Bootstrap Row Inline
Introduction
What exactly do responsive frameworks execute-- they deliver us with a practical and functioning grid environment to place out the material, making certain if we specify it appropriate and so it will function and showcase appropriately on any sort of device despite the measurements of its screen. And the same as in the construction every framework including one of the most preferred one in its own most current edition-- the Bootstrap 4 framework-- incorporate just a few major features which made and mixed appropriately can help you design practically any sort of attractive appeal to suit your design and visual sense.
In Bootstrap, in general, the grid setup becomes created by three major elements that you have most probably actually encountered around examining the code of several pages-- these are actually the
.container.container-fluid.row.col-If you're rather new to this whole thing and at times get to think about which was the right method these three should be inserted within your markup right here is a helpful tip-- all you must keep in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And considering that you'll briefly adjust noticing the columns serving as the inner component it is certainly not vary probable you would certainly mistake what the very first and the last C represents. ( get more info)
Handful of words about the grid system in Bootstrap 4:
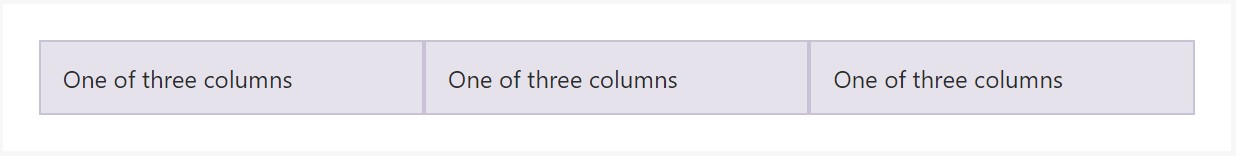
Bootstrap's grid system applies a series of columns, rows, and containers to format and also line up content. It's constructed through flexbox and is entirely responsive. Shown below is an example and an in-depth look at how the grid integrates.
The aforementioned example designs three equal-width columns on small-sized, standard, big, and extra large size devices using our predefined grid classes. Those columns are focused in the page along with the parent
.containerHere's the ways it operates:
- Containers present a methods to focus your web site's materials. Utilize
.container.container-fluid- Rows are horizontal bunches of columns that ensure your columns are certainly aligned effectively. We use the negative margin method on
.row- Material ought to be set inside of columns, and also simply just columns may be immediate children of Bootstrap Row Panel.
- Thanks to flexbox, grid columns free from a determined width is going to promptly layout with equal widths. For example, four instances of
.col-sm- Column classes reveal the quantity of columns you want to work with removed from the potential 12 per row. { In such manner, supposing that you want three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, big, and extra huge.
- Grid tiers are formed on minimum widths, indicating they relate to that one tier and all those above it (e.g.,
.col-sm-4- You have the ability to utilize predefined grid classes as well as Sass mixins for extra semantic markup.
Take note of the restrictions together with defects around flexbox, such as the lack of ability to use a number of HTML components such as flex containers.
Whilst the Containers provide us fixed in max width or dispersing from edge to edge straight area on display screen with small useful paddings all around and the columns provide the means to distributing the display space horizontally-- once again with several paddings across the concrete material providing it a territory to take a breath we're going to direct our consideration to the Bootstrap Row element and all the amazing methods we have the ability to use it for designating, lining up and distributing its components working with the bright new to alpha 6 flexbox utilities that are in fact some classes to add to the
.row-sm--md-Efficient ways to work with the Bootstrap Row Inline:
Flexbox utilities can possibly be utilized for setting up the ordination of the features maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is exactly how the grid tiers infixes get used-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright setting that in Bootstrap 4 flexbox utilities has been managed as
.align-.align-items-start.row.align-items-end.align-items-centerAnother opportunities are fixing the materials by their baselines being lined up the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities discussed already support independent grid tiers infixes-- put them right prior to the last word of the related classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply just how this crucial but at first look not so customizable element-- the
.rowTake a look at some video tutorials relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: authoritative records

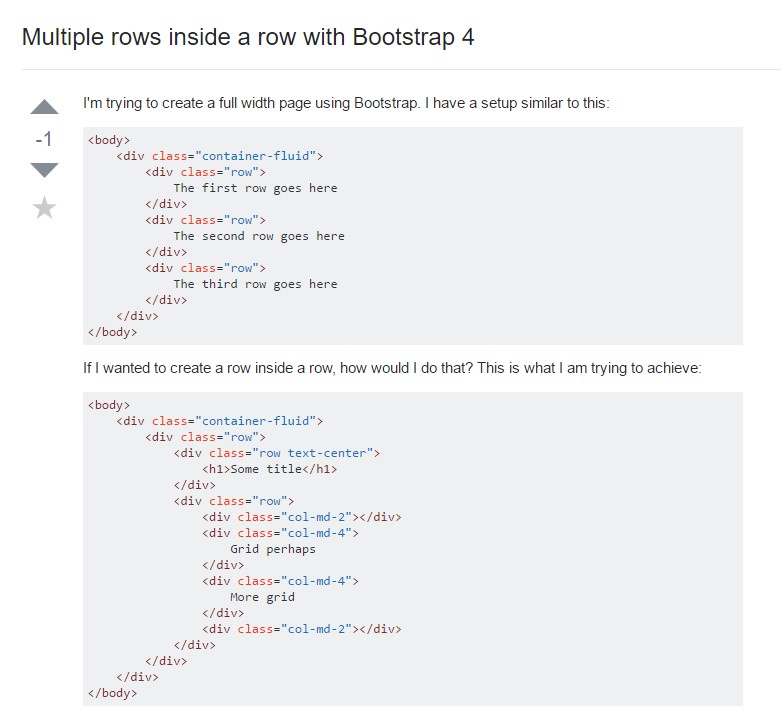
Multiple rows inside a row with Bootstrap 4

Another issue: .row
causes horizontal overflow
.row