Bootstrap Breakpoints Css
Intro
Accepting in thought all of the feasible screen widths where our web pages could ultimately display it is vital to form them in a manner giving undisputed understandable and powerful look-- commonly utilizing the support of a effective responsive framework like the most well-known one-- the Bootstrap framework in which latest edition is now 4 alpha 6. However what it really executes to help the web pages pop up fantastic on any kind of screen-- let's check out and see.
The primary concept in Bootstrap typically is putting some ordination in the limitless potential gadget display widths (or viewports) positioning them into a handful of ranges and styling/rearranging the material appropriately. These are also termed grid tiers or screen dimensions and have evolved quite a little bit throughout the various editions of the absolute most prominent currently responsive framework around-- Bootstrap 4. ( more hints)
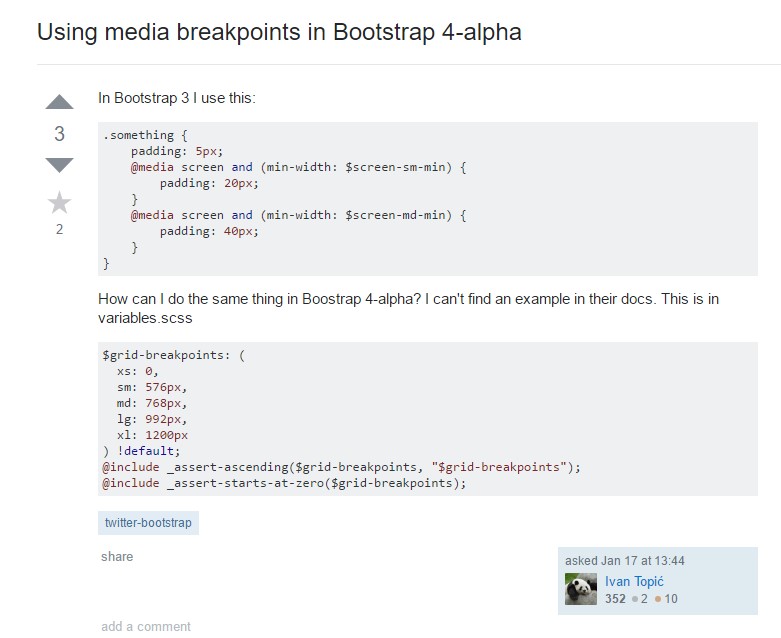
Ways to use the Bootstrap Breakpoints Grid:
Ordinarily the media queries become specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap editions
In Bootstrap 4 unlike its own predecessor there are 5 display screen sizes however due to the fact that the latest alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. Since you most probably know a
.row.col -Screen proportions
The display screen scales in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display screen actually does not feature a media query still the styling for it rather gets added just as a standard rules getting overwritten by queries for the sizes just above. What is certainly likewise fresh inside of Bootstrap 4 alpha 6 is it actually doesn't operate any sort of scale infix-- and so the column design classes for this particular display screen dimension get defined like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And as a final point-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is created to be mobile first, we use a handful of media queries to establish sensible breakpoints for layouts and interfaces . These particular Bootstrap Breakpoints Responsive are primarily founded on minimum viewport sizes and allow us to adjust up components when the viewport changes. ( more hints)
Bootstrap basically utilizes the following media query ranges-- or breakpoints-- in source Sass documents for layout, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate resource CSS in Sass, every media queries are generally available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases work with media queries which move in the other way (the offered display screen scale or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are as well readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific part of display dimensions using the minimum and maximum Bootstrap Breakpoints Usage sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical display screen dimension selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to describing the size of the page's elements the media queries take place throughout the Bootstrap framework commonly becoming identified by it
- ~screen size ~Check a couple of youtube video training relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints main records

Bootstrap Breakpoints difficulty

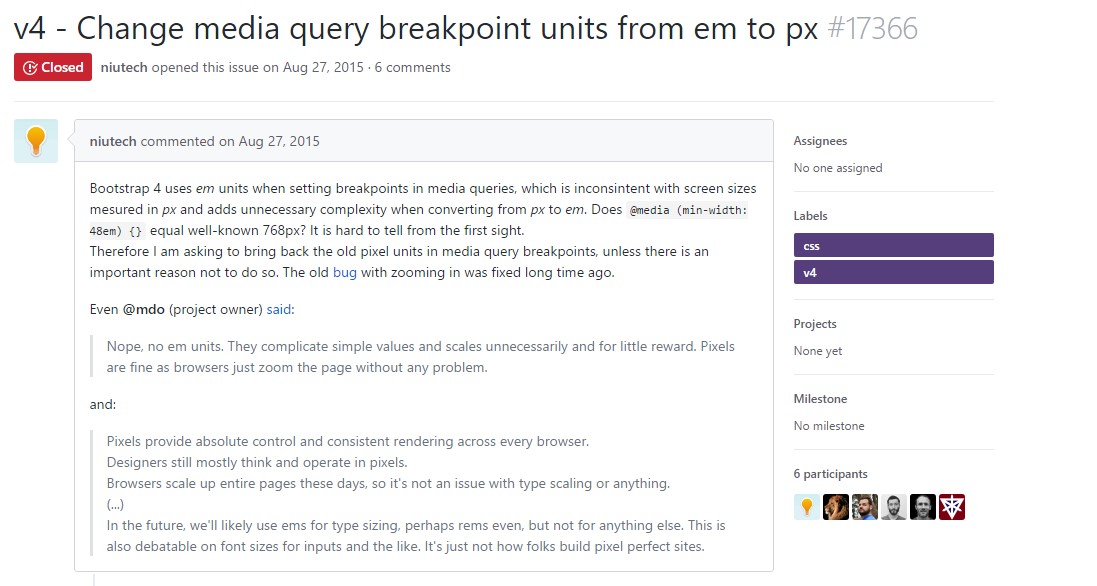
Transform media query breakpoint systems from 'em' to 'px'