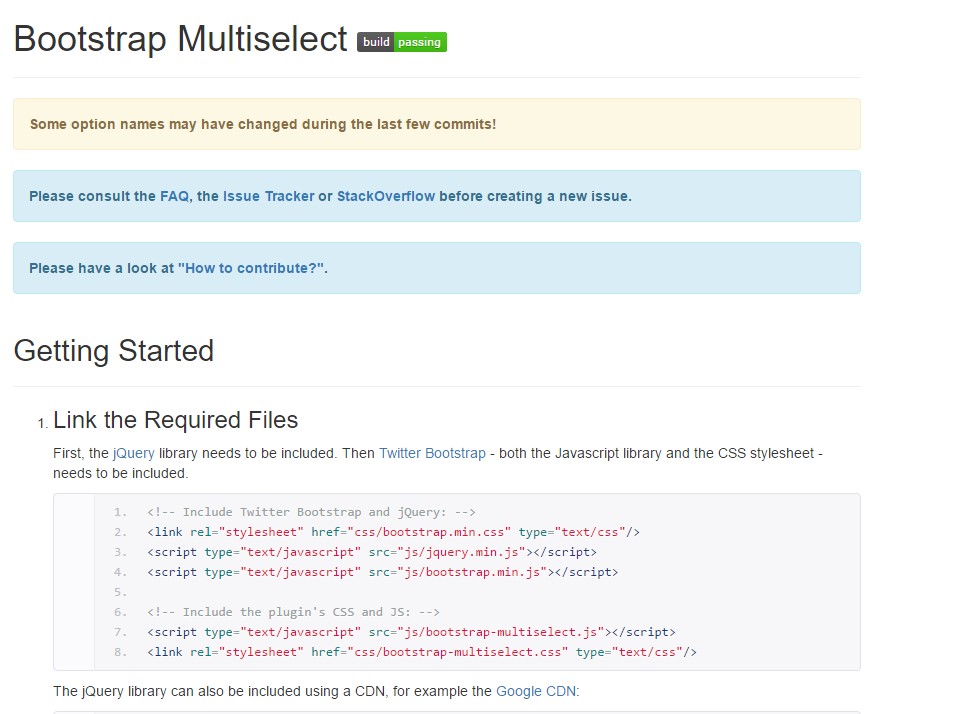
Adding in it: In order the plugin to function you need to feature the jQuery Javascript library and do it before providing the Bootstrap's main Javascript file. Next the plugins CSS and JS files must occur in your
<head>Applying it: Just as been said-- quite straightforward-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you have to complete is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
<div class="form-group">
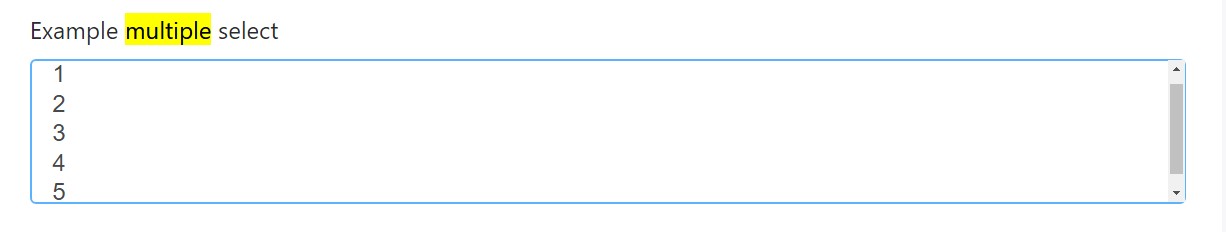
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
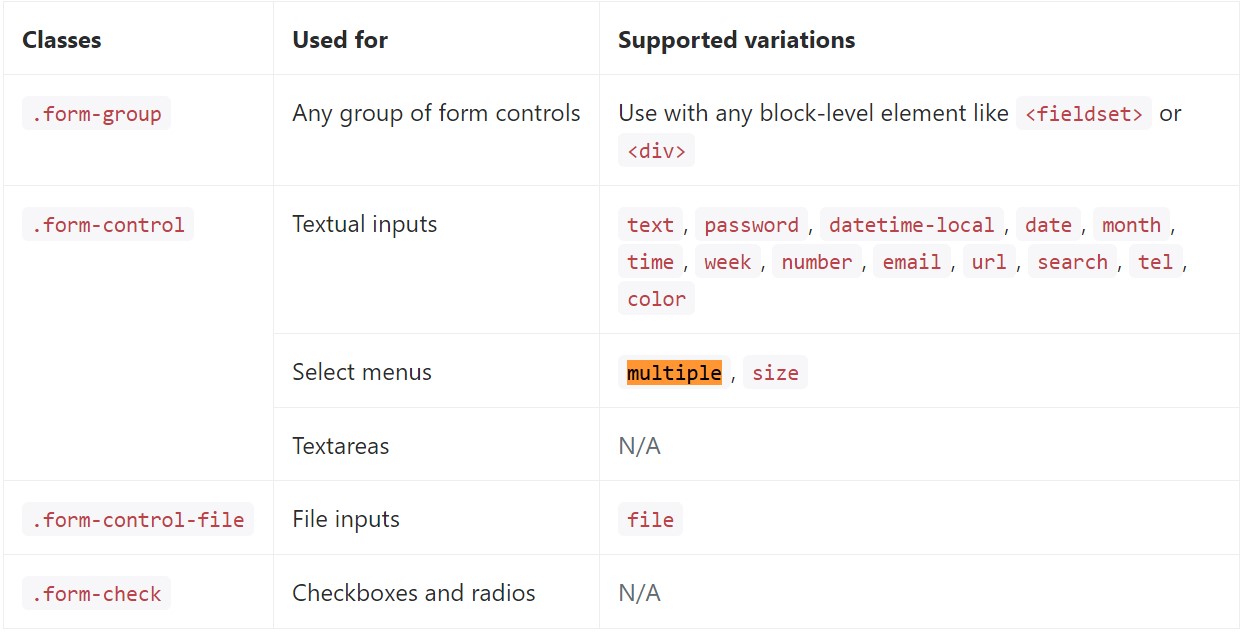
</div>Listed below is a total selection of the specific form controls maintained through Bootstrap and also the classes that modify them. Extra information is obtainable for each group.

Final thoughts
And that's it-- you possess a working and fairly good appearing dropdown along with a checkbox in front of each and every opportunity-- all the visitors ought to do currently is selecting the ones they want. Assuming that you want to ensure things even more fascinating-- look at the plugin's docs to see how adding some basic parameters can certainly spice the things up even further.
Check out a couple of youtube video guide relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not actually do the job by using Bootstrap V4 alpha