Bootstrap Modal Popup Position
Intro
Commonly, whenever we set up our web pages there is such content we really don't want to take place on them up until it's really needed by the site visitors and whenever such time occurs they should have the capacity to just take a uncomplicated and automatic action and obtain the desired data in a matter of moments-- swiftly, practical and on any display screen dimension. When this is the situation the HTML5 has just the right element-- the modal. (read this)
Necessary factors to take into consideration:
Before beginning with Bootstrap's modal element, be sure to read through the following for the reason that Bootstrap menu decisions have currently improved.
- Modals are built with HTML, CSS, and JavaScript. They are actually located over everything else inside the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap just holds a single modal pane at a time. Nested modals aren't assisted given that we think them to be unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One once again , because of the
position: fixed- And finally, the
autofocusContinue reading for demos and application suggestions.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Form. To accomplish the very same result, employ certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to apply the Bootstrap Modal Popup Button:
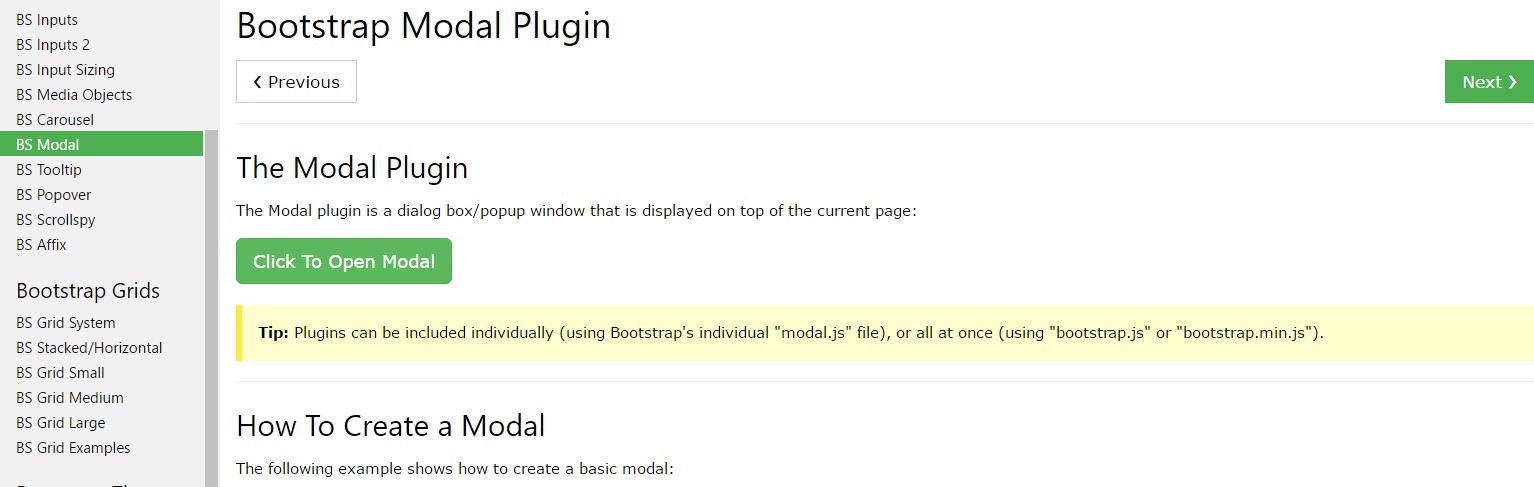
Modals are totally assisted in the most recent fourth edition of probably the most famous responsive framework-- Bootstrap and is able to also be styled to show in a variety of sizes according to developer's desires and sight but we'll come to this in just a minute. First let us check out how to set up one-- step by step.
First of all we require a container to easily wrap our disguised web content-- to generate one make a
<div>.modal.fadeYou demand to incorporate several attributes too-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we demand a wrapper for the concrete modal web content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter changing the header it is actually time for producing a wrapper for the modal web content -- it should take place alongside the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been set up it is certainly moment for establishing the element or elements which we are heading to use to fire it up or to puts it simply-- create the modal show up in front of the visitors once they choose that they need the data possessed inside it. This generally becomes done utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Switches on your web content as a modal. Takes an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Come back to the caller just before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the caller just before the modal has truly been covered up (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
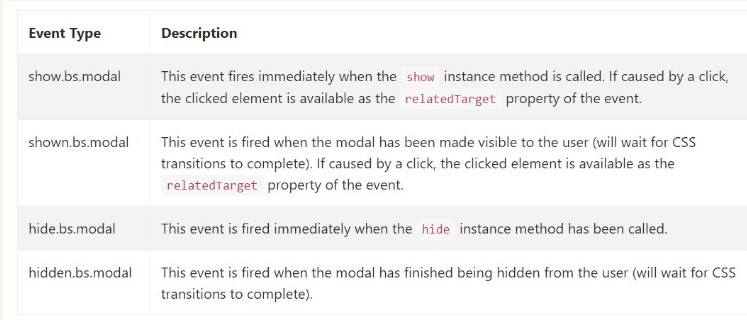
Bootstrap's modal class exposes a number of events for trapping into modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is really all the important factors you ought to take care about if forming your pop-up modal element with the latest fourth version of the Bootstrap responsive framework-- right now go search for something to conceal in it.
Check a couple of video information about Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: approved documents

Bootstrap Modal Popup: short training training

An additional helpful information regarding to Bootstrap Modal Popup